一 创建vue项目
环境搭建
Node.js安装
①下载安装node.js(https://nodejs.org/en/download/current/)
②检查node.js是否安装和版本号:Windows+r打开cmd管理工具开始输入命令,
输入 node -v ,回车,查看node版本号,出现版本号则说明安装成功
示例如下:

检查npm是否安装: npm –v
注意:
node.js是自动包含npm的,什么是npm呢?
简单的说,就是节点包管
示例如下:

③安装完成后
通过 cnpm 来更加快速的安装 vue,因为 npm 是国外的,我们在国内访问会很慢,所以我们需要安 装淘宝境像来提升我们的反应速度:
替换npm路径
npm config set registry https://registry.npm.taobao.org
淘宝镜像,这个装不装都可以,只要上面的npm换了就行,cnpm来代替npm
npm install -g cnpm --registry=https://registry.npm.taobao.org
检测安装是否成功,在命令行输入以下命令,即可看到对应的版本号:
npm -v
示例如下:

如果安装淘宝镜像,则需要输入: cnpm -v
vue-cli脚手架安装
执行命令行安装:window+r命令框里输入 npm i -g @vue/cli
验证安装是否成功:vue -V (注意:后面的V是大写)
有版本号则表示成功:

搭建项目
1 选择要创建项目的文件夹,在文件夹里的输入框输入cmd,这样可以方便自己在想要的位置进行 创建项目。(还有一种方法是:window+r命令栏里输入cmd,在弹出的命令框里打CD, 然后空格,输入要前往的目录,但这个方法对于不熟悉命令框操作的人来说容易出错。)
2 创建项目:vue create 项目名称(项目名称必须是英文开头,可以英文+数字)
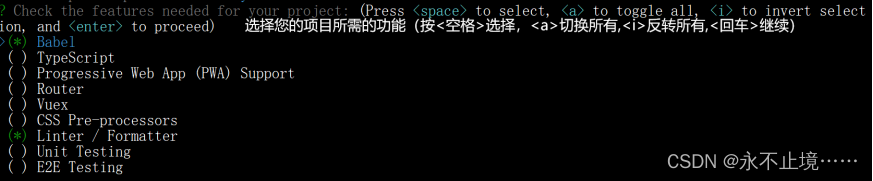
3 选择Manually select features(自定义配置)

4 选择Router(后面要使用,也可以先不安装,后续安装)

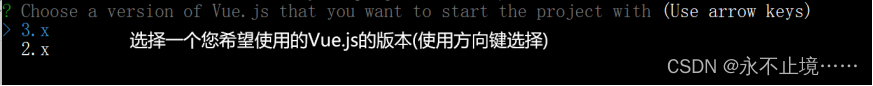
5 选择3.x的版本

6 剩下的一直默认按回车,等待创建。
7 创建好之后打开制作项目的编程软件,在开始菜单栏里导入创建好的项目。








 如何使用vue制作项目
如何使用vue制作项目
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 226
226











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








