Spring Security
Spring Security是一个专门为基于Spring的企业应用系统提供声明式安全访问控制解决方案的安全框架。作为Spring生态系统中的重要一员,它不断随着整个生态系统的更新而修正和升级。在Spring Boot项目中集成Spring Security非常简单,这大大减少了为企业系统安全控制编写大量重复代码的工作。通过Spring Security,开发者可以更加专注于业务逻辑,而将安全控制交给框架来完成,从而提高了开发效率和安全性。

Spring Security OAuth2.0认证授权
进入移动互联网时代,人们每天都在使用手机应用,如微信、支付宝、头条等。以微信为例,在初次使用微信前需要注册成为用户,然后输入账号和密码即可登录微信。这个输入账号和密码登录微信的过程就是认证。
认证是判断一个用户的身份是否合法的过程。当用户访问系统资源时,系统会要求验证用户的身份信息。只有身份合法,用户才能继续访问;否则,访问会被拒绝。常见的用户身份认证方式有:用户名密码登录、二维码登录、手机短信登录、指纹认证等。
OAuth(开放授权)是一个开放标准,它允许用户授权第三方移动应用访问他们在其他服务提供者上存储的信息,而不需要将用户名和密码提供给第三方移动应用或分享他们数据的所有内容。OAuth 2.0 是OAuth协议的延续版本,但不兼容OAuth 1.0(即完全废止了OAuth 1.0)。OAuth 2.0 规范定义了一个授权(delegation)协议。
虽然学习Spring Security方面的资料相对较少并且不够完善,但你的雷锋小编整理并分享了这份资料。这份资料分为两套环境进行全面的讲解:SSM环境和SpringBoot环境。在SSM环境中,我们将通过xml配置的方式,从源码渗入开始,完成Spring Security基本的“认证”和“授权”功能讲解,其中还会融合“记住我”、CSRF拦截等技术。在SpringBoot环境中,我们将继续展开Spring Security更深度的学习,这时的认证也会转化成分布式方式。
以上是笔记包含的内容。下面是小编展示的目录和详细内容截图。完整版源码+笔记有需要的朋友可以在文末自取!
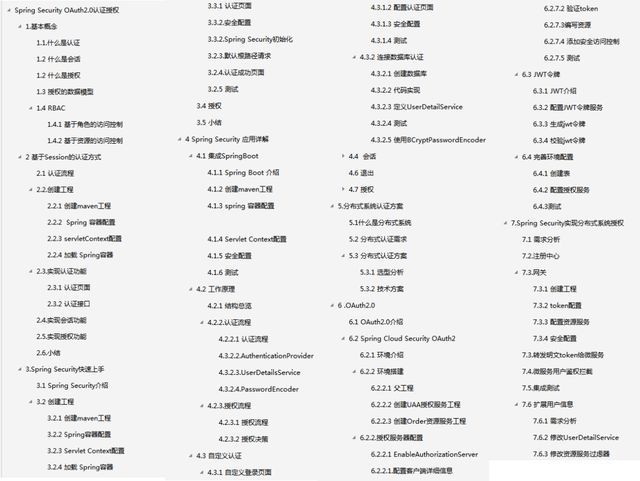
第一份笔记:Spring Security OAuth2.0认证授权
由于平台文章篇幅限制,细节内容过多,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!需要的朋友可在文章末尾获取资料

1.基本概念
- 什么是认证
- 什么是会话
- 什么是授权
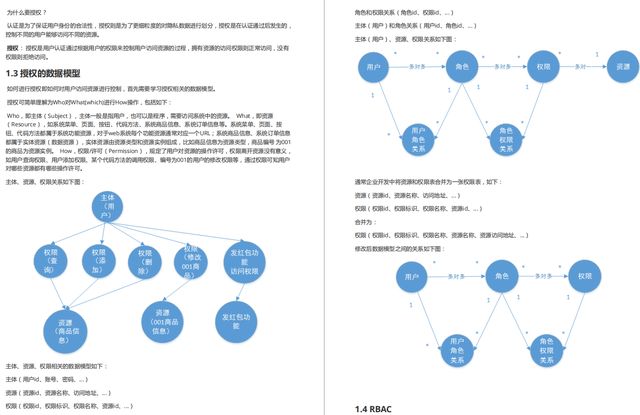
- 授权的数据模型
- RBAC


