一款老板都说好的插件
有的时候吧,就没办法,没有设计,老板又要科技感的风格,在网上冲浪的时候找到了这款插件,大家不妨试试

官网地址
npm
npm install @jiaminghi/data-view
yarn安装
yarn add @jiaminghi/data-view
引用
// 将自动注册所有组件为全局组件
import dataV from '@jiaminghi/data-view'
Vue.use(dataV)
按需引入
按需引入仅支持基于ES module的tree shaking,按需引入示例如下:
import { borderBox1 } from '@jiaminghi/data-view'
Vue.use(borderBox1)
使用
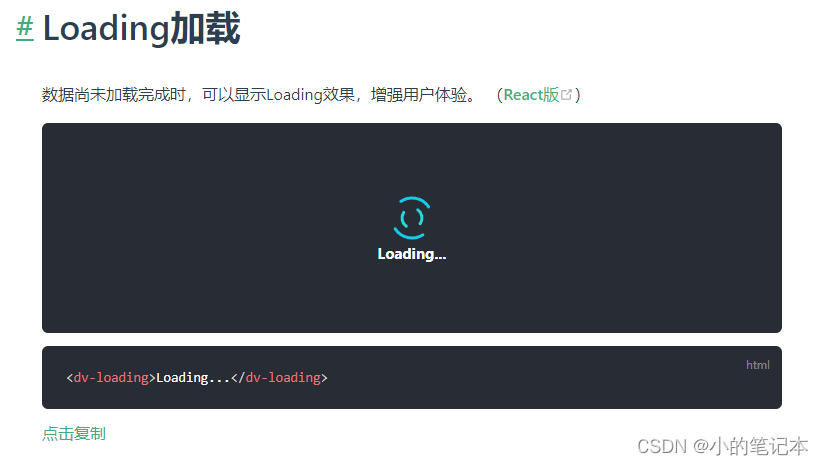
用起来和div差不多,总之就是很简单,但效果很酷炫

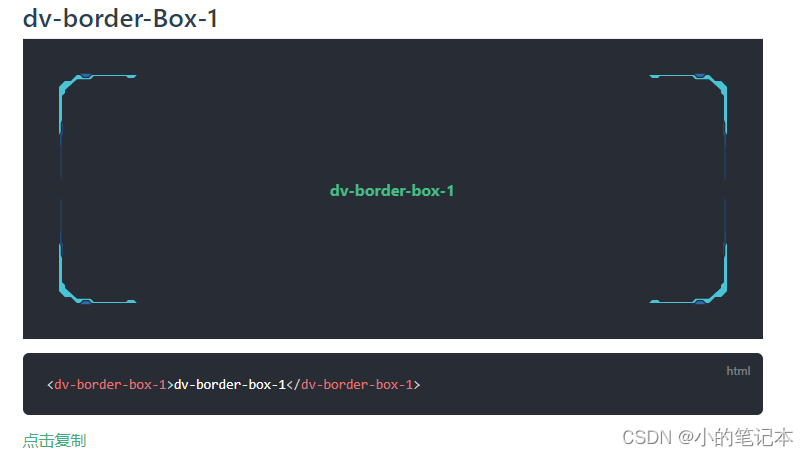
盒子边框

Demo























 2179
2179











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








