基于javaweb+jsp的家庭财务收支管理系统(带报告文档)
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Bootstrap
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可修改
开发工具:eclipse/idea/myeclipse/sts等均可配置运行
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
<input type="hidden" name="forwardPage" id="forwardPage" value="menu.jsp"/>
<div class="panel loginbox">
<div class="text-center margin-big padding-big-top" style="font-size: 35px;font-weight: 700;color:#000000;text-shadow: 2px 3px #FFFFFF;">家庭财务收支管理系统</div>
<a href="login.jsp" style="font-size: 24px;color: black;text-decoration: none;padding-left: 140px;">登录</a>       <a style="font-size: 24px;color:#269abc ;text-decoration: none;">注册</a>
<div class="panel-body" style="padding:30px; padding-bottom:10px; padding-top:10px;">
<div class="form-group">
<div class="field field-icon-right">
<input type="text" class="input input-big" name="username" id="username" placeholder="登录账号"/>
<span class="icon icon-user margin-small"></span>
</div>
</div>
<div class="form-group">
<div class="field field-icon-right">
<input type="password" class="input input-big" name="password" id="password" placeholder="登录密码"/>
<span class="icon icon-key margin-small"></span>
e.printStackTrace();
}
System.out.println(parameterName + "==" + str.trim());
return str.trim();
}
}
package com.demo.util;
import org.springframework.web.servlet.HandlerInterceptor;
import org.springframework.web.servlet.ModelAndView;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
/**
* 拦截器
/**
* Shouru模块的Service层(业务层)的具体实现类,对ShouruService接口中定义的抽象方法作出具体的功能实现
*/
@Service
public class ShouruServiceImpl implements ShouruService {
@Autowired
private ShouruMapper shouruMapper;
//@Override
public boolean insert(Shouru vo) {
