系列文章传送门:
什么是WEB前端?
简单来说就是网页,只是这个网页它是由多种技术参与制作的,用来向用户展示的页面。
-
HTML(超文本标签语言):它决定了网页的结构。
-
CSS:网页的装饰器。
-
JavaScript:JavaScrip最初是因为校验而产生的。(数据交互、网页特效)
第一款浏览器MOSIAC
第一款商用的浏览器是netscape(网景)的navigator(导航者)
W3C制定了web的相关规范。
一、HTML的运行环境和开发环境
开发环境只需要一个记事本即可
运行环境只需要有浏览器即可
二、标签的语法结构
结构:<标签 属性=“属性值”> 内容部分或称区域 </标签结束>
1、标签大多成对出现又开始<>和结束</>。(自结束标签除外)
2、标签内可以有属性,有属性必有值。(布尔型属性除外如muted)
3、开始和结束标签之间包含的内容被称为区域。
4、标签不区分大小写。
三、页面的分类
静态页面:是指不修改网页源码的前提下,无论何时何地去访问都会得到同样的结果。
动态页面:网站会根据信息做出的实时反馈。例如注册,论坛等等。
四、常用标签
(一)head中常用标签
1、<meta>标签
charset属性:用来设置页面的编码方式(常见编码有GBK,UTF-8,BIG,bg2312);
name属性:可以有keyword,description,这两个属性可以影响到网页的排名。
2、<title>标签
用来定义页面的主体,影响选项卡显示的内容。
(二)body中的常用标签
| <b> | 加粗 | <div> | 块标签 |
| <strong> | 加粗 | <span> | 行内标签 |
| <i> | 斜体 | <pre> | 格式化标签 |
| <em> | 斜体 | <sup> | 上标签 |
| <u> | 下划线 | <sub> | 下标签 |
| <del> | 中划线 | <hr> | 加一条灰线 |
| <br> | 换行 | <h1、h2、、、> | 逐渐变小的字体 |
| <p> | 段落 | <small> | 比前面的字体更小 |
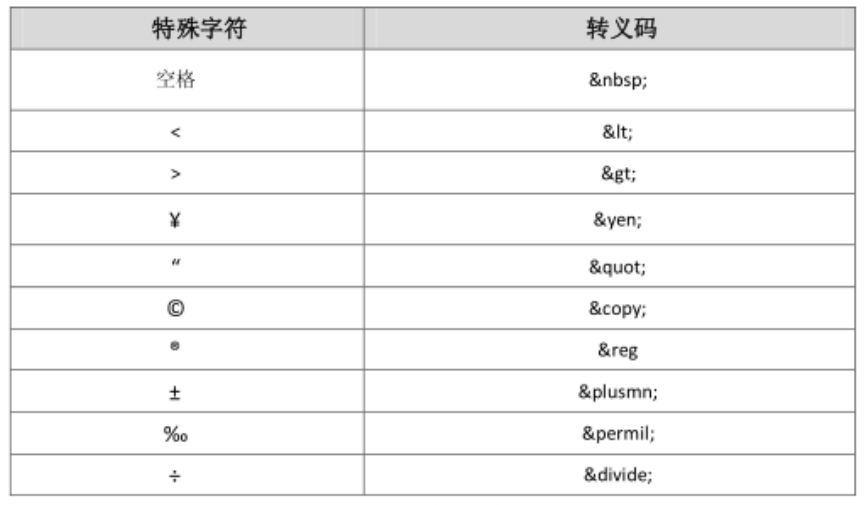
(三)特殊符号

五、多媒体标签
(一)图片标签
格式:<img src="资源路径" alt=“资源不存在时显示的内容”>
