系列文章传送门:
文章目录:
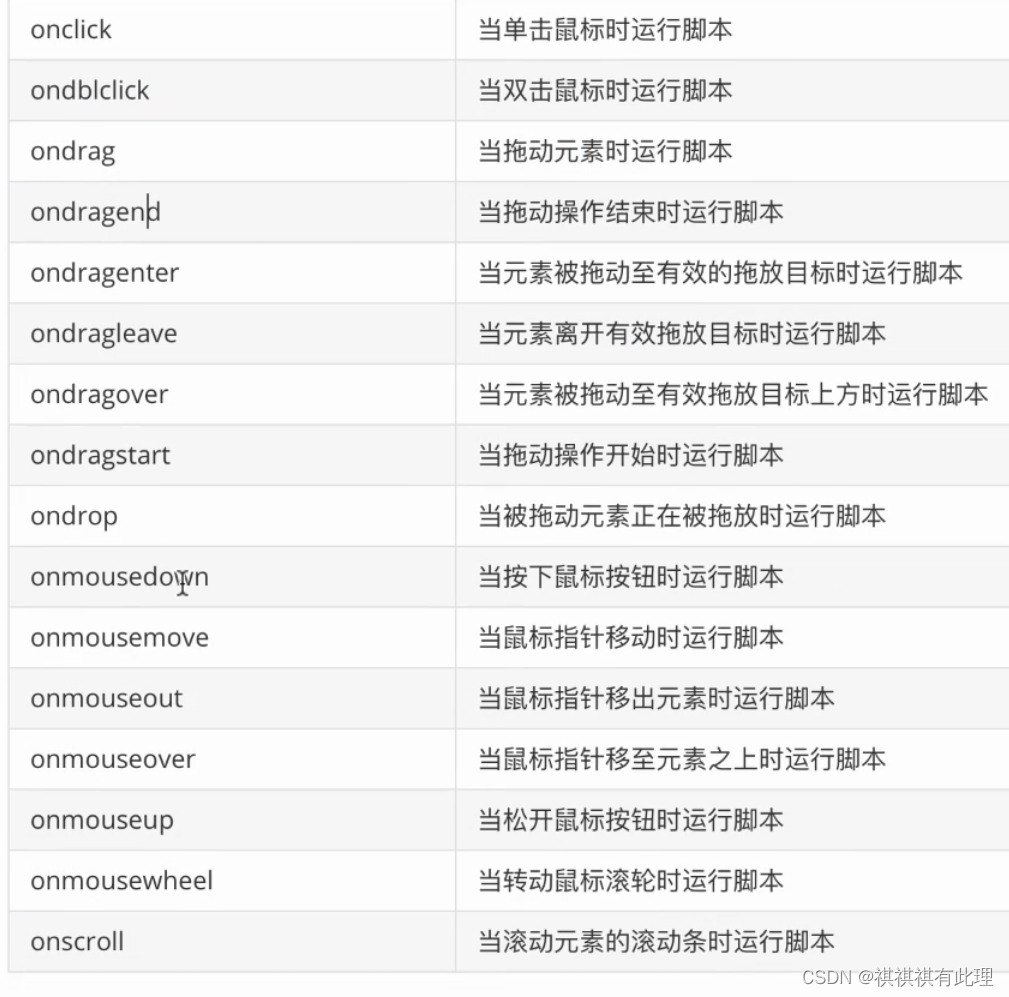
一、事件情况汇总
二、标签绑定
三、使用DOM0事件模型
四、使用DOM2事件模型
五、相关练习:图片切换
一、事件情况汇总
事件分为三部分:事件源:绑定事件的标签、事件对象:就是事件产生的相关数据、事件处理函数

二、标签绑定
<div onclick="_click(this)">2222</div>
<script>
//通过传参形式的形式将事件源传给事件处理函数
function _click(t){
console.log(t)
console.log(this)
}
</script>缺点:
1.违背了三层分离原则
2.无法获得事件对象
3.事件源需要在绑定的标签使用this关键传递
三、使用DOM0事件模型
语法结构:绑定事件标签.onXXX=匿名函数(事件处理函数)
<button id="btn" >点击一下</button>
<script>
var _btn = document.getElementById("btn");
_btn.onclick = function (event) {
console.info(event)
alert("hello,事件")
console.log(this);
}
</script>这种方式完美的解决了三层分离问题,而且默认事件处理函数的第一个参数就是事件对象。
事件触发时,this就是指该事件在dom对象上触发。
四、使用DOM2事件模型
(一)语法结构
标签.addEventListener("xxxxx",匿名函数(事件处理函数))
let btn = document.getElementById("box");
btn.addEventListener("click", function(event){
alert("ok");
console.log(this);
}, false);(二)注意
第一个参数不需要加on,直接写事件名称即可;
第二个参数是事件处理函数,函数第一个参数默认就是事件对象;
第三个参数Boolean值,表示捕获或者冒泡流。(true为捕获,false为冒泡)
(三)取消事件的绑定
dom2事件模型取消事件:div.removeEventListener("click",fn)
dom0事件模型取消事件:div.onclick = null
五、相关练习:图片切换

练习代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>非遗进校园</title>
<style>
*{
padding: 0px;
margin: 0px;
}
a{
text-decoration: none;
color: white;
}
hr{
color: #262626;
}
#dao_hang{
width: 100%;
height: 130px;
background: linear-gradient(#a10000, #530000);
opacity: 0.8;
}
#dao_hang > img{
padding-left: 20px;
padding-top: 10px;
}
.wo_de{
width: 70px;
height: 28px;
float: right;
text-align: right;
font-size: 15px;
color: white;
margin-top: 10px;
margin-right: 10px;
}
.xuan_xiang > ul > li{
float: left;
list-style: none;
font-size: 18px;
color: #262626;
margin-left: 120px;
margin-top: 20px;
opacity: 0.8;
}
.xuan_xiang > ul > li:hover{
opacity: 1;
}
.xuan_xiang_1{
position: relative;
}
.xuan_xiang_2{
position: absolute;
display: none;
}
.xuan_xiang_2 > ul{
width: 120px;
background-color: white;
list-style: none;
margin-left: -12px;
}
.xuan_xiang_2 > ul > li{
height: 30px;
margin-top: 8px;
text-align: center;
padding-top: 10px;
padding-bottom:10px;
}
.xuan_xiang_2 > ul > li > a{
font-size: 15px;
font-weight: 500;
color: #262626;
}
.xuan_xiang_1:hover > .xuan_xiang_2{
display: block;
}
#qie_tu > a > img{
width: 100%;
height: 650px;
display: none;
}
#an_niu{
list-style: none;
position: absolute;
left: 36%;
bottom: 20px;
}
#an_niu > li{
width: 90px;
height: 15px;
background-color: #262626;
border-radius: 7px;
float: left;
margin: 10px;
opacity: 0.5;
}
#biao_ti{
font-size: 50px;
font-weight: 800;
color: #aa0000;
text-align: center;
margin-top: 80px;
margin-bottom: 20px;
font-family: 宋体;
}
#hr_1{
width: 20%;
border: 0.5px solid gray;
margin: auto;
margin-bottom: 60px;
