目录
响应式网页指的是同一套代码适配多种屏幕设备,大屏、小屏、pad、手机全都能兼容和适配。
一、媒体查询
1、基本语法
作用:能够根据设备宽度的变化,设置差异化样式
开发常用写法:
- max-width
- min-width

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 视口宽度小于等于768px max, 网页背景色是粉色 body */
@media (max-width: 768px) {
body {
background-color: pink;
}
}
/* 视口宽度大于等于1200px min, 网页背景色是skyblue */
@media (min-width: 1200px) {
body {
background-color: skyblue;
}
}
</style>
</head>
<body>
</body>
</html>2、书写顺序
min-width(从小到大)
max-width(从大到小)
需求:
- 默认网页背景色是灰色
- 屏幕宽度在768-992之间, 网页背景色是粉色
- 屏幕宽度在992-1200之间, 网页背景色是skyblue
- 屏幕宽度大于1200, 网页背景色是绿色
 代代码:
代代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*
视口宽度 >= 768px,网页背景色是 粉色
视口宽度 >= 992px,网页背景色是 绿色
视口宽度 >= 1200px,网页背景色是 skyblue
min
*/
/* 媒体查询有层叠性 */
/* 大于1200 */
@media (min-width: 1200px) {
body {
background-color: skyblue;
}
}
/* 768 - 992 */
@media (min-width: 768px) {
body {
background-color: pink;
}
}
/* 992 - 1200 */
@media (min-width: 992px) {
body {
background-color: green;
}
}
/* 大于1200 */
/* @media (min-width: 1200px) {
body {
background-color: skyblue;
}
} */
</style>
</head>
<body>
</body>
</html>3、外链式CSS引入
语法:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 视口宽度 >= 992px,网页背景色为粉色 one -->
<link rel="stylesheet" href="./one.css" media="(min-width: 992px)">
<!-- 视口宽度 >= 1200px,网页背景色为绿色 two -->
<link rel="stylesheet" href="./two.css" media="(min-width: 1200px)">
</head>
<body>
</body>
</html>4、隐藏
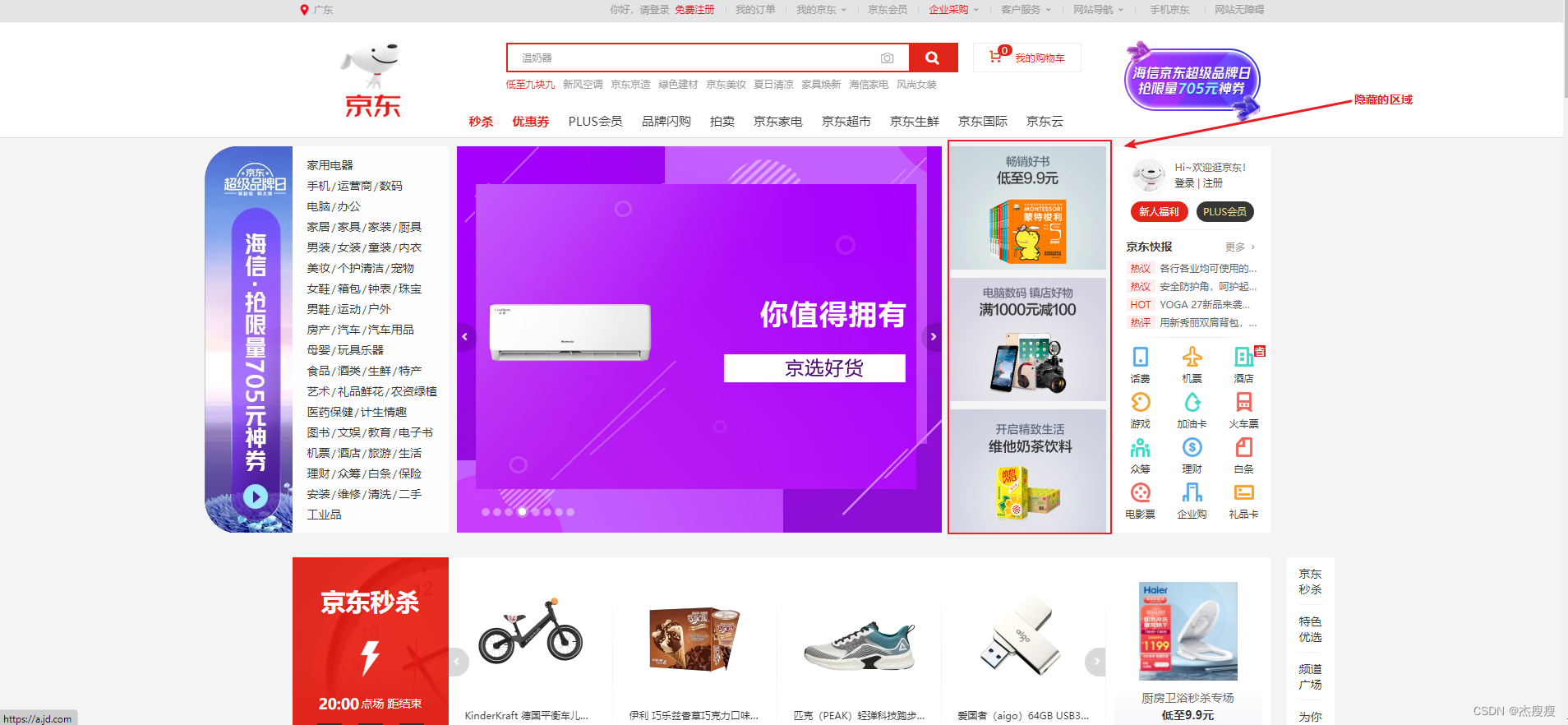
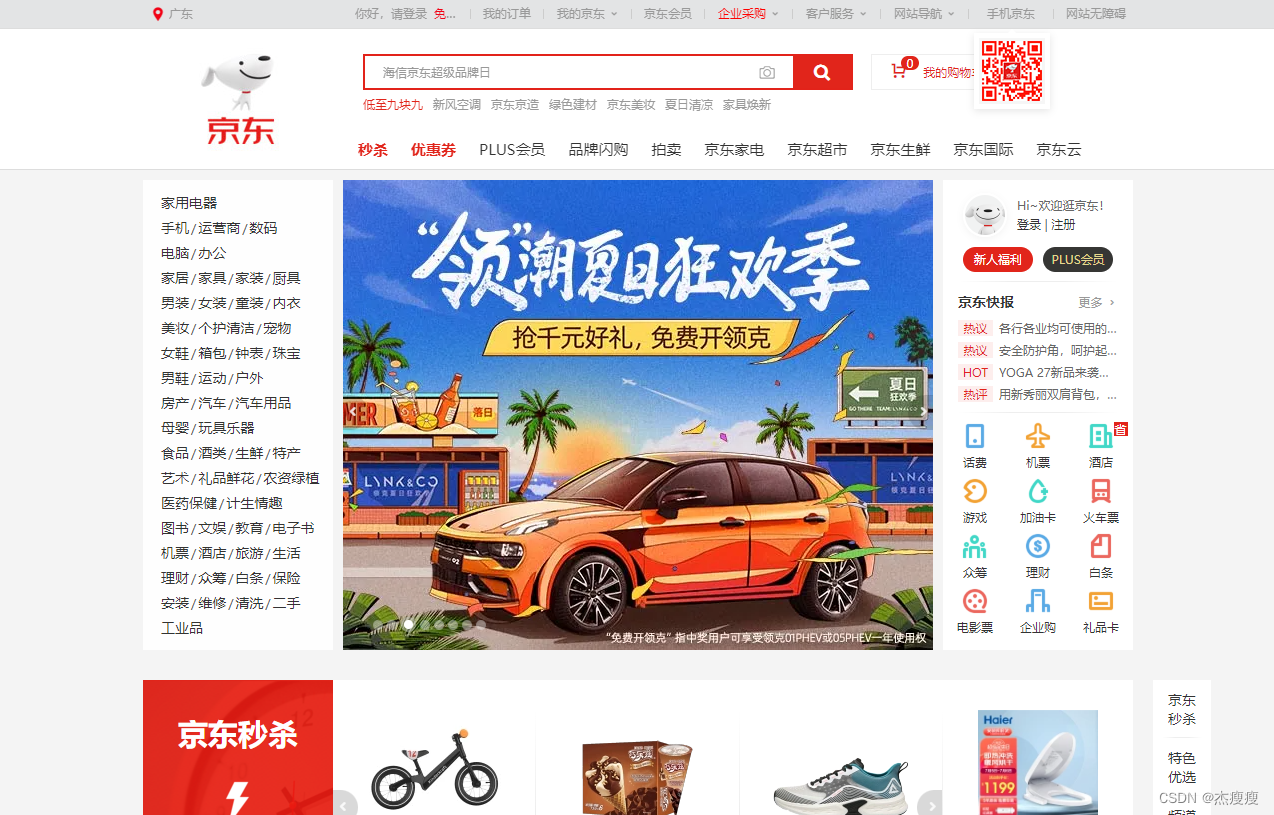
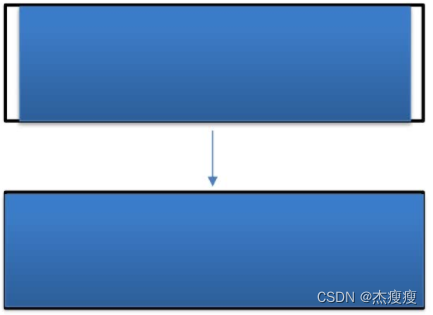
作用:当视口宽度小于一定宽度时,隐藏对应设置的区域
例:

