vue2使用echarts做中国地图,以及各省地图
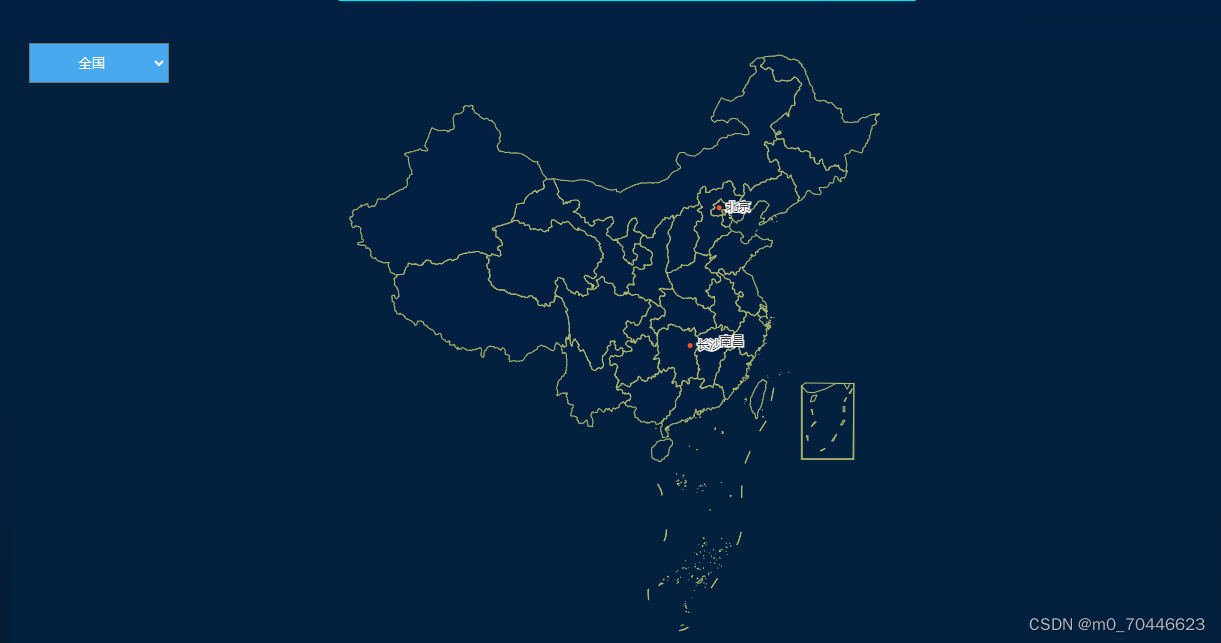
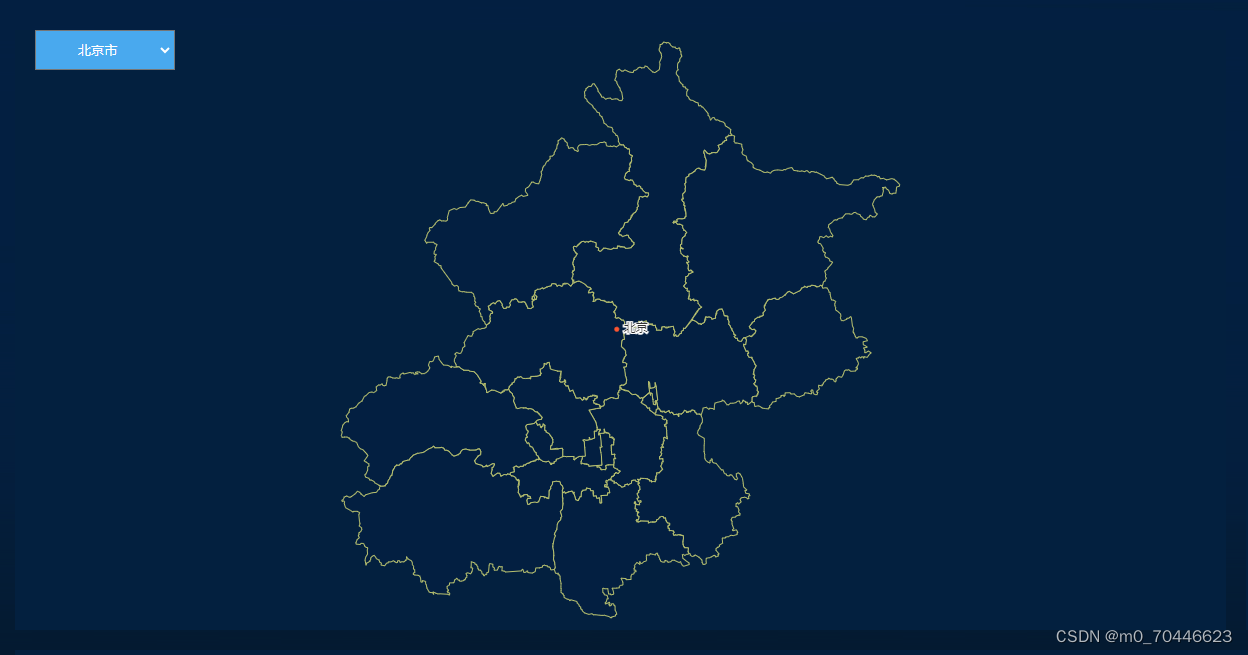
效果图 :