}
#chuan_cheng_ren{
width: 100%;
height: 600px;
background: url('img/传承人背景.jpg');
background-size: cover;
background-repeat: no-repeat;
}
.kuang2{
width: 255px;
height: 419px;
border: 1.5px solid #7e6b56;
float: left;
margin-top: 80px;
margin-left: 86px;
}
.ren{
width: 240px;
height: 400px;
border: 1.5px solid #7e6b56;
margin-top: 8px;
margin-left: 6px;
}
.ren > a > img{
width: 200px;
height: 200px;
border-radius:100px;
margin-left: 20px;
margin-top: 10px;
}
.name{
color: #7e6b56;
font-size: 18px;
font-weight: 800;
font-family: 宋体;
text-align: center;
margin-top: 10px;
margin-bottom: 10px;
}
.jian_jie{
color: #7e6b56;
font-size: 15px;
font-weight: 900;
font-family: 宋体;
margin-left: 10px;
margin-right: 10px;
}
#dao_hang_2{
width: 100%;
height: 40px;
}
#dao_hang_2 > a >div {
width: 120px;
height: 30px;
border-radius: 20px;
background-color: #f5f5f5;
float: left;
font-size: 16px;
text-align: center;
border: 1px solid gray;
margin-left: 23px;
padding-top: 8px;
}
#dao_hang_2 > a{
color: #080808;
opacity: 0.8;
}
#dao_hang_2 > a:hover{
opacity: 1;
}
#zuo_pin_tu{
width: 100%;
height: 950px;
margin-top: 35px;
}
#zuo_pin_tu > div{
width: 240px;
height: 290px;
border: 0.5px solid #c3c3c3;
border-radius: 20px;
margin-left: 43px;
margin-bottom: 25px;
float: left;
}
#zuo_pin_tu > div > a > img{
width: 239px;
height: 239px;
border-radius: 20px;
}
#zuo_pin_tu > div > div{
text-align: center;
font-size: 20px;
padding-top: 10px;
}
#shi_pin_zi{
font-size: 30px;
font-weight: 700;
margin-top: 30px;
margin-left: 35px;
}
.kuang{
border: 0.5px solid #c3c3c3;
}
.shi_pin > div{
width: 23%;
height: 300px;
float: left;
margin-top: 20px;
margin-left: 22px;
}
.shi_pin > div > a > img{
width: 100%;
}
.shi_pin_zi_1{
font-size: 20px;
font-weight: 700;
margin-left: 10px;
}
.shi_pin_zi_2{
margin-left: 10px;
margin-top: 10px;
}
.shi_pin_zi_2 > span:nth-child(3){
text-align: right;
padding-left: 90px;
}
.shi_pin_zi_2 > span:last-child{
font-size: 15px;
color: #7e7e7e;
}
#hr_2{
width: 96%;
border: 0.5px solid #bababa;
margin-top: 670px;
margin-left: 30px;
}
#zhi_bo_zi{
font-size: 30px;
font-weight: 700;
margin-top: 30px;
margin-left: 35px;
}
#hr_3{
width: 96%;
border: 0.5px solid #bababa;
margin-top: 655px;
margin-left: 30px;
}
#last{
width: 100%;
height: 200px;
background-color: #313131;
margin-top: 45px;
}
</style>
<script>
window.onload = () => {
let img_all=document.querySelectorAll("#qie_tu > a > img")
let li_all=document.querySelectorAll("#an_niu > li")
let timer = setInterval(change,4000)
let i=0
function change(event){
img_all[i].style.display="none"
li_all[i].style.opacity="0.5"
i = ++i % img_all.length
img_all[i].style.display="block"
