1 Angular
在大型超大型web应用开发上,看好Angular
Angular 是一个基于TypeScript的开发平台。身为一个平台,Angular 包含:
- 一个元件化的框架,用来建构可延展的 Web 应用程序。
- 一整套经深思熟虑而整合出来的函式库,包含各种不同的功能,包含路由机制、表单管理、Client/Server 通讯,以及更多。
- 一组完善的开发工具,帮助你开发、建置、测试、更新你的程序码。
2 React
个性化需求、中型应用,更倾向react
React 是一个用于构建用户界面的 JAVASCRIPT 库。
React 主要用于构建 UI,很多人认为 React 是 MVC 中的 V(视图)。
React 特点
1.声明式设计 −React采用声明范式,可以轻松描述应用。
2.高效 −React通过对DOM的模拟,最大限度地减少与DOM的交互。
3.灵活 −React可以与已知的库或框架很好地配合。
4.JSX − JSX 是 JavaScript 语法的扩展。React 开发不一定使用 JSX ,但我们建议使用它。
5.组件 − 通过 React 构建组件,使得代码更加容易得到复用,能够很好的应用在大项目的开发中。
6.单向响应的数据流 − React 实现了单向响应的数据流,从而减少了重复代码,这也是它为什么比传统数据绑定更简单。
3 Vue
小型应用上,看好vue
渐进式框架:vue只提供数据驱动和组件开发等核心功能,可以根据需要去安装第三方库实现丰富的功能,比如Vuex、axios、vue-router
vue的优缺点
优点:
- 组件化开发,提升效率,方便复用,便于协同开发
- 单页面路由
- 双向数据绑定
- 易于结合其他的第三方库
- 丰富的api方法
- 轻量高效,虚拟DOM
- MVVM,数据驱动视图
- 轻量级的框架
- 渐进式
缺点:
- 缺少高阶教程和文档
- 生态环境不如angular和react
- 社区不大
- 不支持ES5的浏览器无法使用,如ie8
- vue的响应系统无法检测属性的添加和删除,以及某些数组的修改
- 报错不明显,适合单人开发或者中小型项目
- 不利于SEO优化
核心概念
组件化开发,优点很多,可以很好的降低数据之间的耦合度。将常用的代码封装成组件之后,就能高度的复用,提高代码的可重用性。一个页面/模块可以由多个组件所组成。
2数据驱动
在vue中,数据的改变会驱动视图的自动更新。传统的做法是需要手动改变DOM来使得视图更新,而vue只需要改变数据,剩下的vue帮你做。
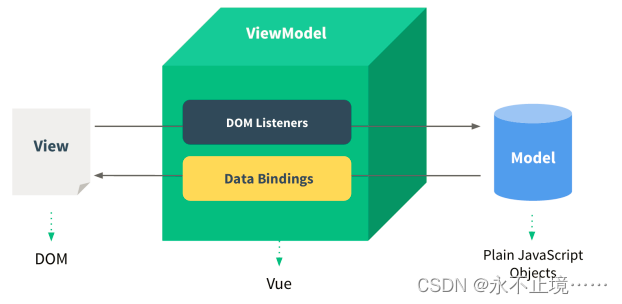
3 MVVM

M:model模型,在vue中指数据
V:view视图, 用户在屏幕上看到的结构、布局和外观(UI)
VM:ViewModel 视图模型,监听视图或者模型的变化,更改模型或视图
运行原理:
当view变化,VM监听后更改model
当model变化,VM监听后更改view





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