2.基于Session的认证方式
- 认证流程
- 创建工程
- 实现认证功能
- 实现会话功能
- 实现授权功能

3.Spring Security 快速上手
- Spring Security介绍
- 创建工程
- 认证
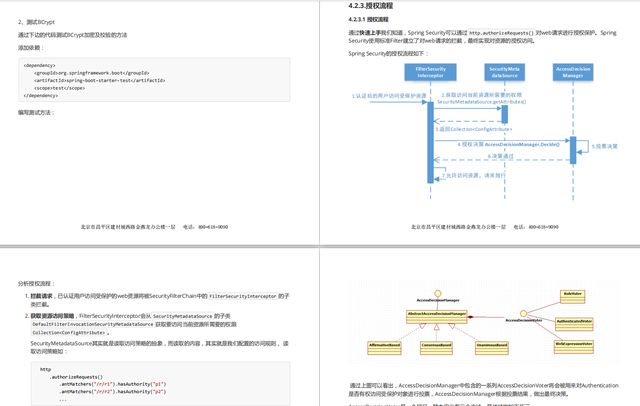
- 授权

4.Spring Security 应用详解
- 集成SpringBoot
- 工作原理
- 自定义认证
- 会话
- 退出
- 授权


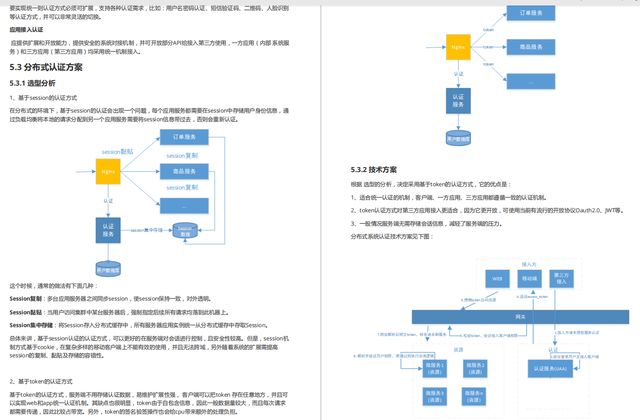
5.分布式系统认证方案
- 什么是分布式系统
- 分布式认证需求
- 分布式认证方案


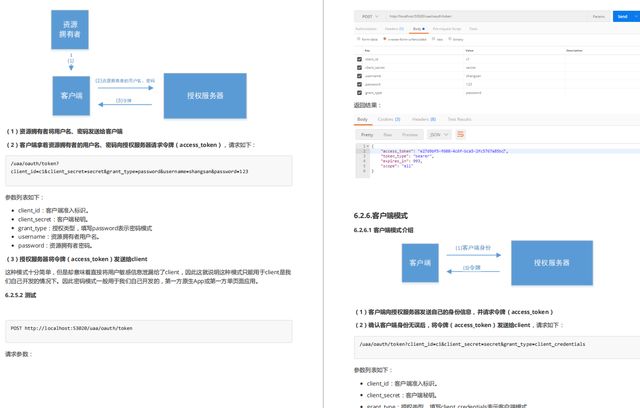
6.OAuth2.0
- OAuth2.0介绍
- Sping Cloud Security OAuth2
- JWT令牌
- 完善环境配置


7.Spring Security 实现分布式系统授权
- 需求分析
- 注册中心
- 网关
- 转发明文token给微服务
- 微服务用户鉴权拦截
- 集成测试
- 扩展用户信息.

