前言
对鸿蒙app开发一些基础知识的学习,以及有关的集成开发工具Deveco Studio的学习。
注:本篇笔记主要参考了官方的开发者文档
鸿蒙app开发基础知识
鸿蒙应用程序
也叫app,主要是指手机上的应用软件。
我们常说的鸿蒙开发指的就是开发这个应用程序。它是一个可以运行在鸿蒙操作系统上的程序基本单元。
分为两种形式:
1 传统需要在如软件商店等下载安装的应用,是真正的鸿蒙app.
2 类似于微信小程序的提供特定功能,免安装的应用。
鸿蒙应用程序包:当需要发布app时所需要提供给用户的一种包文件。鸿蒙app的包文件后缀以.hap结尾。
注:鸿蒙应用程序包并不是编写的源码文件,而是由鸿蒙操作系统编译源码生成的一个可安装文件。
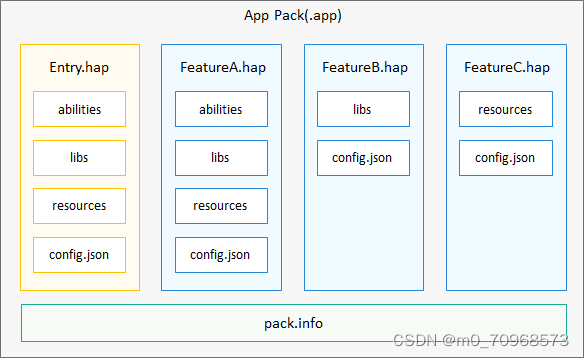
鸿蒙的应用程序以APP Pack形式发布,由一个或多个HAP以及描述每个HAP属性的pack.info组成。鸿蒙的应用代码围绕Ability组件展开。
HAP
Ability的部署包。由代码,资源,第三方库及应用配置文件组成,可分为entry和feature两种类型。只有包含Ability的HAP才能独立运行
entry
应用的主模块。一个app对同一设备类型,可以有一个或多个entry类型的HAP,用来支持不同该设备类型中不同规格的具体设备。当同一个设备类型存在多个entry模块。则必须配置distroFilter分发规则。
feature
应用的动态特性模块。一个app可以包含零个或一个或多个feature类型的HAP。
Ability
应用能力的抽象。一个应用可以包含一个或多个Ability。有两种类型:FA 和PA.两者都是应用的基本组成单元。能够实现特定的业务功能。区别是FA由UI界面,PA无UI界面

pack.info
描述应用软件包的HAP属性,又IDE编译生成。
HAP的属性有
delivery-with-install:表示该HAP是否支持随应用按照,true表示支持,false表示不支持。
name:HAP文件名
module-type:模块类型,entry或feature
device-type:支持该HAP运行的设备类型。
库文件
应用依赖的第三方代码,存放在libs目录。简单说就是一个个封装好可以直接使用的代码组成的代码库。
资源文件
应用的资源文件(如图片,音频等),存放于resource目录。
配置文件(config.json)
应用的Ability信息,用于声明应用的Ability,以及应用所需权限。
HAR
提供构建应用所需的所有内容,包括源代码,资源文件,config.json文件,HAR不同于HAP,其不能独立安装运行在设备上。只能作为应用模块的依赖项被引用。
Node.js
谷歌公司开发的一个可以在服务器上运行JavaScript语言的环境。传统的JavaScript语言只能运行在浏览器中。作为网页的脚本语言去使用。
注:下载安装Node.js主要是为了下载NPM包,从而运用在DevEco Studio.