li_all[i].style.opacity="1"
}
let one= document.getElementById("one")
one.onclick=function(event){
img_all[0].style.display="block"
li_all[0].style.opacity="1"
img_all[1].style.display="none"
li_all[1].style.opacity="0.5"
img_all[2].style.display="none"
li_all[2].style.opacity="0.5"
img_all[3].style.display="none"
li_all[3].style.opacity="0.5"
}
let two= document.getElementById("two")
two.onclick=function(event){
img_all[0].style.display="none"
li_all[0].style.opacity="0.5"
img_all[1].style.display="block"
li_all[1].style.opacity="1"
img_all[2].style.display="none"
li_all[2].style.opacity="0.5"
img_all[3].style.display="none"
li_all[3].style.opacity="0.5"
}
let three= document.getElementById("three")
three.onclick=function(event){
img_all[0].style.display="none"
li_all[0].style.opacity="0.5"
img_all[1].style.display="none"
li_all[1].style.opacity="0.5"
img_all[2].style.display="block"
li_all[2].style.opacity="1"
img_all[3].style.display="none"
li_all[3].style.opacity="0.5"
}
let four= document.getElementById("four")
four.onclick=function(event){
img_all[0].style.display="none"
li_all[0].style.opacity="0.5"
img_all[1].style.display="none"
li_all[1].style.opacity="0.5"
img_all[2].style.display="none"
li_all[2].style.opacity="0.5"
img_all[3].style.display="block"
li_all[3].style.opacity="1"
}
}
</script>
</head>
<body>
<div id="body">
<div id="dao_hang">
<img src="img/logo.png" width="20%"/>
<div class="wo_de">我的账户</div>
<div class="xuan_xiang">
<ul>
<li><a href="#">相关课程</a></li>
<li><a href="#">云直播</a></li>
<li><a href="#">知识百科</a></li>
<li><a href="#">地点介绍</a></li>
<li><a href="#">文化推荐</a></li>
<li class="xuan_xiang_1">
<a href="#">文创设计板</a>
<div class="xuan_xiang_2">
<ul>
<li><a href="#">文创产品DIY</a></li>
<li><a href="#">文创广告位</a></li>
<li><a href="#">线上商城</a></li>
<li><a href="#">商品分类</a></li>
<li><a href="#">订单</a></li>
</ul>
</div>
</li>
<li class="xuan_xiang_1">
<a href="#">非遗进校园</a>
<div class="xuan_xiang_2">
<ul>
<li><a href="#">线上报名入口</a></li>
<li><a href="#">报名公告栏</a></li>
<li><a href="#">相关搜索推送</a></li>
<li><a href="#">线下公益组织</a></li>
</ul>
</div>
</li>
</ul>
</div>
</div>
<div id="qie_tu">
<a href="#"><img style="display: block;" src="img/tu_1.jpg"/></a>
<a href="#"><img src="img/tu_2.jpg"/></a>
<a href="#"><img src="img/tu_3.jpg"/></a>
<a href="#"><img src="img/tu_4.jpg"/></a>
</div>
<ul id="an_niu">
<li style="opacity: 1;" id="one"></li>
<li id="two"></li>
<li id="three"></li>
<li id="four"></li>
</ul>
<div id="biao_ti">非遗传承人</div>
<div id="hr_1"></div>
<div id="chuan_cheng_ren">
<div class="kuang2">
<div class="ren">
<a href="#"><img src="img/传承人1.jpg""/></a>
<div class="name">齐·宝力高</div>
