题记
从零开始搭建一个vue项目,以下是操作的全过程。
安装Vue CLI脚手架
打开终端,运行以下命令全局安装Vue CLI脚手架:
npm install -g @vue/cli
查看 Vue CLI脚手架版本:
vue -V
注意:查看vue版本的命令不是vue -V,而是下面的
npm list vue
创建Vue项目
输入以下命令:
vue create 项目名
流程
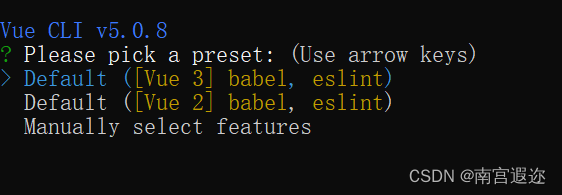
选择安装预设项
选择3为自定义安装 ,以下都要根据自己的需求选择

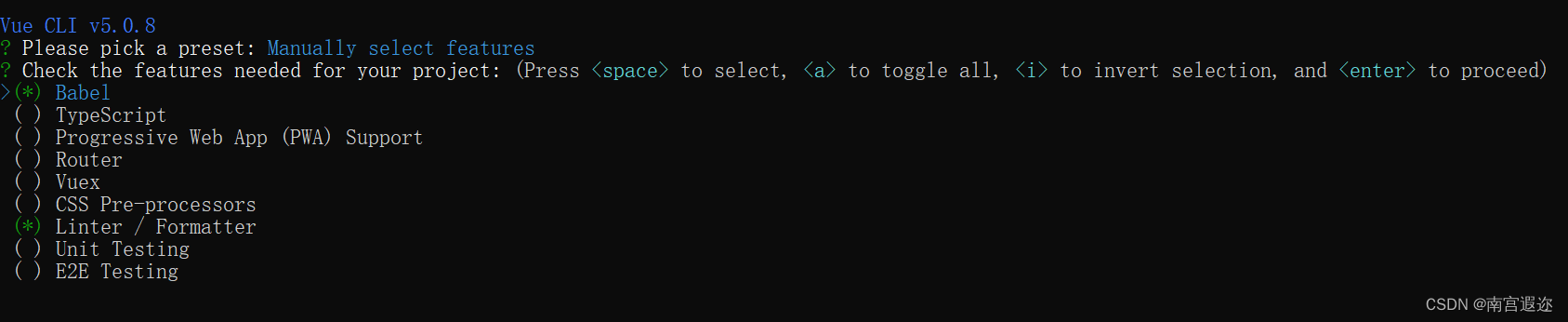
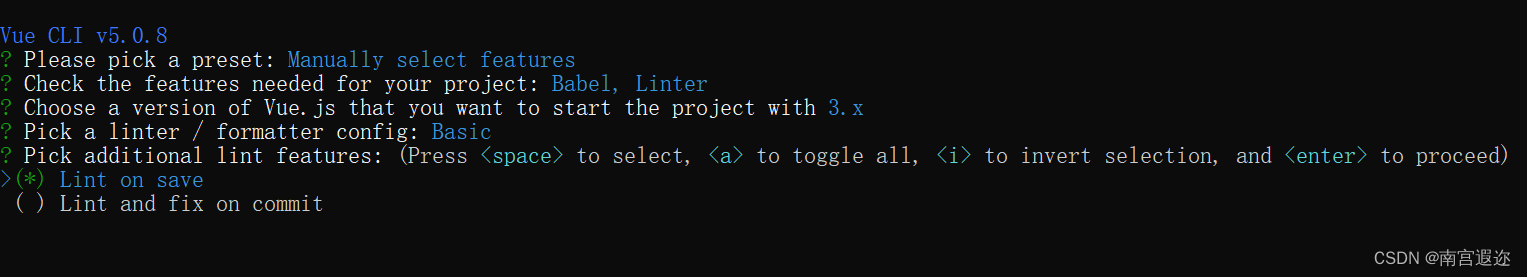
选择功能
下面是选择自定义安装后的结果,继续选择功能, 按空格选中或取消