(路径填写方式:绝对路径、相对路径、网络路径)
图片的格式都有哪些:
1、jpg:现在多为无损格式,并且它是不支持透明通道。
2、png:无损格式,并且它支持透明通道。
3、bmp:无损,支持透明,体积大。
4、gif:动图,只支持256色
(二)视频标签
格式:<video src="day1.mp4" controls="controls">
属性:
| controls | 显示控制界面 |
| autoplay | 自动播放,但要在开启mutde的前提下 |
| width=“800” | 设置宽度为800px |
| loop | 自动循环播放 |
| muted | 静音 |
(三)音频标签
格式:<audio src="./歌.mp3" controls="controls" >
(属性与视频标签一致)
六、表格标签
表格标签:是由table、tr、td三个标签构成,同时可以使用语义化标签thead、tbody、tfoot进行规划。
(一)表格的合并
行合并:rowspan属性用于进行表格的行合并
列合并:colspan属性用于进行表格的列合并
(二)表格的背景
设图片为背景:<table background="图片路径”>
设置背景底色:<table bgcolor=“#ccc”> (#ccc的背景为灰色)
七、超链接标签
1、格式:<a href="超链接" > 显示的内容 </a>
2、属性:
href:所需要跳转的网页链接
target:为_blank的时候 跳转的网页会新建选项卡
锚链接
<a id="top" href="#bottom"> 跳到底部 </a>
<a id="bottom" href="#top"> 回到顶部 </a>
热区超连接
一个图片多个链接,可将分割出多个链接区域,每个区域叫一个热区。
<img src="images/china.jpg" usemap="#Map">
<map name="Map">
<area shape="rect" coords="456,251,485,319" href="shaanxi.html"> #矩形
<area shape="circle" coords="402,299,23" href="shanxi.html"> #圆形