<div class="jian_jie">  齐·宝力高,男,1944年2月2日出生于内蒙古科尔沁草原,蒙古族,第二批国家级非物质文化遗产项目蒙古族马头琴音乐代表性传承人,内蒙古民族歌舞剧院副院长,国家一级演员。</div>
</div>
</div>
<div class="kuang2">
<div class="ren">
<a href="#"><img src="img/传承人2.jpg""/></a>
<div class="name">朱南孙</div>
<div class="jian_jie">  朱南孙,女,汉族,1921年出生,江苏省南通人。上海中医学院教授、主任医师,系“朱氏妇科”第三代传人。国家级非物质文化遗产代表性项目中医诊疗法(朱氏妇科疗法)市级代表性传承人.</div>
</div>
</div>
<div class="kuang2">
<div class="ren">
<a href="#"><img src="img/传承人3.jpg""/></a>
<div class="name">金 文</div>
<div class="jian_jie">  金文,中国唯一一位国家级云锦工艺美术大师,人类非物质文化遗产(云锦)国家级代表性传承人,研究员级高级工艺美术师,国家级非物质文化遗产代表性项目南京云锦木机妆花手工织造技艺国家级代表性传承人</div>
</div>
</div>
<div class="kuang2">
<div class="ren">
<a href="#"><img src="img/传承人4.jpg""/></a>
<div class="name">韩再芬</div>
<div class="jian_jie">  女,汉族,1968年生,安徽潜山人。第二批国家级非物质文化遗产项目黄梅戏代表性传承人,安庆市文化局副局长,再芬黄梅艺术剧院院长,国家一级演员,第十七届中国戏剧梅花奖获得者。</div>
</div>
</div>
</div>
<div id="biao_ti">非遗名录</div>
<div id="hr_1"></div>
<div id="dao_hang_2">
<a href="#"><div>剪纸</div></a>
<a href="#"><div>云锦</div></a>
<a href="#"><div>青瓷</div></a>
<a href="#"><div>缂丝</div></a>
<a href="#"><div>苏绣</div></a>
<a href="#"><div>石砚</div></a>
<a href="#"><div>陶瓷</div></a>
<a href="#"><div>昆曲</div></a>
<a href="#"><div>古琴</div></a>
<a href="#"><div>苗画</div></a>
</div>
<div id="zuo_pin_tu">
<div>
<a href="#"><img src="img/tu_2.jpg"/></a>
<div>《大美广州》</div>
</div>
<div>
<a href="#"><img src="img/tu_2.jpg"/></a>
<div>《大美广州》</div>
</div>
<div>
<a href="#"><img src="img/tu_2.jpg"/></a>
<div>《大美广州》</div>
</div>
<div>
<a href="#"><img src="img/tu_2.jpg"/></a>
<div>《大美广州》</div>
</div>
<div>
<a href="#"><img src="img/tu_2.jpg"/></a>
<div>《大美广州》</div>
</div>
<div>
<a href="#"><img src="img/tu_2.jpg"/></a>
<div>《大美广州》</div>
</div>
<div>
<a href="#"><img src="img/tu_2.jpg"/></a>
<div>《大美广州》</div>
</div>
<div>
<a href="#"><img src="img/tu_2.jpg"/></a>
<div>《大美广州》</div>
</div>
<div>
<a href="#"><img src="img/tu_2.jpg"/></a>
<div>《大美广州》</div>
</div>
<div>
<a href="#"><img src="img/tu_2.jpg"/></a>
<div>《大美广州》</div>
</div>
<div>
<a href="#"><img src="img/tu_2.jpg"/></a>
<div>《大美广州》</div>
</div>
<div>
<a href="#"><img src="img/tu_2.jpg"/></a>
<div>《大美广州》</div>
</div>
<div>
<a href="#"><img src="img/tu_2.jpg"/></a>
<div>《大美广州》</div>
</div>
<div>
<a href="#"><img src="img/tu_2.jpg"/></a>
<div>《大美广州》</div>
</div>
<div>
<a href="#"><img src="img/tu_2.jpg"/></a>
<div>《大美广州》</div>
</div>
</div>
<div id="shi_pin_zi">视频课程</div>
<div class="shi_pin" width=100%>
<div class="kuang">
<a href="#"><img src="img/tu_2.jpg"/></a>
<div class="shi_pin_zi_1">有关非遗项目的学习视频</div>
<div class="shi_pin_zi_2">
<span><img src="img/矢量库/1.png"/ width="6%"></span>
<span>广东省非遗管理协会</span>