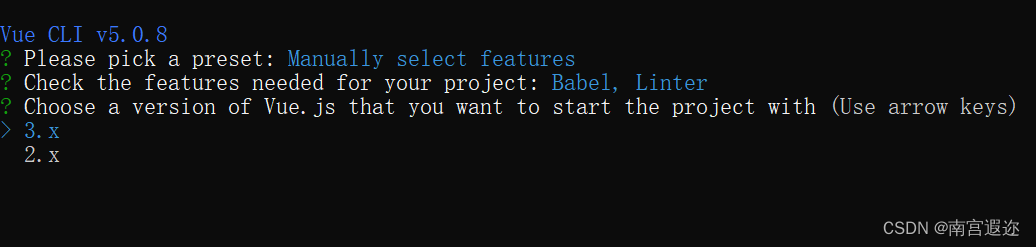
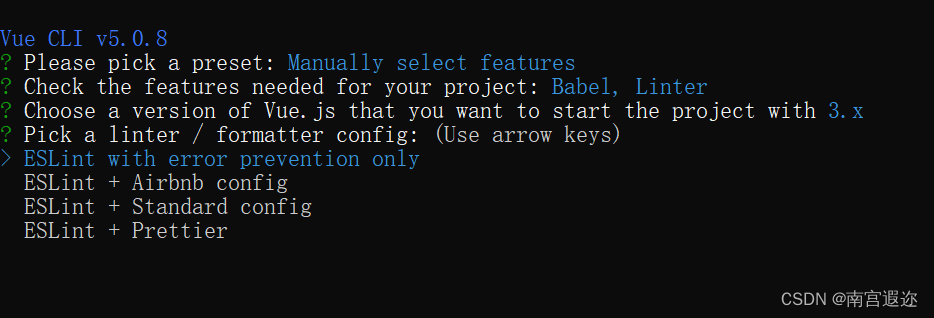
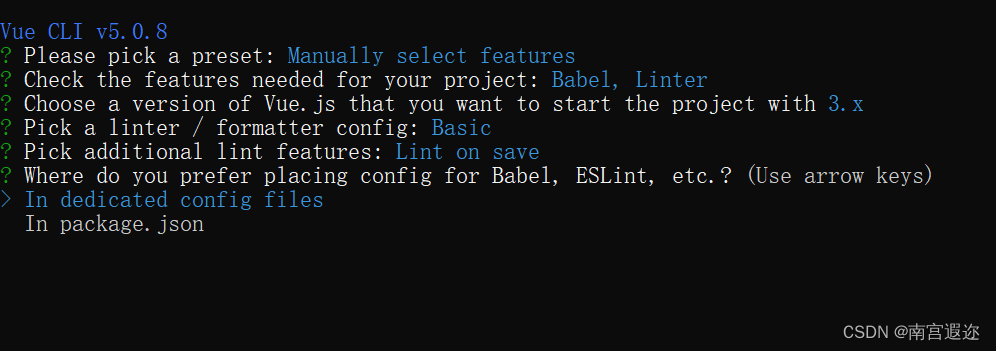
选择vue版本
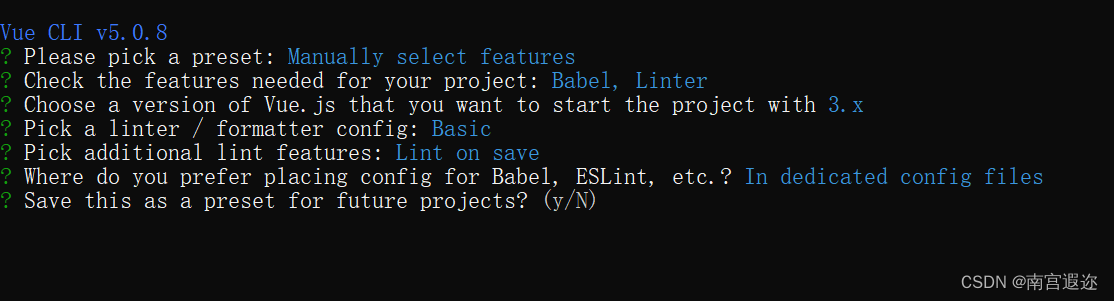
根据需求选择vue版本 ,以下都需要按需求选择,没有需求就默认回车





