1.组件
1.局部组件:
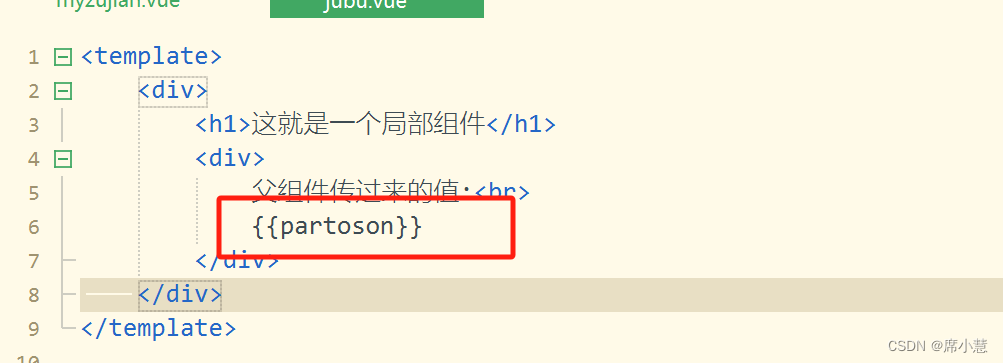
在某一个组件中进行使用的组件就叫局部组件
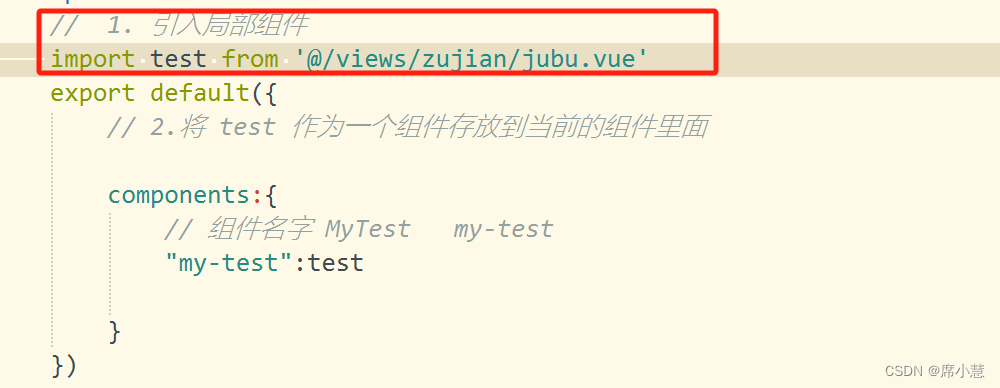
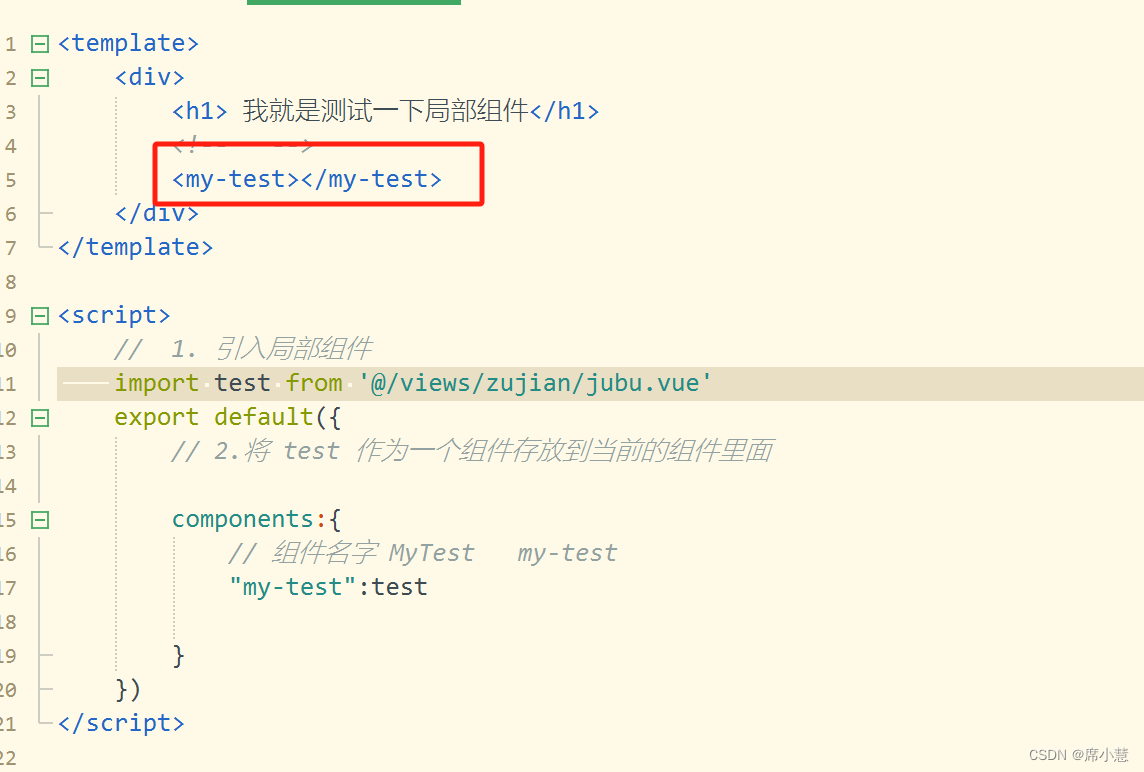
1.导入组件