<span><img src="img/矢量库/数字人.png"/ width="6%"></span>
<span>2W+</span>
</div>
</div>
<div class="kuang">
<a href="#"><a href="#"><img src="img/tu_2.jpg"/></a></a>
<div class="shi_pin_zi_1">毛泽东思想和中国特色社会主义</div>
<div class="shi_pin_zi_2">
<span><img src="img/矢量库/1.png"/ width="6%"></span>
<span>广东省非遗管理协会</span>
<span><img src="img/矢量库/数字人.png"/ width="6%"></span>
<span>2W+</span>
</div>
</div>
<div class="kuang">
<a href="#"><a href="#"><img src="img/tu_2.jpg"/></a></a>
<div class="shi_pin_zi_1">毛泽东思想和中国特色社会主义</div>
<div class="shi_pin_zi_2">
<span><img src="img/矢量库/1.png"/ width="6%"></span>
<span>广东省非遗管理协会</span>
<span><img src="img/矢量库/数字人.png"/ width="6%"></span>
<span>2W+</span>
</div>
</div>
<div class="kuang">
<a href="#"><a href="#"><img src="img/tu_2.jpg"/></a></a>
<div class="shi_pin_zi_1">毛泽东思想和中国特色社会主义</div>
<div class="shi_pin_zi_2">
<span><img src="img/矢量库/1.png"/ width="6%"></span>
<span>广东省非遗管理协会</span>
<span><img src="img/矢量库/数字人.png"/ width="6%"></span>
<span>2W+</span>
</div>
</div>
<div class="kuang">
<a href="#"><a href="#"><img src="img/tu_2.jpg"/></a></a>
<div class="shi_pin_zi_1">毛泽东思想和中国特色社会主义</div>
<div class="shi_pin_zi_2">
<span><img src="img/矢量库/1.png"/ width="6%"></span>
<span>广东省非遗管理协会</span>
<span><img src="img/矢量库/数字人.png"/ width="6%"></span>
<span>2W+</span>
</div>
</div>
<div class="kuang">
<a href="#"><a href="#"><img src="img/tu_2.jpg"/></a></a>
<div class="shi_pin_zi_1">毛泽东思想和中国特色社会主义</div>
<div class="shi_pin_zi_2">
<span><img src="img/矢量库/1.png"/ width="6%"></span>
<span>广东省非遗管理协会</span>
<span><img src="img/矢量库/数字人.png"/ width="6%"></span>
<span>2W+</span>
</div>
</div>
<div class="kuang">
<a href="#"><a href="#"><img src="img/tu_2.jpg"/></a></a>
<div class="shi_pin_zi_1">毛泽东思想和中国特色社会主义</div>
<div class="shi_pin_zi_2">
<span><img src="img/矢量库/1.png"/ width="6%"></span>
<span>广东省非遗管理协会</span>
<span><img src="img/矢量库/数字人.png"/ width="6%"></span>
<span>2W+</span>
</div>
</div>
<div class="kuang">
<a href="#"><a href="#"><img src="img/tu_2.jpg"/></a></a>
<div class="shi_pin_zi_1">毛泽东思想和中国特色社会主义</div>
<div class="shi_pin_zi_2">
<span><img src="img/矢量库/1.png"/ width="6%"></span>
<span>广东省非遗管理协会</span>
<span><img src="img/矢量库/数字人.png"/ width="6%"></span>
<span>2W+</span>
</div>
</div>
</div>
<div id="hr_2"></div>
<div id="zhi_bo_zi">热门直播</div>
<div class="shi_pin" width=100%>
<div class="kuang">
<a href="#"><a href="#"><img src="img/tu_2.jpg"/></a></a>
<div class="shi_pin_zi_1">有关非遗项目的学习视频</div>
<div class="shi_pin_zi_2">
<span><img src="img/矢量库/时间.png"/ width="6%"></span>
<span>2023-04-16 19:30:00 开播</span>
<span style="padding-left: 30px;"><img src="img/矢量库/主讲人.png"/ width="6%"></span>