设置隐藏后的效果图(当视口宽度小于一定值的时候,对应区域会隐藏起来)

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
display: flex;
width: 100%;
}
.left {
width: 300px;
min-height: 500px;
background-color: pink;
}
.main {
flex: 1;
min-height: 500px;
background-color: skyblue;
}
/* 当浏览器窗口 宽度 小于768, left 隐藏 */
@media (max-width:768px) {
.left {
display: none;
}
}
</style>
</head>
<body>
<div class="box">
<div class="left">left</div>
<div class="main"></div>
</div>
</body>
</html>二、BootStrap
1、了解BootStrap
Bootstrap 是由Twitter 公司开发维护的前端UI 框架,它提供了大量编写好的CSS 样式,允许开发者结合一定HTML 结构及JavaScript,快速编写功能完善的网页及常见交互效果。简单来说Bootstrap就是一个做网页的框架(目前最流行的WEB前端框架之一),就是说你只需要写HTML标签调用它的类你就可以很快速的做一个高大上的网页,你不用担心兼容问题,提供了很多样式供你选择!
2、BootStrap使用步骤
(1)下载:https://www.bootcss.com/
首页→BootStrap3中文文档→下载BootStrap

(2)使用
1.引入:BootStrap提供的CSS代码
<link rel="stylesheet" href="./bootstrap-3.3.7/css/bootstrap.css">
2.调用类:使用BootStrap提供的样式
- container:响应式布局版心类
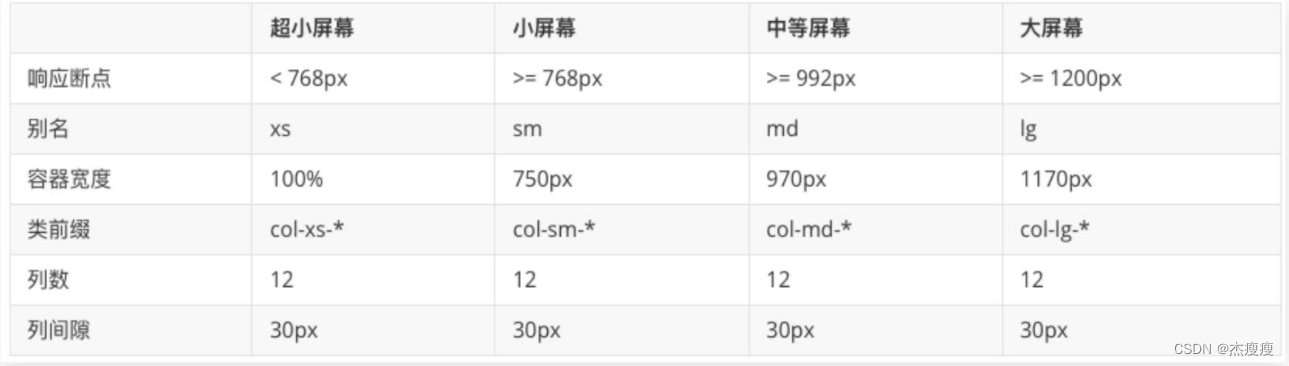
3、BootStrap栅格系统
- 栅格化是指将整个网页的宽度分成若干等份
- BootStrap3默认将网页分成12等份