return this.shouruMapper.doCreate(vo) == 1;
}
//@Override
public boolean delete(Collection<Serializable> ids) {
return ids.isEmpty() ? false : this.shouruMapper.doRemoveBatch(ids) == ids.size();
}
<div class="form-group">
<label class="col-sm-3 control-label"></label>
<div class="col-sm-5">
<input type="submit" class="btn btn-grad btn-warning btn-sm" value="保存">
<input type="button" class="btn btn-grad btn-primary btn-sm" value="返回" onclick="javascript:history.back(-1);">
</div>
</div>
</form>
</div>
</body>
<script type="text/javascript">
//提交之前进行检查,如果return false,则不允许提交
function check() {
//根据ID获取值
if (document.getElementById("username").value.trim().length == 0) {
alert("用户名不能为空!");
return false;
}
if (document.getElementById("password").value.trim().length == 0) {
alert("密码不能为空!");
<input name="userType" type="radio" value="普通用户"/> 普通用户
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label"></label>
<div class="col-sm-5">
<input type="submit" class="btn btn-grad btn-warning btn-sm" value="保存">
<input type="button" class="btn btn-grad btn-primary btn-sm" value="返回" onclick="javascript:history.back(-1);">
</div>
</div>
</form>
</div>
</body>
<script type="text/javascript">
//提交之前进行检查,如果return false,则不允许提交
function check() {
//根据ID获取值
if (document.getElementById("username").value.trim().length == 0) {
alert("用户名不能为空!");
return false;
}
if (document.getElementById("password").value.trim().length == 0) {
alert("密码不能为空!");
return false;
}
//显示页数的算法
if (totalPage <= 5) {
//总页数都小于5,那么end就为总页数的值了。
this.end = this.totalPage;
} else {
//总页数大于5,那么就要根据当前是第几页,来判断start和end为多少了,
this.start = pageNum - 2;
this.end = pageNum + 2;
if (start < 0) {
//比如当前页是第1页,或者第2页,那么就不如和这个规则,
this.start = 1;
this.end = 5;
}
if (end > this.totalPage) {