第二份:企业开发首选的安全框架Spring Security笔记

第二部分:初识Spring Security
- 1.权限相关概念介绍
- 2.引入认证和授权概念
- 3.Springsecurity介绍
- 4.这里有十一个过滤器原理说明
- 5.数据库环境准备
- 6.数据库使用mysql,这里完成用户,角色,权限三张表准备。
- 7.独立web工程springsecurity权限控制案例技术选型说明
- 8.springmvc+spring+mybatis+jsp+adminLTE
- 9.springsecurity认证功能实现
- 10.这时的认证,还未真正从数据库中获取角色信息。



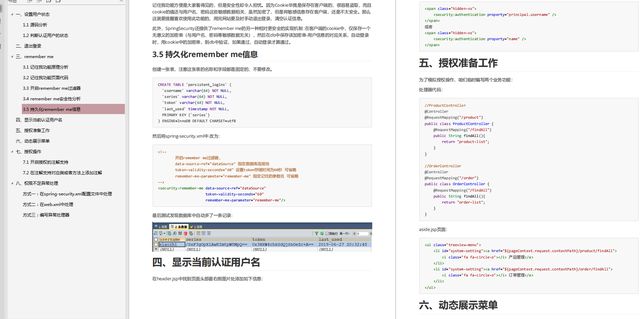
第二部分:Spring Security授权操作
- 11.实现用户管理角色查询功能
- 12.为授权做准备
- 13.实现用户角色的修改功能
- 14.可增添可删减用户的角色
- 15.在jsp页面上采用springsecurity动态标签控制菜单的显示或隐藏
- 16.Springsecurity在独立web工程中使用,其实并未用到权限表,就是说菜单并没有入库,直接全部写死在页面上,使用springsecurity动态标签控制显示或隐藏。
- 17.在后台使用注解真正控制用户对资源的访问权限
- 18.这里会使用jsr250,springEL,springsecurity三类注解来演示
- 19.403异常的处理
- 20.用三种方式来处理403异常的拦截


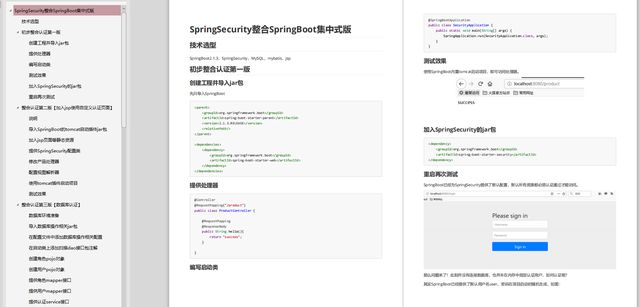
第三部分:SpringSecurity整合SpringBoot集中式版

- 21.Swagger制作restfulAPI介绍
- 22.既然要使用前后端分离的方式,怎么能少了API?
- 23.将后台所有返回页面的处理器改成返回数据的处理器
- 24.都前后端分离了,再返回页面还有什么意义?
- 25.说明前后端分离后项目中认证的问题
- 26.这时的页面和后台在不同的服务器中,所以会存在session不能共享的问题。
- 27.介绍JWT
- 28.说明JWT的功能和作用
- 29.Springsecurity整合JWT
- 30.通过springsecurity加JWT的方式来实现前后端分离的认证


第四部分:OAuth2.0实战案例
- 31.将所有页面换成vue
- 32.前后端分离jsp自然就不能再用了
- 33.创建权限表并将所有菜单入库
- 34.之前独立一个web工程的时候,菜单是直接写死在页面上并没有入库的,而前后端分离后springsecurity的动态标签无法使用了。
- 35.完成角色管理权限查询功能
- 36.为动态展示菜单做准备。
- 37.完成修改角色下菜单的功能
- 38.还是为动态展示菜单做准备
- 39.介绍element-ui的使用
- 40.页面展示菜单技术准备
- 41.认证通过后在页面上动态展示菜单
- 42.使用element-ui完成动态菜单的展示。


如果你需要完整版PDF学习资源请扫描下方名片100%获取免费下载方式!
👇👇点击下方名片👇👇






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








