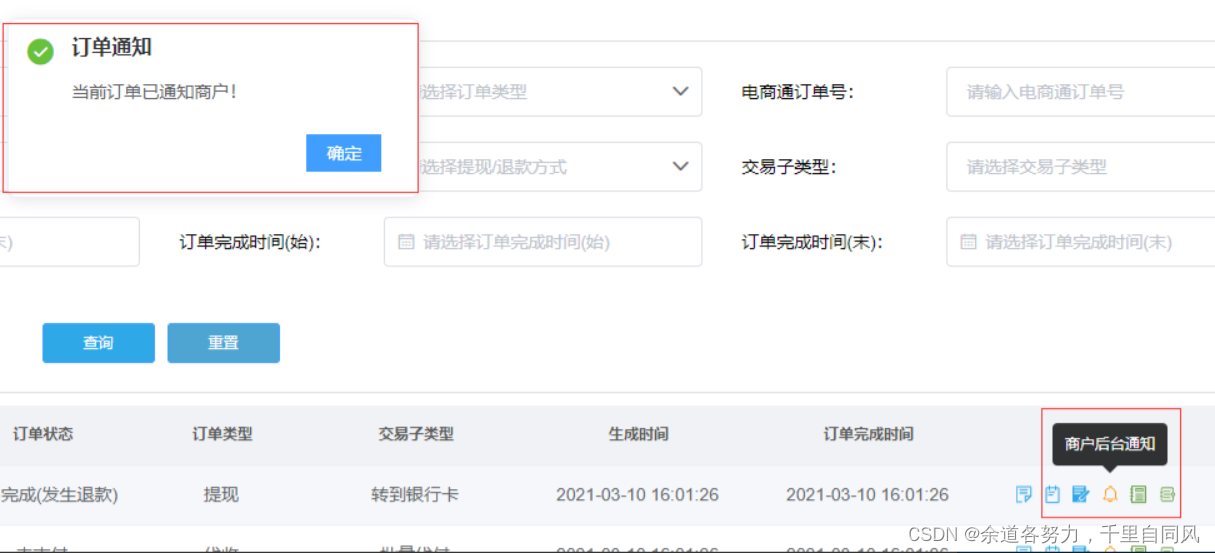
通知事件:
// 商户后台通知
MerchantBackgroundNotice() {
// 禁止消息通知弹出多条
if(this.notifyInstance) {
this.notifyInstance.close();
}const h = this.$createElement; // 创建文本节点
this.notifyInstance = this.$notify({
showClose: false, // 禁止关闭按钮出现
title: '订单通知', // 标题
position: 'top-left', // 消息通知位置
type: 'success', // 带有成功性的通知
duration: 0, // 不自动关闭
dangerouslyUseHTMLString: true, // 允许自定义HTML片段
message: h(
"div",
{
style:"padding-top: 10px;height: 90px;",
},
[
h("div",
{
style: "height: 45px;",
},
'当前订单已通知商户!'
),
h(
"div",
{
class: 'close_notify', // 自定义class
// style: "",
on: {
click: this.close_notify, // 确定按钮的点击事件
},
},
"确定"
),
]
),
});
},
//关闭消息提示
close_notify() {
this.notifyInstance.close();
},// 消息通知显示位置(居中).el-notification.left{
top: 15% !important;
left: 45% !important;
/* transform: translate(-50%, -50%) !important; */
}
.close_notify{
color: #fff;
cursor: pointer;
width: 60px;
height: 30px;
line-height: 30px;
background: rgb(64, 158, 255);
text-align: center;
position: absolute;
bottom: 20px;
right: 30px;
}





















 194
194

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