2、把那个导入的组件注册到组件里面

3、 使用组件

2.全局组件
注册的组件在所有的组件中都可以进行使用
Main.js

在其他的组件中进行使用

2.传值
1.父传子:
-
父组件的data中有一个变量

-
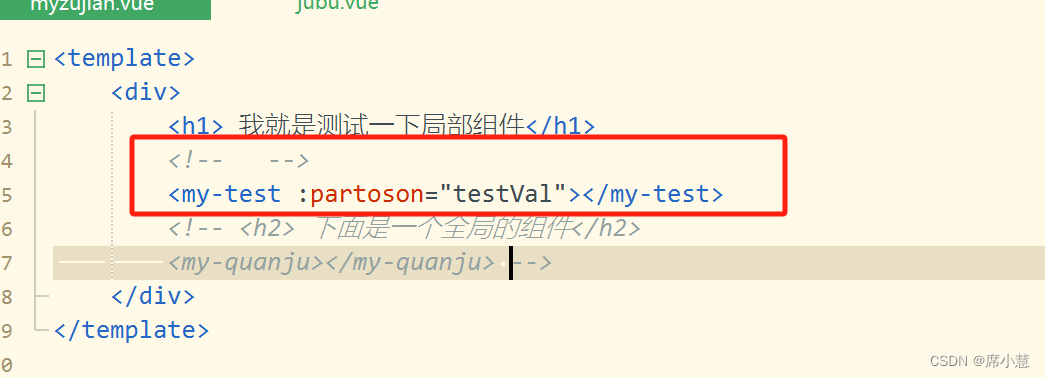
在父组件中绑定一个属性传递给子组件

-
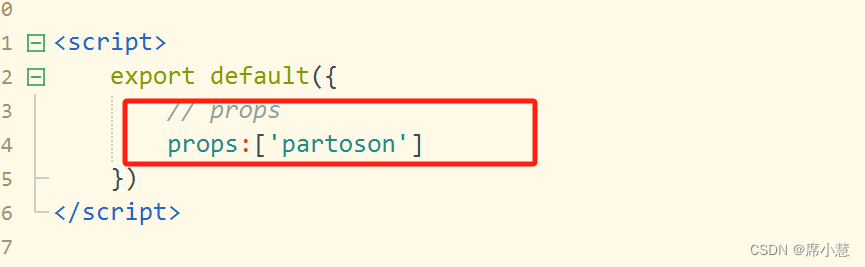
子组件接收这个值 使用props 来接收父组件中的值

4. 使用父组件传递过来的值

2.子传父
将子组件中的值传递给父组件
子组件在进行传值的时候一般通过按钮传递

-
点击按钮的时候需要自定义一个事件(通过这个事件进行传值)
-
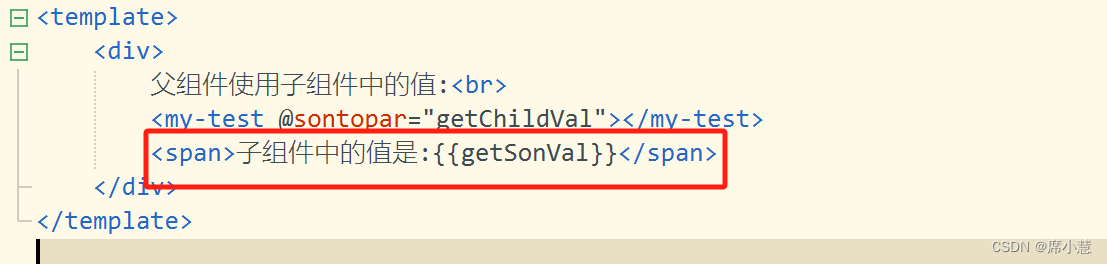
父组件使用一下子组件中定义的事件接收值

-
通过函数 接收值

4. 使用一下值
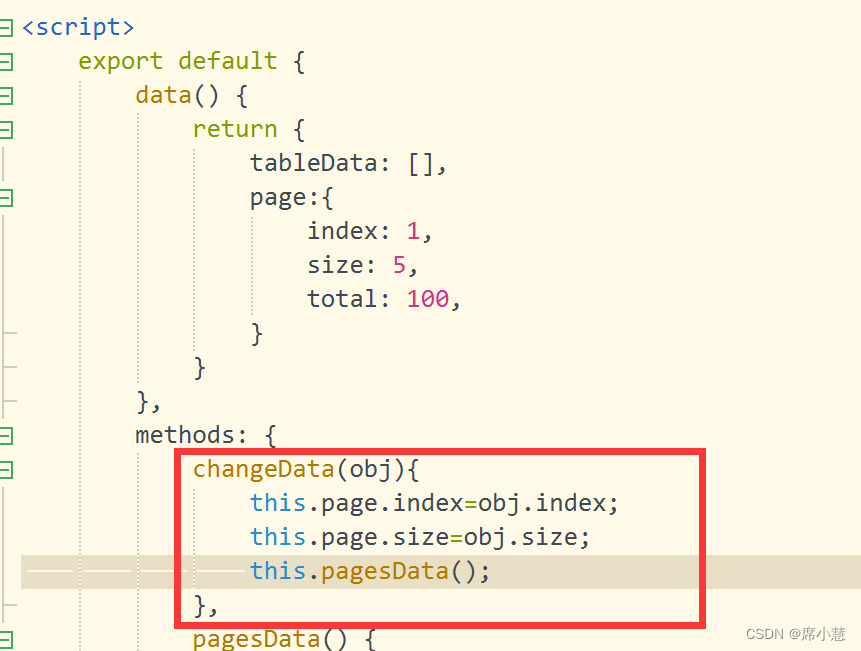
3. 分页(根据以上知识点,写分页)
后端略
前端:
fenye插件:fenye.vue
<template>
<div class="block">
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="page.index"
:page-sizes="[2, 4, 6, 8]"
:page-size="page.size"
layout="total,sizes,prev, pager, next, jumper"
:total="page.total">
</el-pagination>
</div>
</template>
<script>
export default({
//props
props:['mydata'],
methods:{
handleSizeChange(val) {
this.page.size = val;
this.page.index=this.mydata.index;
// 绑定 事件
// $emit 第一个参数代表的是事件的名字
// 第二个参数代表的是 通过这个事件要传递给父组件的参数是什么
this.$emit('mychangeData',this.page);
},
//改变页面
handleCurrentChange(val) {
this.page.index = val;
this.page.size=this.mydata.size;
// this.queryData();
this.$emit("mychangeData",this.page);
},
},
data(){
return{
page: {
index: 1,
size: 4,
total: 100,
},
}
}
})
</script>
<style>
</style>








 本文介绍了Vue中局部和全局组件的概念,详细讲解了父子组件之间的数据传递(prop和自定义事件),并以fenye插件为例展示了如何实现分页功能,包括大小切换和页码改变时的通信。
本文介绍了Vue中局部和全局组件的概念,详细讲解了父子组件之间的数据传递(prop和自定义事件),并以fenye插件为例展示了如何实现分页功能,包括大小切换和页码改变时的通信。














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