NPM
包管理工具,随同Node.js一起安装。能解决Node.js代码部署上的很多问题。常见使用场景:
允许用户从NPM服务器下载别人编写的第三方包到本地使用。
允许用户从NPM服务器下载安装别人编写的命令行程序到本地使用。
允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
关于DevEco Studio的学习
集成开发环境,即IDE。可同时支持HarmonyOS和OpenHarmony应用/服务开发。
汉化辅助插件
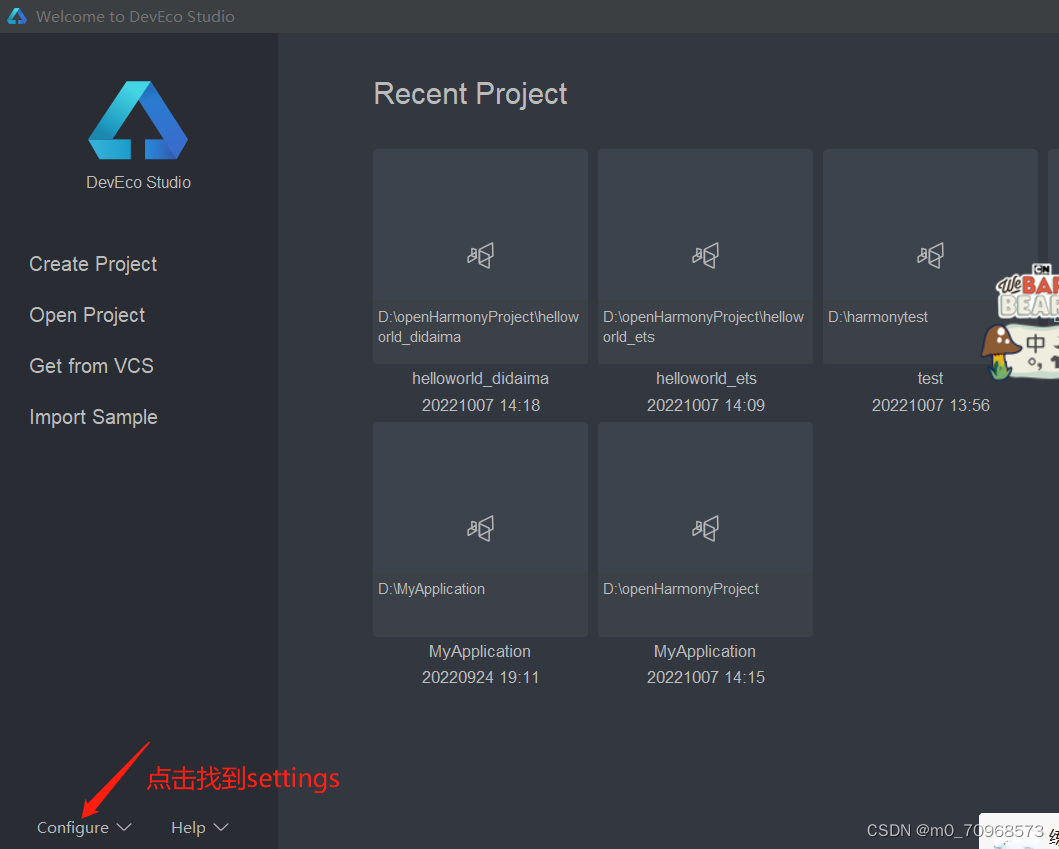
下载完DevEco Studio后,打开DevEco Studio会发现是英文界面,在界面中选择Configure->settings->找到plugins->installed->找到Chinese