- .container是Bootstrap 中专门提供的类名,所有应用该类名的盒子,默认已被指定宽度且居中。
- .container-fluid也是Bootstrap 中专门提供的类名,所有应用该类名的盒子,宽度均为100%。l
- 分别使用.row类名和.col类名定义栅格布局的行和列。
注意:
- container类自带间距15px;
- row类自带间距-15px

4、全局样式
(1)手册用法:
BootStrap预定义了大量类用来美化页面,掌握手册的查找方法是学习全局样式的重点。网站首页→BootStrap3中文文档→全局CSS样式→按分类导航查找目标类

代码:

(2)布局类:表格
- table : 基本类名, 初始化表格默认样式
- table-bordered : 边框线
- table-striped : 隔行变色
- table-hover : 鼠标悬停效果
- table-responsive : 表格宽溢出滚动
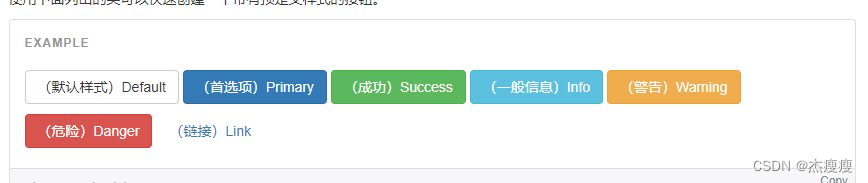
(3)美化内容类:按钮
- btn : 基准样式
- btn-info; btn-success : 设置按钮背景色
- btn-block : 设置按钮为块元素
- btn-lg; btn-sm; btn-xs : 设置按钮大小

(4)布局类:表单
- form-control : 设置表单元素input, select, textarea的样式
- checkbox 和radio : 设置复选框和单选框的样式
- form-inline : 设置表单元素水平排列
- disabled : 设置表单禁用状态样式
- input-lg; input-sm, input-sm : 设置表单元素的大小
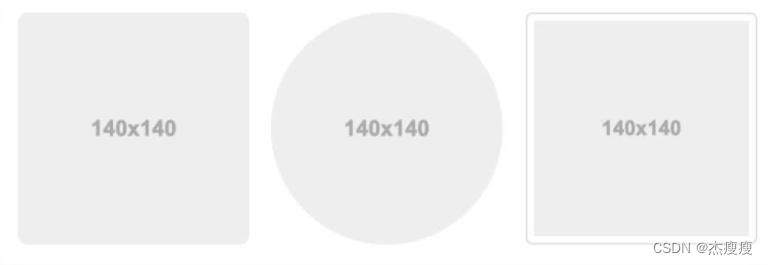
(5)美化内容类:图片
- img-responsive: 图片自适应
- img-rounded : 图片设置圆角
- img-circle : 图片设置正圆
- img-thumbnail : 图片添加边框线

(6)布局类:辅助类
- pull-right:强制元素右浮动
- pull-left:强制元素左浮动
- clearfix: 清除浮动元素的影响
- text-left文:本左对齐
- text-right:文本右对齐
- text-center: 文本居中对齐
- center-block : 块元素居中
(7)布局类:响应式工具(不同屏幕尺寸隐藏或显示页面内容)

5、组件
组件:
- BootStrap提供的常见功能,包含了HTML结构和CSS样式。
使用方法:
- 引入BootStrap样式
- 复制结构,修改内容

6、Glyphicons字体图标
Glyphicons字体图标的使用步骤:
- HTML页面引入BootStrap样式文件
- 准备字体文件(注意路径)
- 空标签调用对应类名(1.glyphicon 2.图标类)
7、插件
插件的使用步骤:
- 引入BootStrap样式
- 引入js文件:jQuery.js+BootStrap.min.js

- 复制HTML结构,并适当调整结构或内容
8、定制
BootStrap的样式并不一定能满足企业的所有需求,如果有根据项目需求来定制的样式,可以点击定制选项,来定制自己特殊的样式。
定制步骤:
- 导航菜单→定制
- 输入目标变量值
- 编译并下载,使用定制后的框架






















 412
412











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