//比如当前页是倒数第2页或者最后一页,也同样不符合上面这个规则
this.end = totalPage;
this.start = end - 5;
}
}
}
//get、set方法。
public int getPageNum() {
}
}
package com.demo.service.impl;
import com.demo.dao.ShouruMapper;
import com.demo.service.ShouruService;
import com.demo.vo.Shouru;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import org.springframework.util.ObjectUtils;
import java.io.Serializable;
import java.util.Collection;
import java.util.HashMap;
import java.util.Map;
/**
* Shouru模块的Service层(业务层)的具体实现类,对ShouruService接口中定义的抽象方法作出具体的功能实现
/**
* 根据条件查询收入的列表并跳转回页面
*
* @param response
* @param request
* @throws IOException
*/
@RequestMapping("shouruList")
public void list(HttpServletResponse response, HttpServletRequest request) throws IOException {
this.redirectList(request, response);
}
/**
* 跳转到列表页面
*
* @param request
* @param response
*/
private void redirectList(HttpServletRequest request, HttpServletResponse response) throws IOException {
//查询列和关键字
String searchColumn = Util.decode(request, "searchColumn");
String keyword = Util.decode(request, "keyword");
Map<String, Object> params = new HashMap();//用来保存控制层传进来的参数(查询条件)
params.put("searchColumn", searchColumn);//要查询的列
params.put("keyword", keyword);//查询的关键字
<result column="password" property="password" />
<result column="real_name" property="realName" />
<result column="user_sex" property="userSex" />
<result column="user_phone" property="userPhone" />
<result column="user_text" property="userText" />
<result column="user_type" property="userType" />
</resultMap>
<sql id="Base_Column_List">
`id`,`username`,`password`,`real_name`,`user_sex`,`user_phone`,`user_text`,`user_type`
</sql>
<!--新增-->
<insert id="doCreate" useGeneratedKeys="true" keyColumn="id" keyProperty="id" parameterType="com.demo.vo.User">