<area shape="poly" coords="400,365,446,268,446,381" href="ningxia.html"> #多边形</map>
八、相关练习
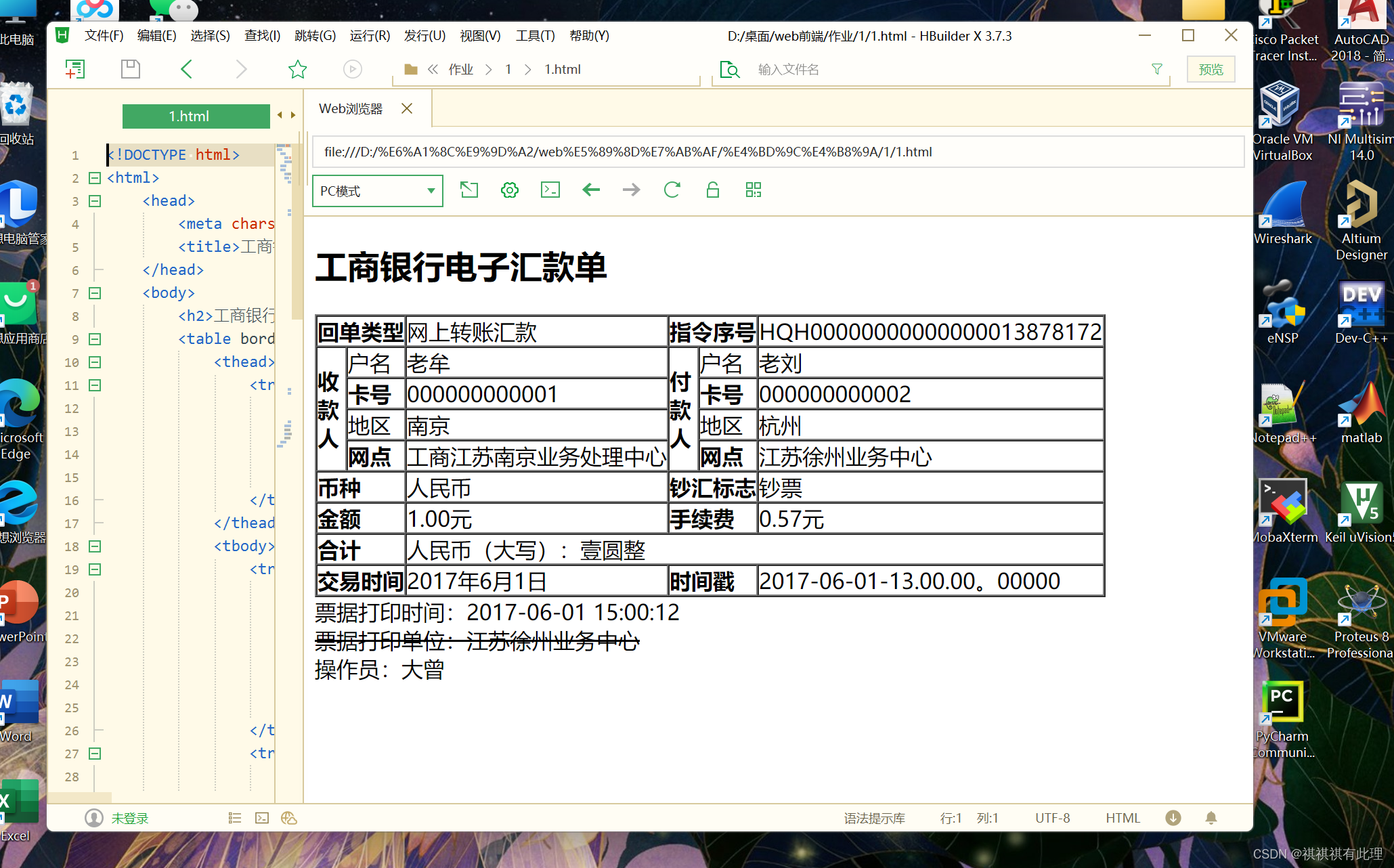
练习1:

练习1代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>工商银行汇款单</title>
</head>
<body>
<h2>工商银行电子汇款单</h2>
<table border="1" witch=1000 cellpadding=0 cellspacing=0 >
<thead>
<tr>
<td colspan="2"><b>回单类型</b></td>
<td >网上转账汇款</td>
<td colspan="2"><b>指令序号</b></td>
<td>HQH00000000000000013878172</td>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="4"><b>收<br>款<br>人</b></td>
<td>户名</td>
<td>老牟</td>
<td rowspan="4"><b>付<br>款<br>人</b></td>
<td>户名</td>
<td>老刘</td>
</tr>
<tr>
<td><b>卡号</b></td>
<td>000000000001</td>
<td><b>卡号</b></td>
<td>000000000002</td>
</tr>
<tr>
<td>地区</td>
<td>南京</td>
<td>地区</td>
<td>杭州</td>
</tr>
<tr>
<td><b>网点</b></td>
<td>工商江苏南京业务处理中心</td>
<td><b>网点</b></td>
<td>江苏徐州业务中心</td>
</tr>
<tr>
<td colspan="2"><b>币种</b></td>
<td>人民币</td>
<td colspan="2"><b>钞汇标志</b></td>
<td>钞票</td>
</tr>
<tr>
<td colspan=2""><b>金额</b></td>