(Simplified)插件进行下载和安装,完成后重新打开DevEco Studio即可发现以切换为中文界面。


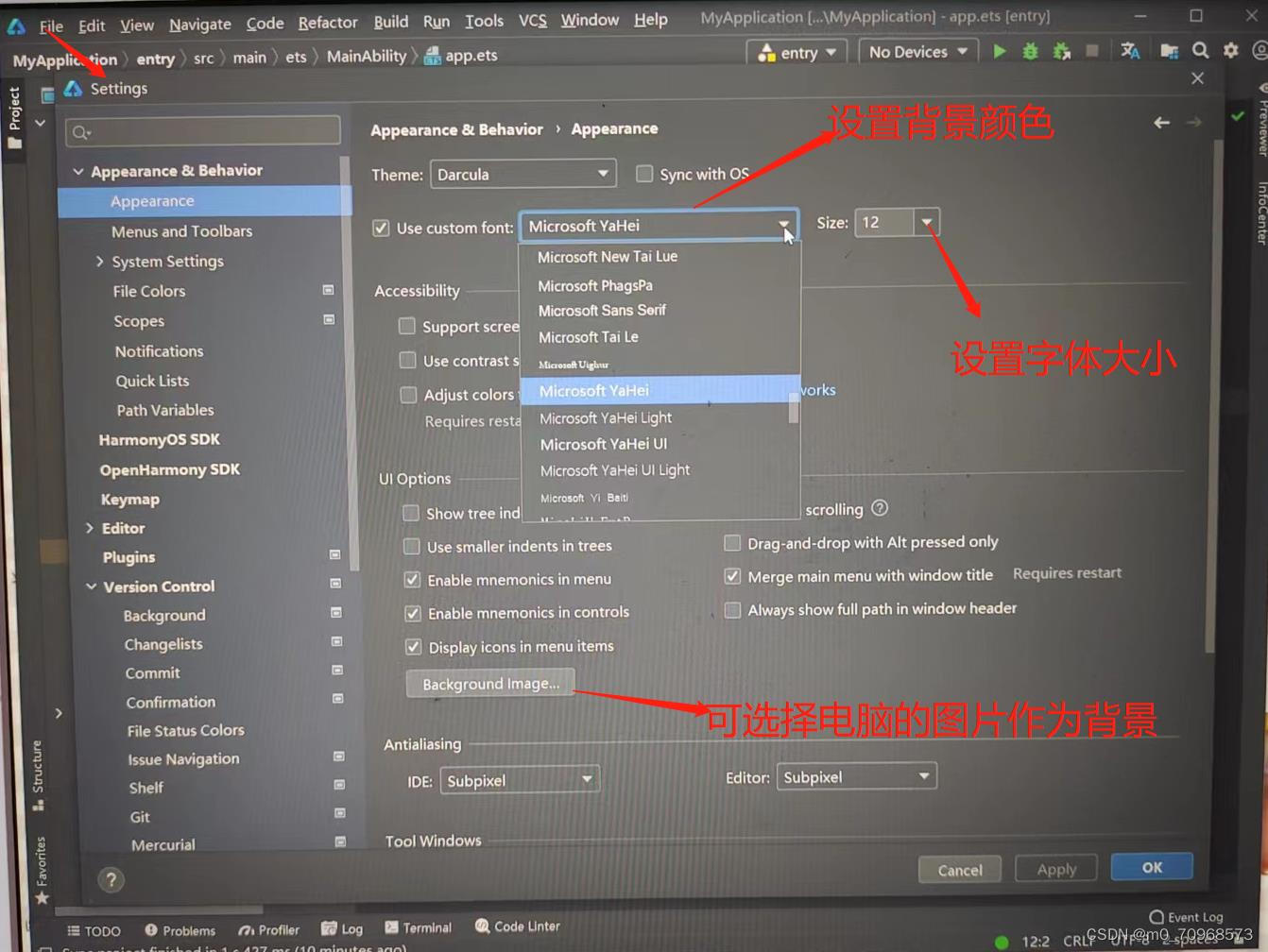
设置背景和调节字体大小

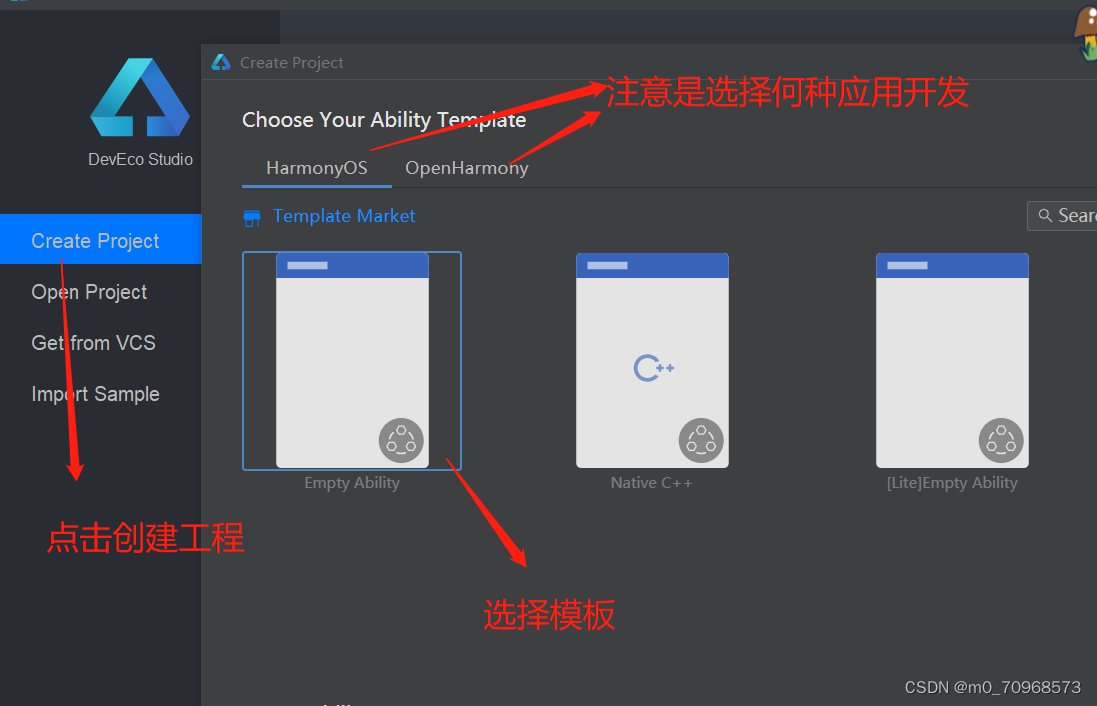
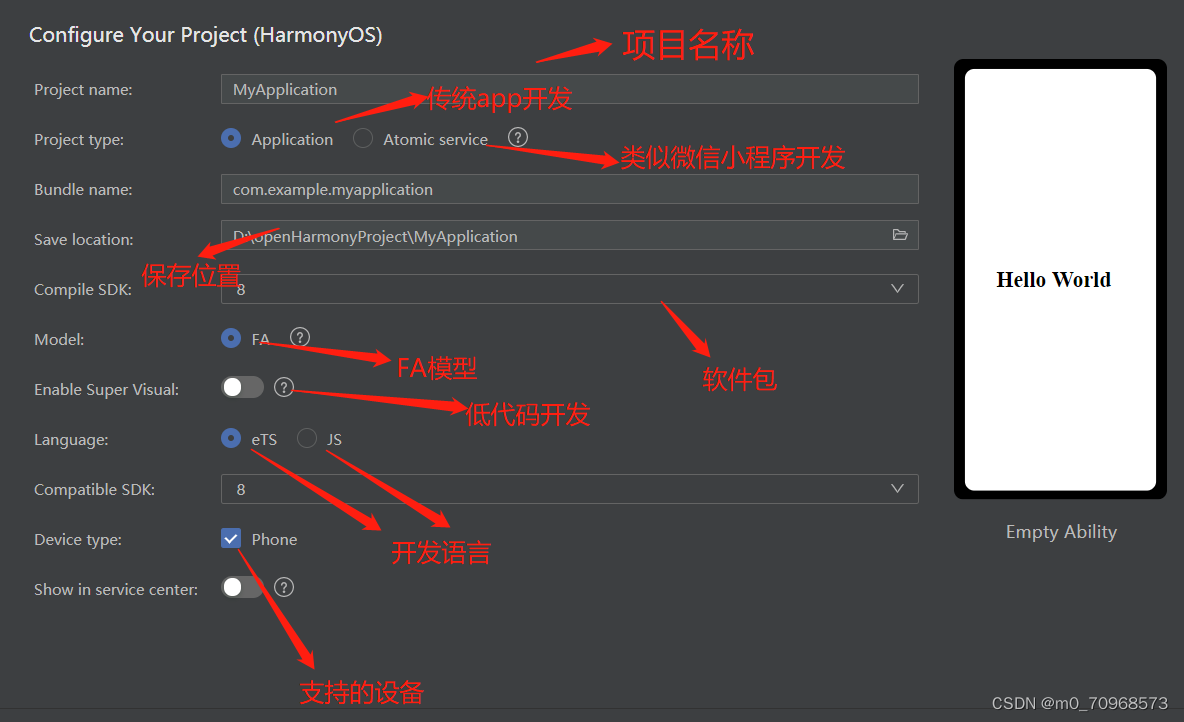