g.setColor(getRandomColor(120, 180));// 随机设置字体颜色
// 用于保存最后随机生成的验证码
StringBuilder validationCode = new StringBuilder();
// 验证码的随机字体
String[] fontNames = {"Times New Roman", "Book antiqua", "Arial"};
for (int i = 0; i < 4; i++) {
// 随机设置当前验证码的字符的字体
g.setFont(new Font(fontNames[random.nextInt(3)], Font.ITALIC, height));
// 随机获得当前验证码的字符
char codeChar = codeChars.charAt(random.nextInt(charsLength));
validationCode.append(codeChar);
// 随机设置当前验证码字符的颜色
g.setColor(getRandomColor(10, 100));
* @param response
* @param request
* @throws IOException
*/
@RequestMapping("noticeList")
public void list(HttpServletResponse response, HttpServletRequest request) throws IOException {
this.redirectList(request, response);
}
/**
* 跳转到列表页面
*
* @param request
* @param response
*/
private void redirectList(HttpServletRequest request, HttpServletResponse response) throws IOException {
//查询列和关键字
String searchColumn = Util.decode(request, "searchColumn");
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
eclipse/idea/myeclipse/sts等均可配置运行
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Bootstrap
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可修改
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
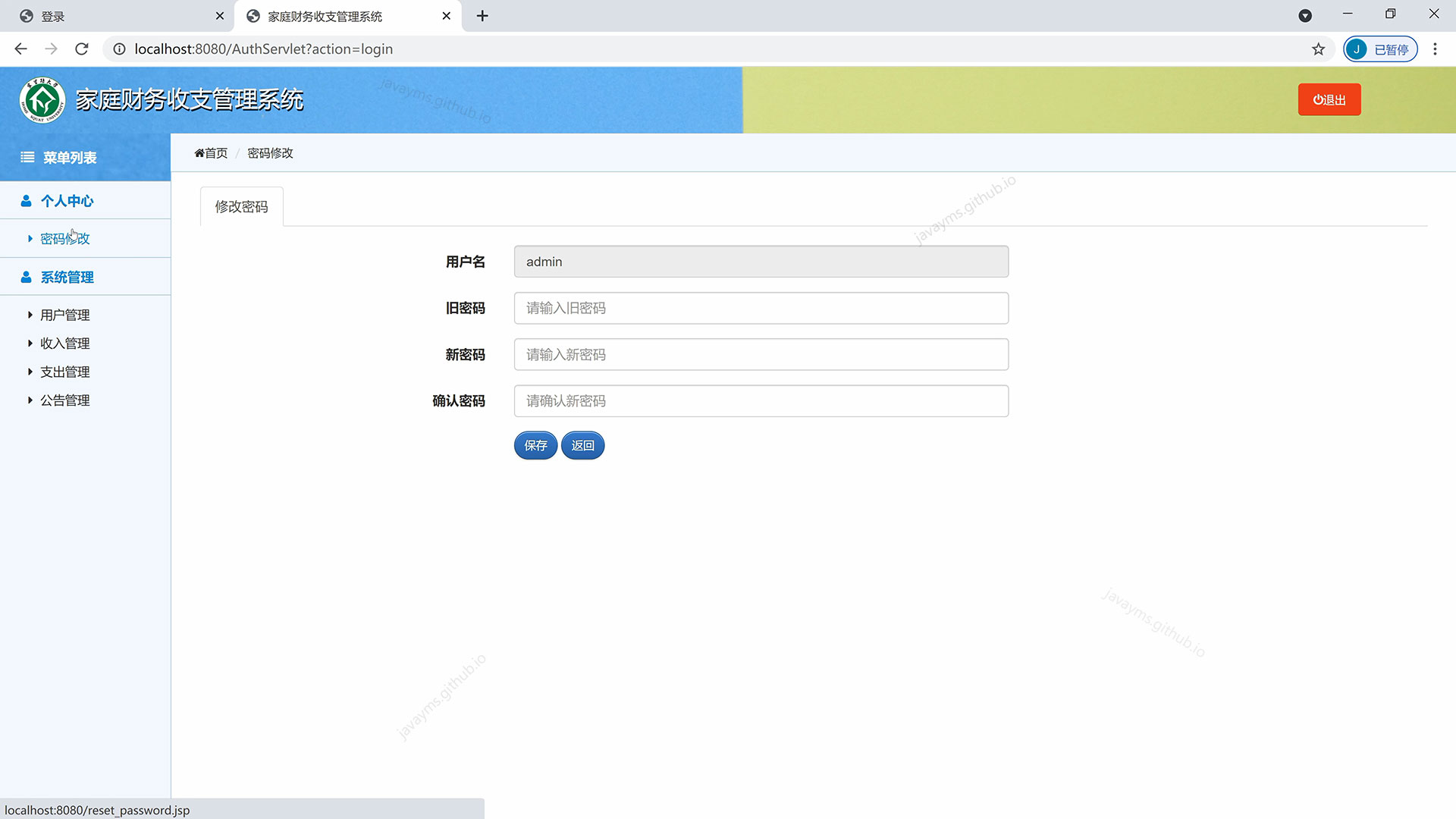
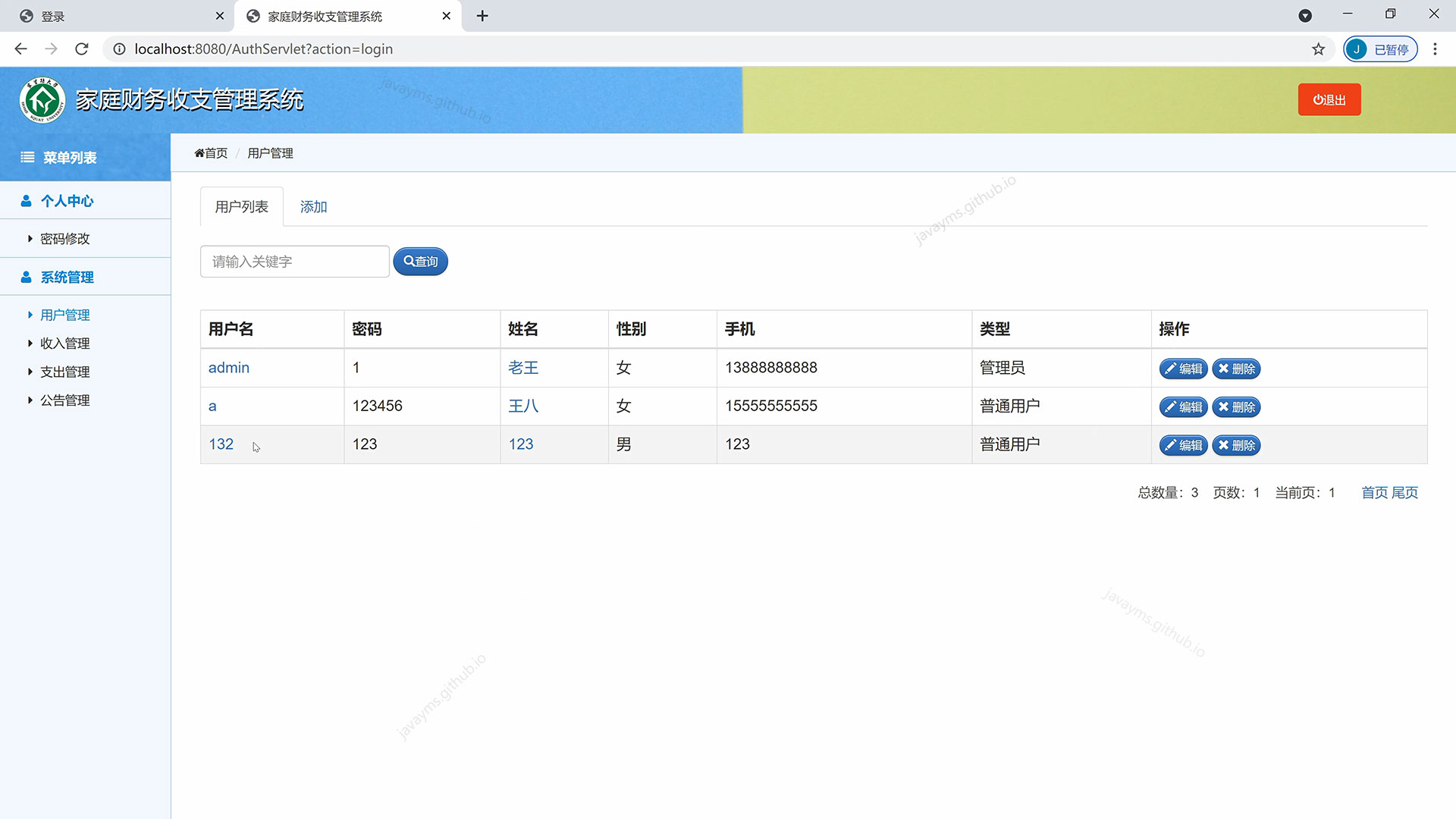
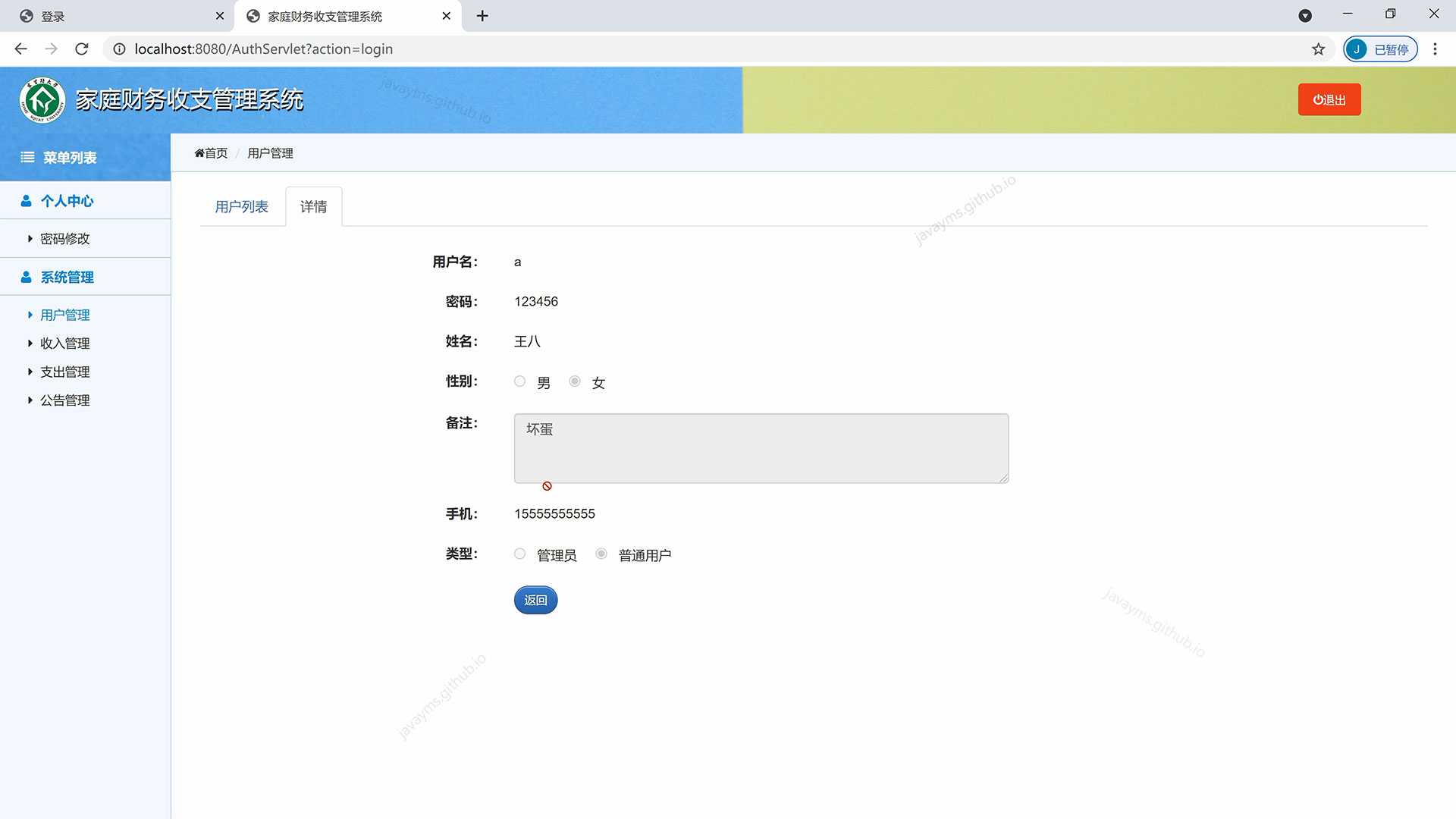
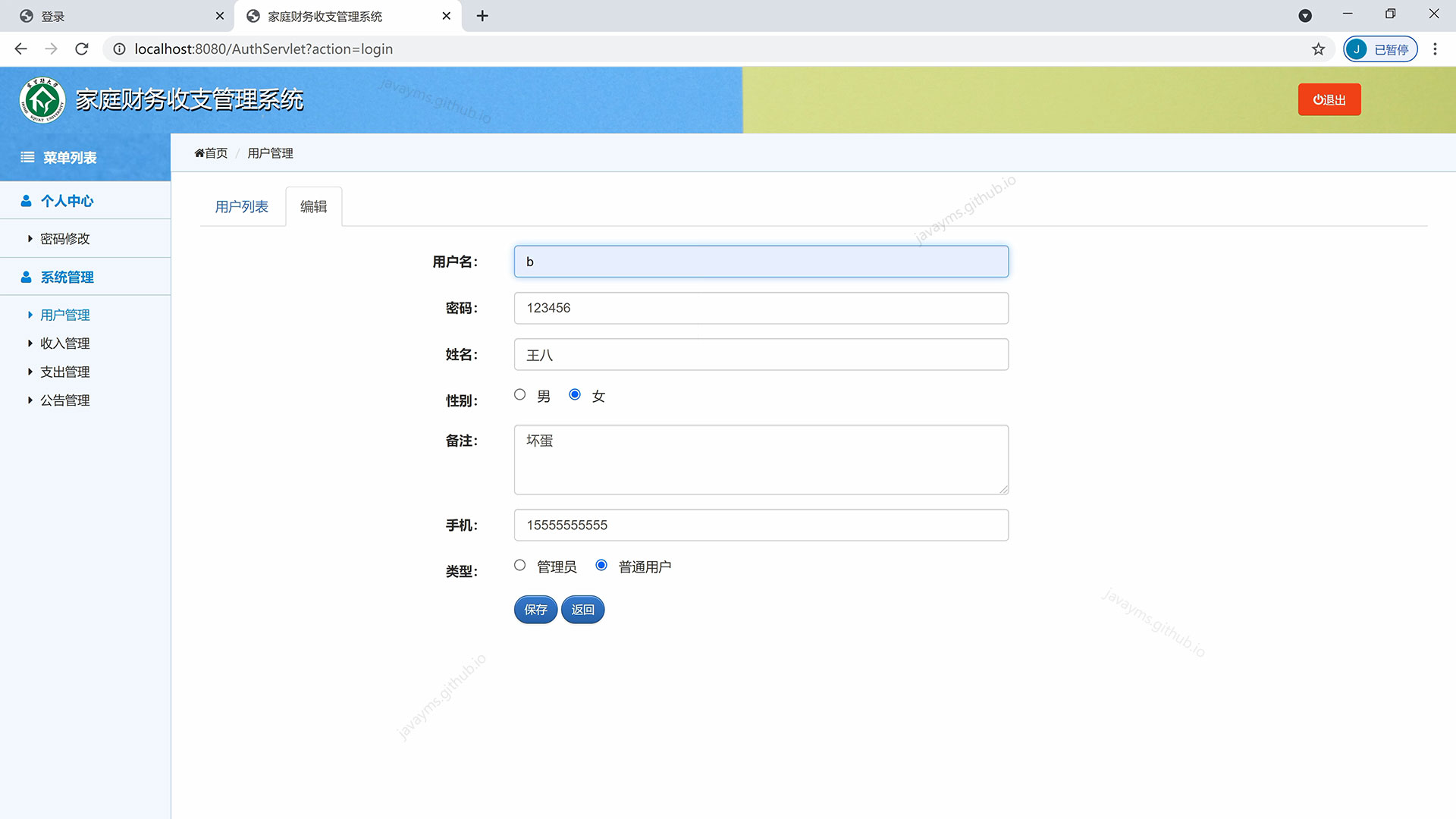
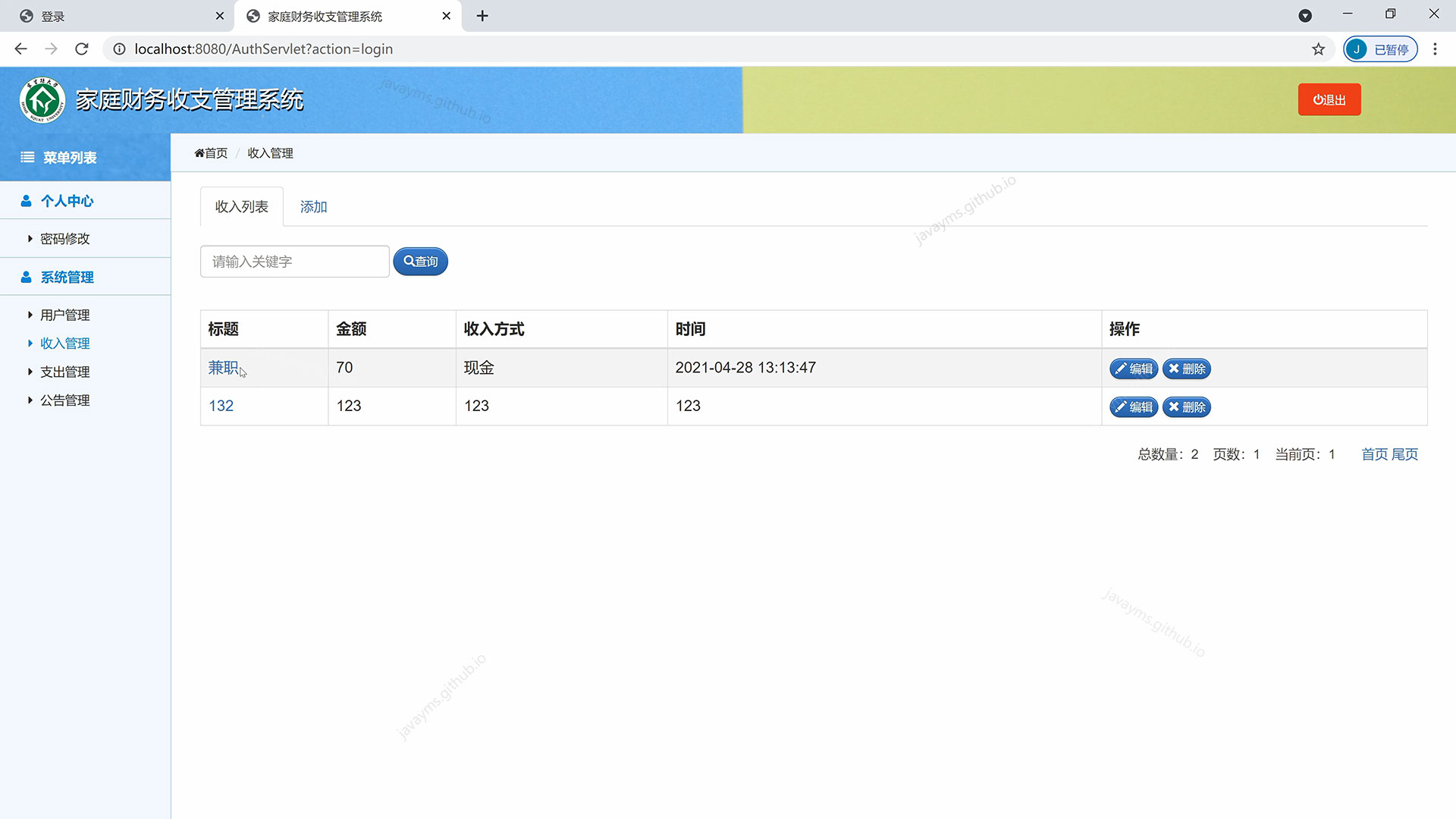
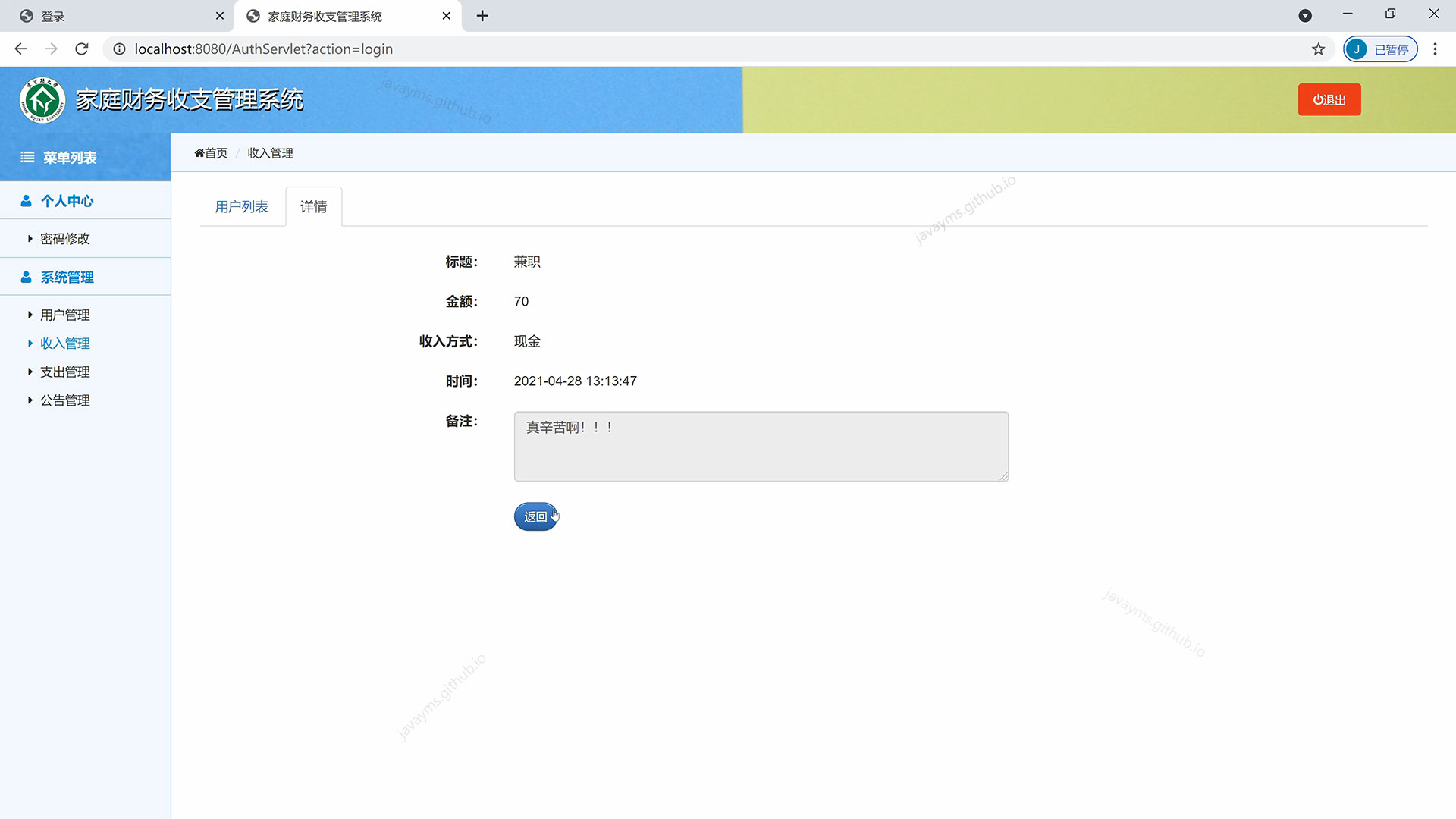
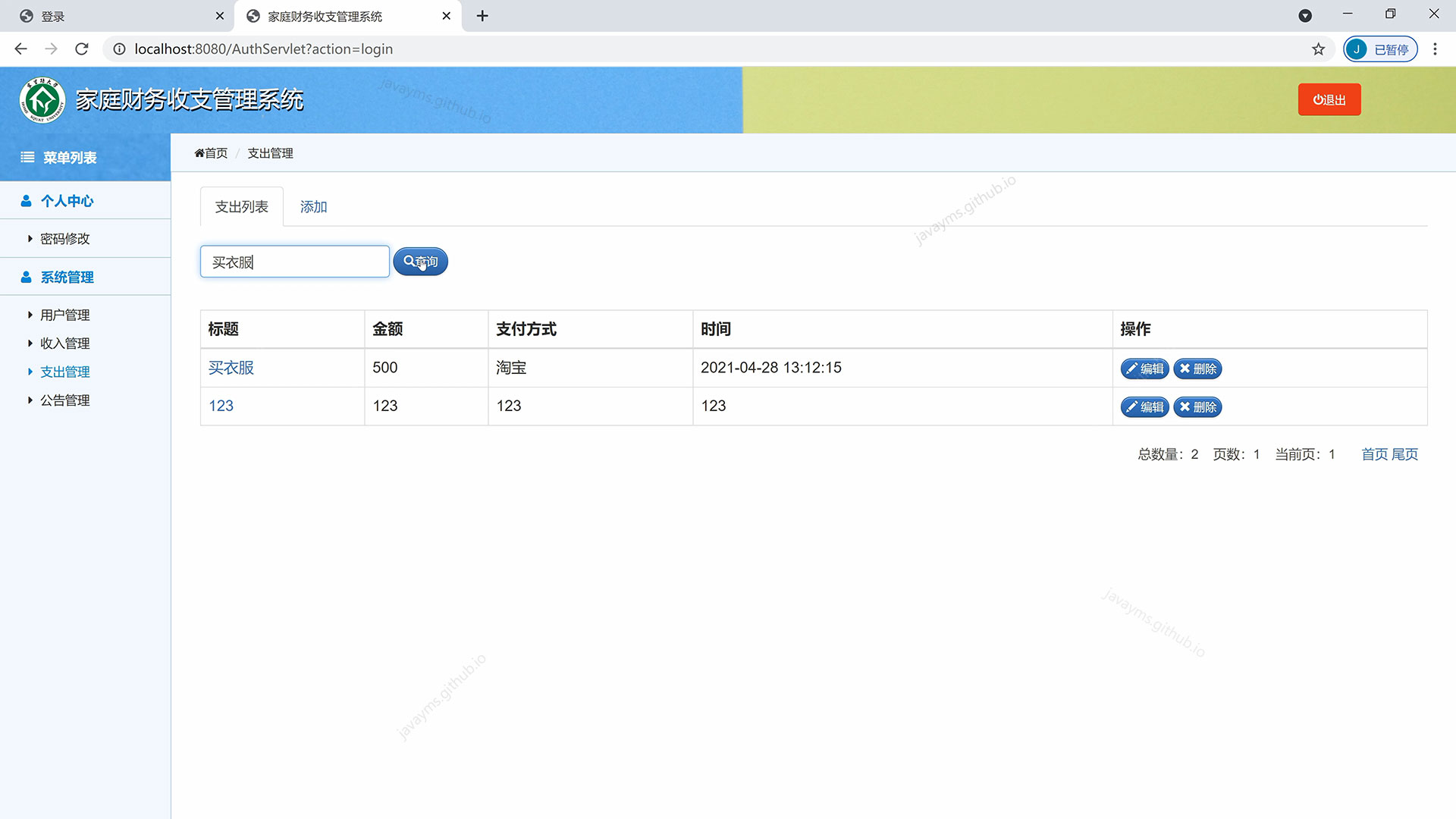
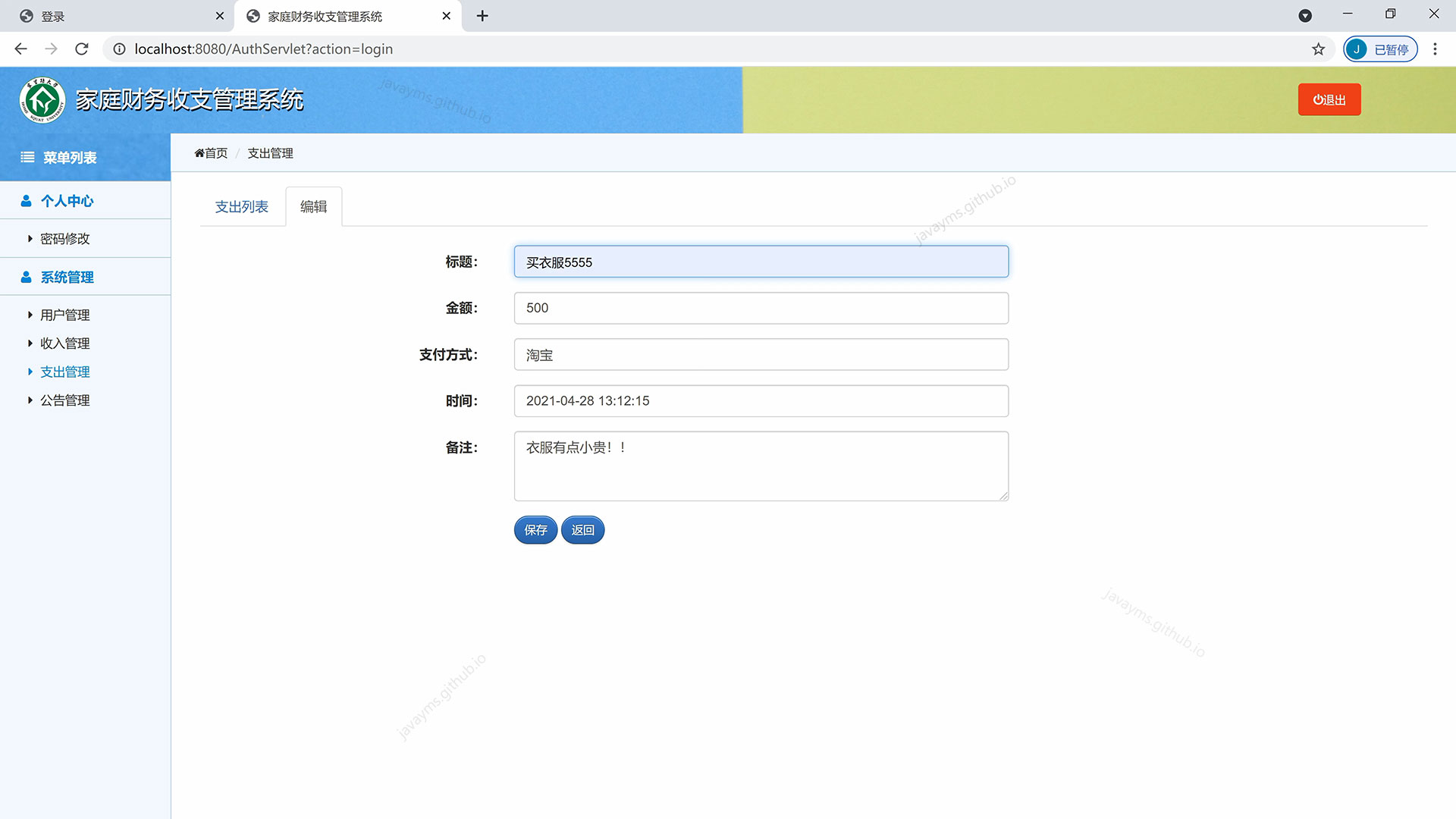
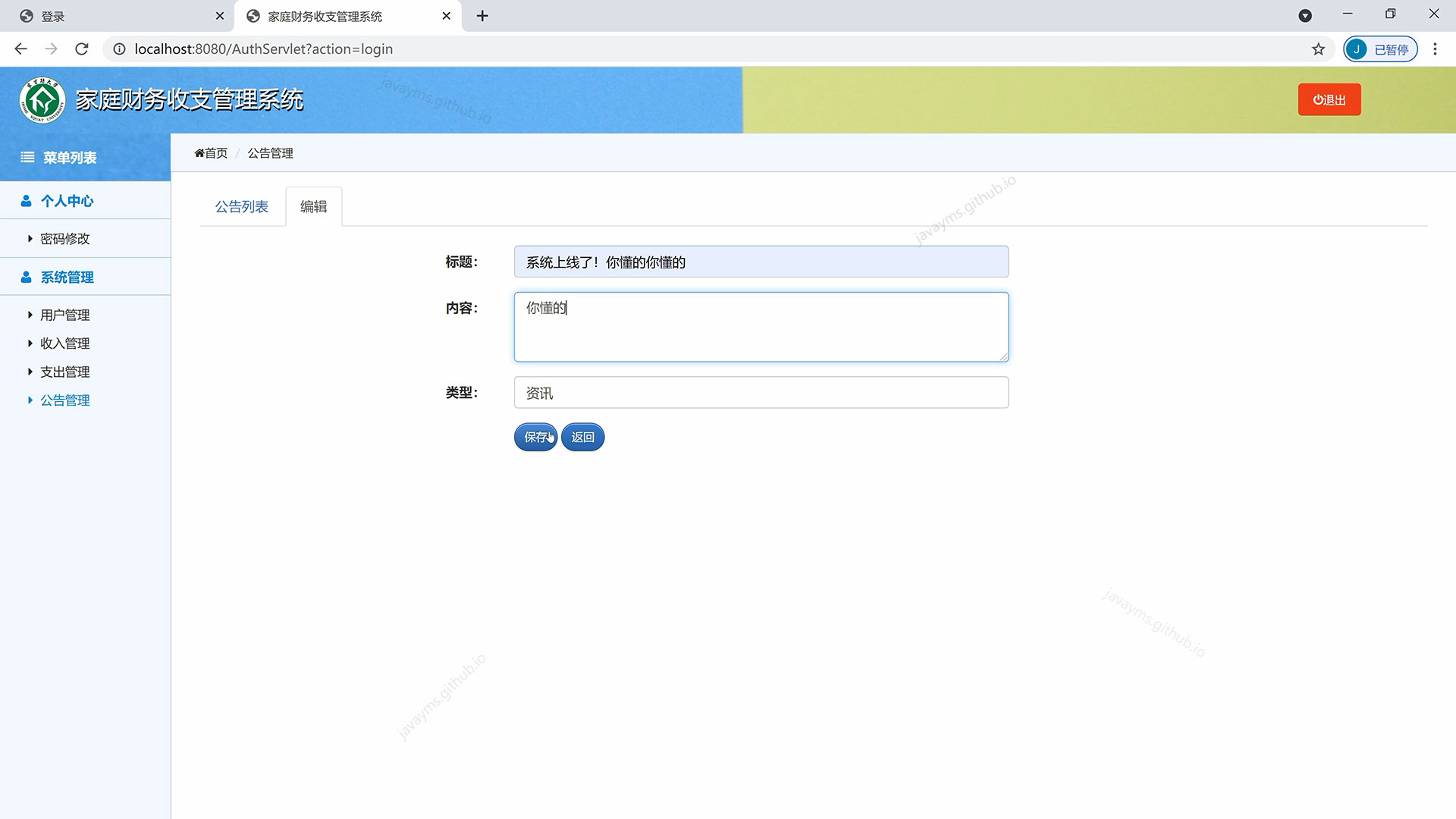
功能说明
登录、注册、退出、用户模块、公告模块、收入模块、支出模块的增删改查管理


































 677
677











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