回车,等待安装。
执行程序
注意:要先进入项目根目录,cd test
npm run serve
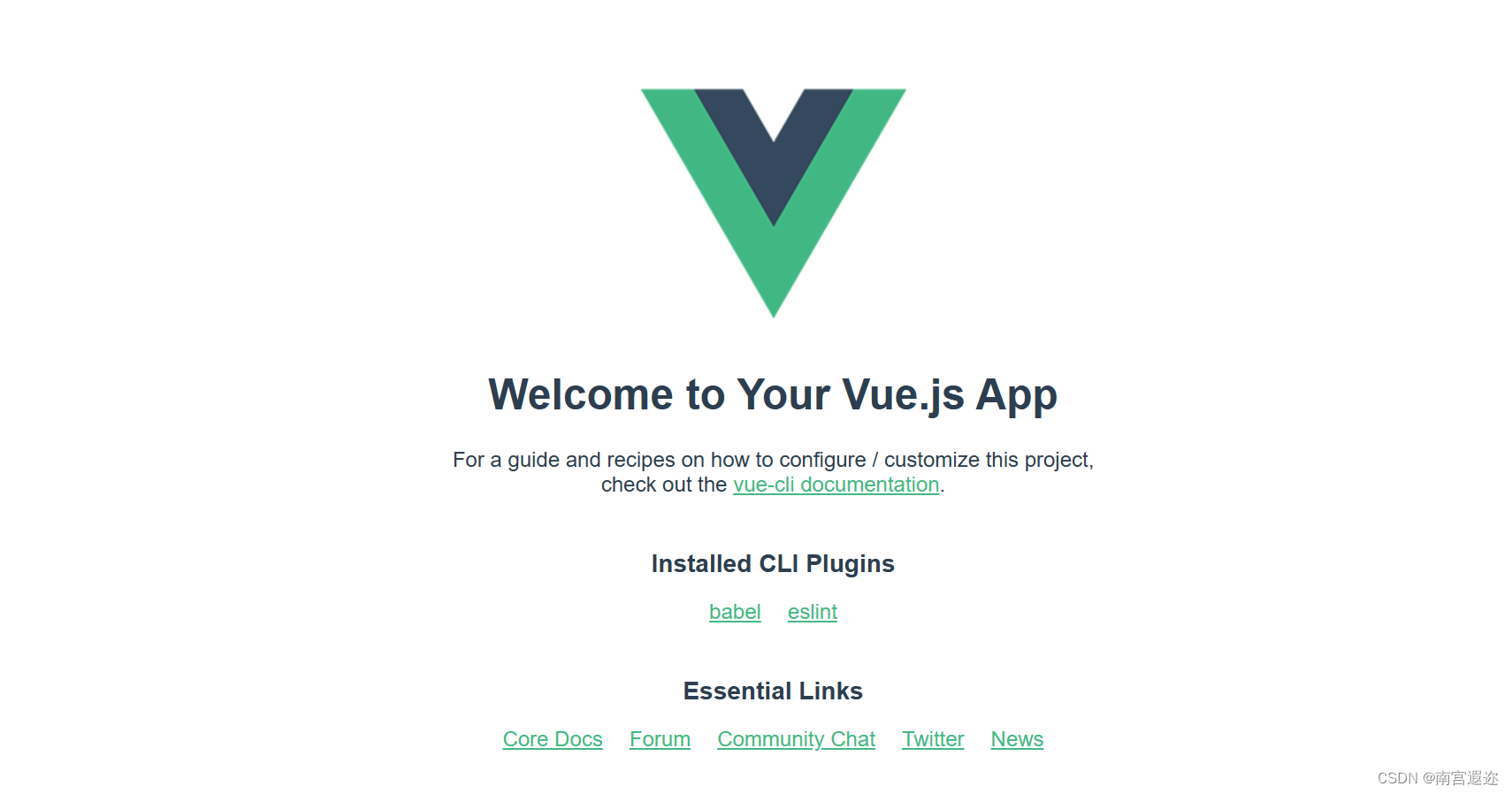
访问:
localhost:8080
展示图

后记
觉得有用可以点赞或收藏!






















 372
372











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