<td>1.00元</td>
<td colspan="2"><b>手续费</b></td>
<td>0.57元</td>
</tr>
<tr>
<td colspan="2"><b>合计</b></td>
<td colspan="4">人民币(大写):壹圆整</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2"><b>交易时间</b></td>
<td>2017年6月1日</td>
<td colspan="2"><b>时间戳</b></td>
<td>2017-06-01-13.00.00。00000</td>
</tr>
</tfoot>
</table>
票据打印时间:2017-06-01 15:00:12<br>
<del>票据打印单位:江苏徐州业务中心</del><br>
操作员:大曾
</body>
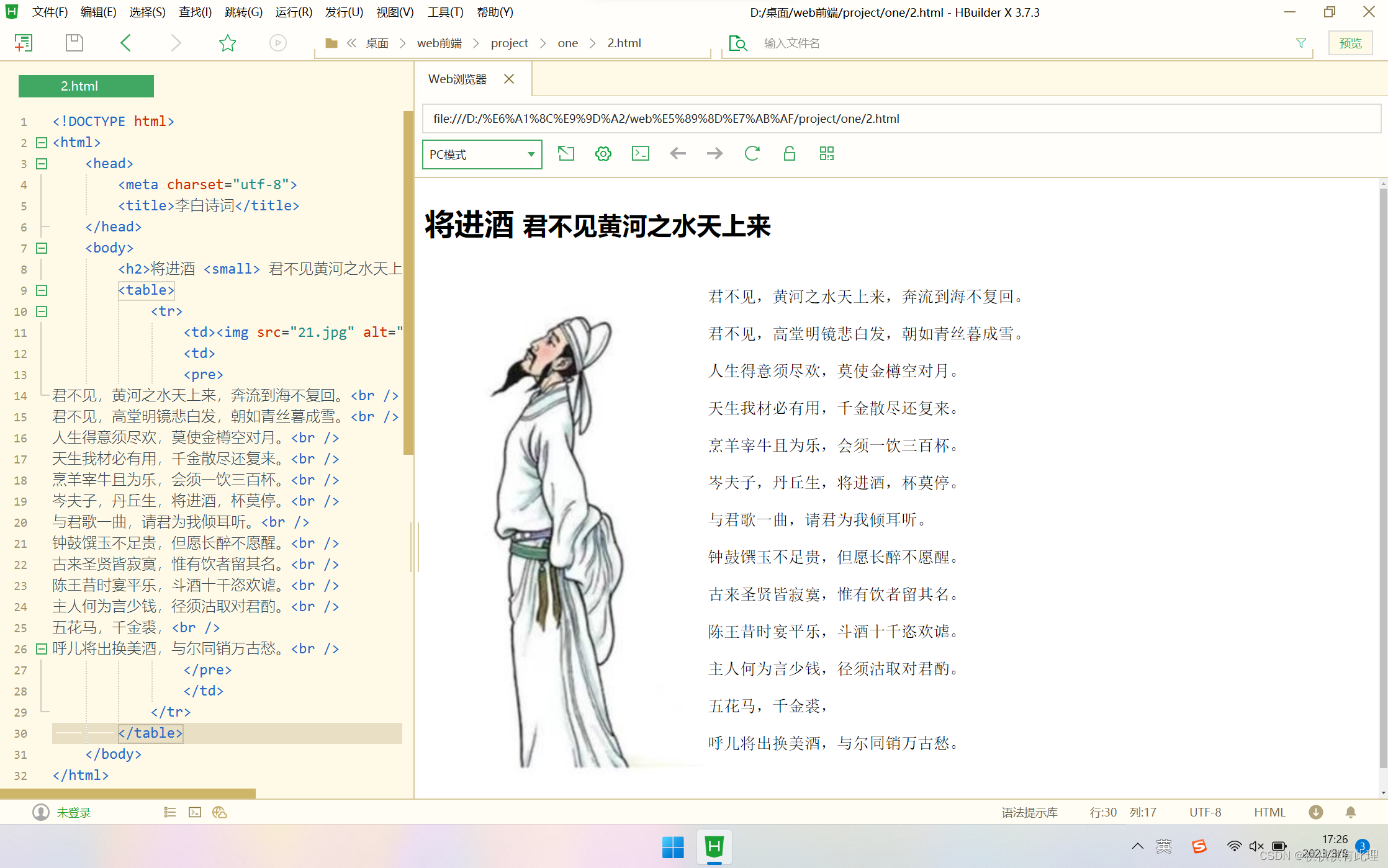
</html>练习2:

练习2代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>李白诗词</title>
</head>
<body>
<h2>将进酒 <small> 君不见黄河之水天上来</small></h2>
<table>
<tr>
<td><img src="21.jpg" alt="李白"/></td>
<td>
<pre>
君不见,黄河之水天上来,奔流到海不复回。<br />
君不见,高堂明镜悲白发,朝如青丝暮成雪。<br />
人生得意须尽欢,莫使金樽空对月。<br />
天生我材必有用,千金散尽还复来。<br />
烹羊宰牛且为乐,会须一饮三百杯。<br />
岑夫子,丹丘生,将进酒,杯莫停。<br />
与君歌一曲,请君为我倾耳听。<br />
钟鼓馔玉不足贵,但愿长醉不愿醒。<br />
古来圣贤皆寂寞,惟有饮者留其名。<br />
陈王昔时宴平乐,斗酒十千恣欢谑。<br />
主人何为言少钱,径须沽取对君酌。<br />
五花马,千金裘,<br />
呼儿将出换美酒,与尔同销万古愁。<br />
</pre>
</td>
</tr>
</table>
</body>
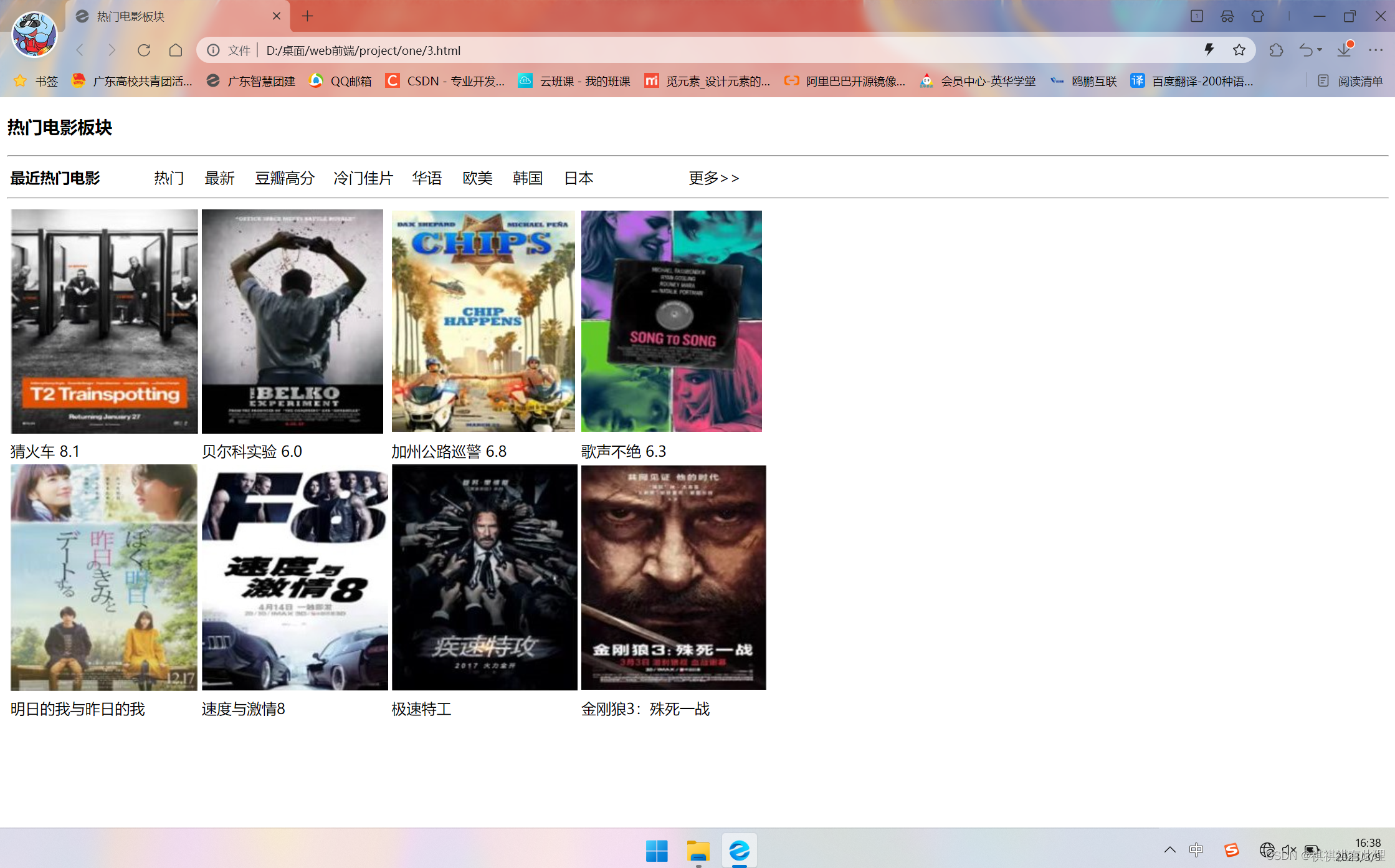