实现
首先需要安装echarts , 安装命令 : npm install echarts
width和height随意设置,我这里是封装了组件,才这样写

引入echarts , code就是地图的数据

地图数据的地址 : https://datav.aliyun.com/portal/school/atlas/area_selecto

实现代码
export default {
name: "ChinaMap",
props : {
value : {
type : Number,
default : 0
}
},
data() {
return {
codeData : code
};
},
watch : {
value () {
this.initChar();
}
},
mounted() {
this.initChar();
},
methods: {
initChar() {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.querySelector("#asdf"));
echarts.registerMap(this.codeData[this.value].word, JSON.stringify(this.codeData[this.value].mapData));
// 绘制图表
// 指定图表的配置和数据
var option = {
geo: {
show: true, //是否显示
type: "map", //类型是地图
map: this.codeData[this.value].word, //中国地图
label: {
//设置字体样式
show: false, //字体是否显示
fontSize: 14, //设置字体大小
color: "#fff", //设置字体颜色
},
itemStyle: {
//设置图形样式
areaColor: "#031f41", //地图颜色
borderWidth: 1, //地图边框宽度
borderColor: "#b8c16f", //地图边框颜色
},
zoom: 1.2, //地图放大到原来的多少倍
emphasis: {
//高亮状态(鼠标放在哪里,哪里发生变化)
label: {
//字体设置
show: true, //显示字体
color: "#ffffff", //字体颜色
fontSize: 14, //字体大小
},
itemStyle: {
//设置图像样式
areaColor: "#03eefe", //设置地图背景颜色
borderColor: "green", //设置边框颜色
borderWidth: 1, //边框宽度
},
},
},
series: [
//设置特效的
{
type: "", //带有特效动画的散点图
coordinateSystem: "geo", //该系列使用的坐标系
rippleEffect: {
//特效相关配置
period: 2,
brushType: "stroke",
scale: 1, //这个是设置类似于雷达波纹的大小的
},
label: {
//标签
normal: {
//正常(默认)标签设置
show: true, //标签显示
position: "right", //标签显示在右侧
},
},
itemStyle: {
color: "#fc5531", //圆点的颜色
},
Symbol: "circle", //特效是圆
// symbolSize:10, //设置圆点的大小
symbolSize: function (value) {
return value[2];
},
data: [
//数据
{
name: "北京",
value: [116.4551, 40.2539, 20, "#fc5531"],
},
{
name: "长沙",
value: [113.0823, 28.2568, 10, "#b34b62"],
},
],
},
],
};
// 使用刚指定的配置项和数据显示图标
myChart.setOption(option);
},
},
};





















 846
846











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








