最近,小编逛Github发现一个有趣的开源仓库:Js sequence diagrams ,估计不少同学都能用得上。目前,已有 7.4k star,是一个方便建立UML的时序图(序列图/循序图)在线工具,使用特别简单,纯 JavaScript 打造!
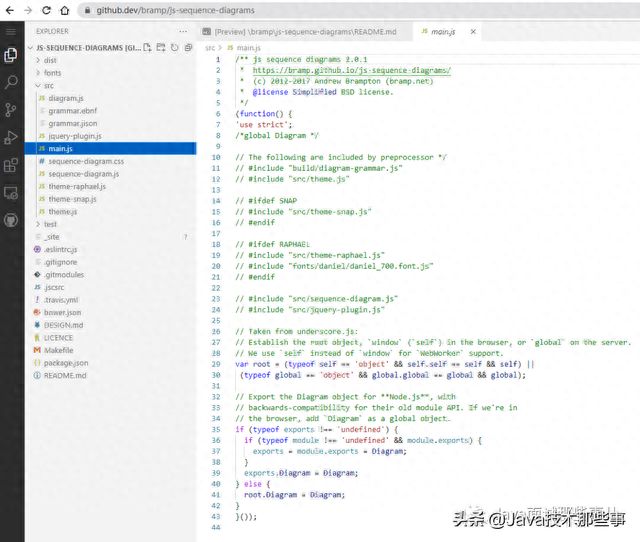
还有,小编发现在任意 GitHub 仓库按下“.” 即可跳转至 VScode 预览该 Repo 所有文件,并进行编辑,这个功能有点酷!
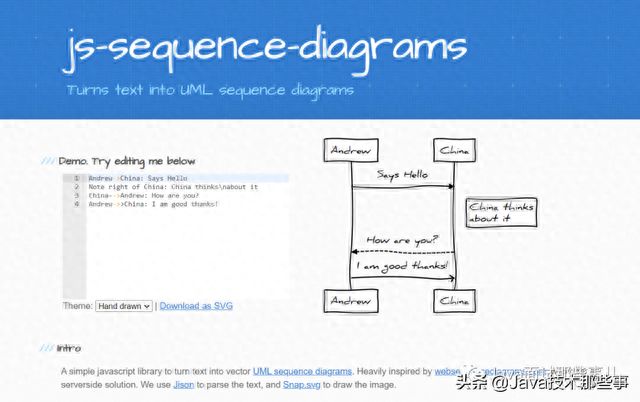
下图便是效果图:

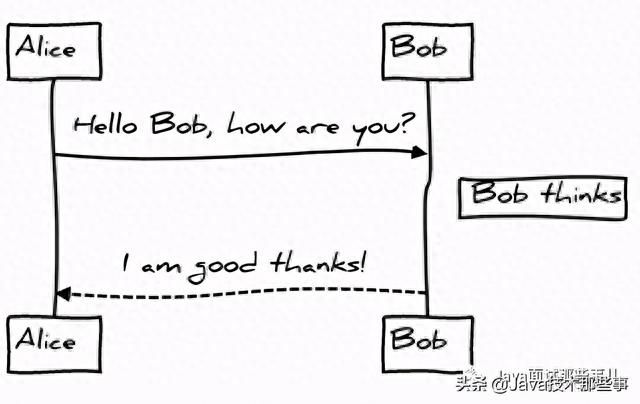
Js sequence diagrams 可以很方便地将简单的文本行绘制成手绘风(或是简单的直线条)的流程图,不需要复杂的数据结构只需要利用一段简单的脚本,就可以生成想要的时序图,脚本内容如下:
Alice->Bob: Hello Bob, how are you?Note right of Bob: Bob thinksBob-->Alice: I am good thanks!效果如下图:

嗯……
不过对于设计师来说不是十分实用哈,毕竟设计大佬们能自己徒手画,但对于咱们这些程序员来说,太有用了,目前该仓库还支持中文字体,不过需要把 theme 改为 simple ,感兴趣的同学可以尝试一下~
如何安装?
该仓库依赖于Snap.svg,web font loader,underscore.js,jQuery等,为了大家安装方便,建议使用官网推荐的bower,进行安装。

bower可以打包下载工程包,避免漏掉某些依赖库;安装bower之前必须先安装node,npm和git。
1、安装node,npm和git去链接到的官网上download后按照提示一直next就ok。
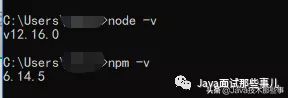
2、打开终端命令行。输入node -v和npm -v检验自己是否安装成功,若成功会显示版本号

3、在终端里输入 npm install -g bower 安装bower
4、cd address 打开项目所在路径(就是你想把代码包下载到的地方)
5、下载结束后指定路径下出现一个叫做bower_components的文件夹,里面就是使用js-sequence-diagrams所需的各种文件了。
运行bower install bramp/js-sequence-diagrams并包含以下脚本:
<script src =" {{ bower 目录}}/bower-webfontloader/webfont.js " /> <script src =" {{ bower 目录}}/snap.svg/dist/snap.svg-min.js " /> <script src =" {{ bower 目录}}/underscore/underscore-min.js " /> <script src =" {{ bower 目录}}/js-sequence-diagrams/dist/sequence-diagram-min.js " />如果你要使用手绘主题,还需要导入 CSS:
<link href =" {{凉亭目录}}/js-sequence-diagrams/dist/sequence-diagram-min.css " rel ="样式表" /># 如何使用?
由于js-sequence-diagrams基于 Snap.svg 和 Underscore.js(或者 lodash)。你可以手动下载这些文件,也可以使用 bower install bramp/js-sequence-diagrams。
然后在代码中包含下列 HTML 代码:
<script src="webfont.js"></script><script src="snap.svg-min.js"></script><script src="underscore-min.js"></script><script src="sequence-diagram-min.js"></script>然后你现在有两个选择,你可以手动解析文本:
<div id="diagram"></div><script> var diagram = Diagram.parse("A->B: Message"); diagram.drawSVG("diagram", {theme: 'hand'});</script>也可以使用 jQuery 解析文本:
<div class="diagram">A->B: Message</div><script>$(".diagram").sequenceDiagram({theme: 'hand'});</script>说实话,js-sequence-diagrams 的语法一点儿都不难,只需要啪啪啪几行代码,就可使用了,目前不少技术网站的 Markdown 也开始支持 js-sequence-diagrams了!
项目地址:https://github.com/bramp/js-sequence-diagrams
官方体验地址:https://bramp.github.io/js-sequence-diagrams

参考
https://github.com/bramp/js-sequence-diagrams
https://blog.csdn.net/u012814856/article/details/81459939
来源:https://mp.weixin.qq.com/s/YQ4A0F7gfNG_JBDNYinBEg





















 9183
9183











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