</html>练习3:

练习3代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>热门电影板块</title>
</head>
<body>
<h3>热门电影板块</h3>
<hr>
<table width=800>
<tr>
<td width=150><b>最近热门电影</b></td>
<td width=50>热门</td>
<td width=50>最新</td>
<td width=80>豆瓣高分</td>
<td width=80>冷门佳片</td>
<td width=50>华语</td>
<td width=50>欧美</td>
<td width=50>韩国</td>
<td width=130>日本</td>
<td>更多>></td>
</tr>
</table>
<hr>
<table>
<tr>
<td><img src="31.jpg"/></td>
<td><img src="32.jpg"/></td>
<td><img src="33.jpg"/></td>
<td><img src="34.jpg"/></td>
</tr>
<tr>
<td>猜火车 8.1</td>
<td>贝尔科实验 6.0</td>
<td>加州公路巡警 6.8</td>
<td>歌声不绝 6.3</td>
</tr>
<tr>
<td><img src="35.jpg"/></td>
<td><img src="36.jpg"/></td>
<td><img src="37.jpg"/></td>
<td><img src="38.jpg"/></td>
</tr>
<tr>
<td>明日的我与昨日的我</td>
<td>速度与激情8</td>
<td>极速特工</td>
<td>金刚狼3:殊死一战</td>
</tr>
</table>
</body>
</html>都看到这里了,创作不易,大家点个赞再走呗!!!- ̗̀(๑ᵔ⌔ᵔ๑)
























 3152
3152











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