<span>主讲人</span>
</div>
</div>
<div class="kuang">
<a href="#"><img src="img/tu_2.jpg"/></a>
<div class="shi_pin_zi_1">毛泽东思想和中国特色社会主义</div>
<div class="shi_pin_zi_2">
<span><img src="img/矢量库/时间.png"/ width="6%"></span>
<span>2023-04-16 19:30:00 开播</span>
<span style="padding-left: 30px;"><img src="img/矢量库/主讲人.png"/ width="6%"></span>
<span>主讲人</span>
</div>
</div>
<div class="kuang">
<a href="#"><img src="img/tu_2.jpg"/></a>
<div class="shi_pin_zi_1">毛泽东思想和中国特色社会主义</div>
<div class="shi_pin_zi_2">
<span><img src="img/矢量库/时间.png"/ width="6%"></span>
<span>2023-04-16 19:30:00 开播</span>
<span style="padding-left: 30px;"><img src="img/矢量库/主讲人.png"/ width="6%"></span>
<span>主讲人</span>
</div>
</div>
<div class="kuang">
<a href="#"><img src="img/tu_2.jpg"/></a>
<div class="shi_pin_zi_1">毛泽东思想和中国特色社会主义</div>
<div class="shi_pin_zi_2">
<span><img src="img/矢量库/时间.png"/ width="6%"></span>
<span>2023-04-16 19:30:00 开播</span>
<span style="padding-left: 30px;"><img src="img/矢量库/主讲人.png"/ width="6%"></span>
<span>主讲人<span>
</div>
</div>
<div class="kuang">
<a href="#"><img src="img/tu_2.jpg"/></a>
<div class="shi_pin_zi_1">毛泽东思想和中国特色社会主义</div>
<div class="shi_pin_zi_2">
<span><img src="img/矢量库/时间.png"/ width="6%"></span>
<span>2023-04-16 19:30:00 开播</span>
<span style="padding-left: 30px;"><img src="img/矢量库/主讲人.png"/ width="6%"></span>
<span>主讲人</span>
</div>
</div>
<div class="kuang">
<a href="#"><img src="img/tu_2.jpg"/></a>
<div class="shi_pin_zi_1">毛泽东思想和中国特色社会主义</div>
<div class="shi_pin_zi_2">
<span><img src="img/矢量库/时间.png"/ width="6%"></span>
<span>2023-04-16 19:30:00 开播</span>
<span style="padding-left: 30px;"><img src="img/矢量库/主讲人.png"/ width="6%"></span>
<span>主讲人</span>
</div>
</div>
<div class="kuang">
<a href="#"><img src="img/tu_2.jpg"/></a>
<div class="shi_pin_zi_1">毛泽东思想和中国特色社会主义</div>
<div class="shi_pin_zi_2">
<span><img src="img/矢量库/时间.png"/ width="6%"></span>
<span>2023-04-16 19:30:00 开播</span>
<span style="padding-left: 30px;"><img src="img/矢量库/主讲人.png"/ width="6%"></span>
<span>主讲人</span>
</div>
</div>
<div class="kuang">
<a href="#"><img src="img/tu_2.jpg"/></a>
<div class="shi_pin_zi_1">毛泽东思想和中国特色社会主义</div>
<div class="shi_pin_zi_2">
<span><img src="img/矢量库/时间.png"/ width="6%"></span>
<span>2023-04-16 19:30:00 开播</span>
<span style="padding-left: 30px;"><img src="img/矢量库/主讲人.png"/ width="6%"></span>
<span>主讲人</span>
</div>
</div>
</div>
<div id="hr_3" style="clear: both;"></div>
<div id="last"></div>
</div>
</body>
</html>都看到这里了,创作不易,大家点个赞再走呗!!- ̗̀(๑ᵔ⌔ᵔ๑)
























 1881
1881











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