如何创建一个工程



项目创建完成。
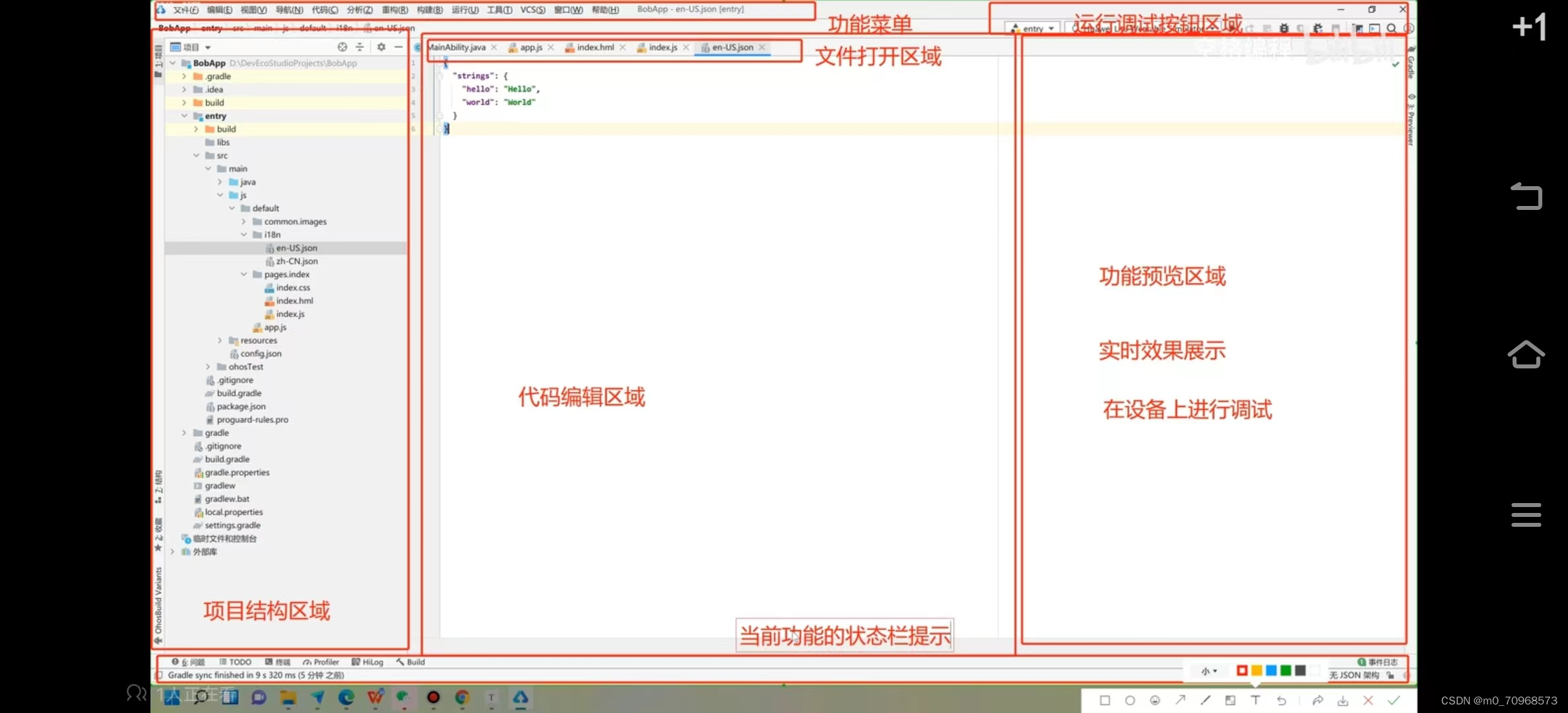
项目各部分组成及功能

功能菜单区域:具有各种功能,包括打开关闭文件,创建新文件等各种功能
项目结构区域:表示项目结构关系
代码编辑区域:主要编写代码的区域。
功能预览区域:实时效果展示。
运行调试按钮区域:包含项目运行,调试等按钮。
两种工程目录结构
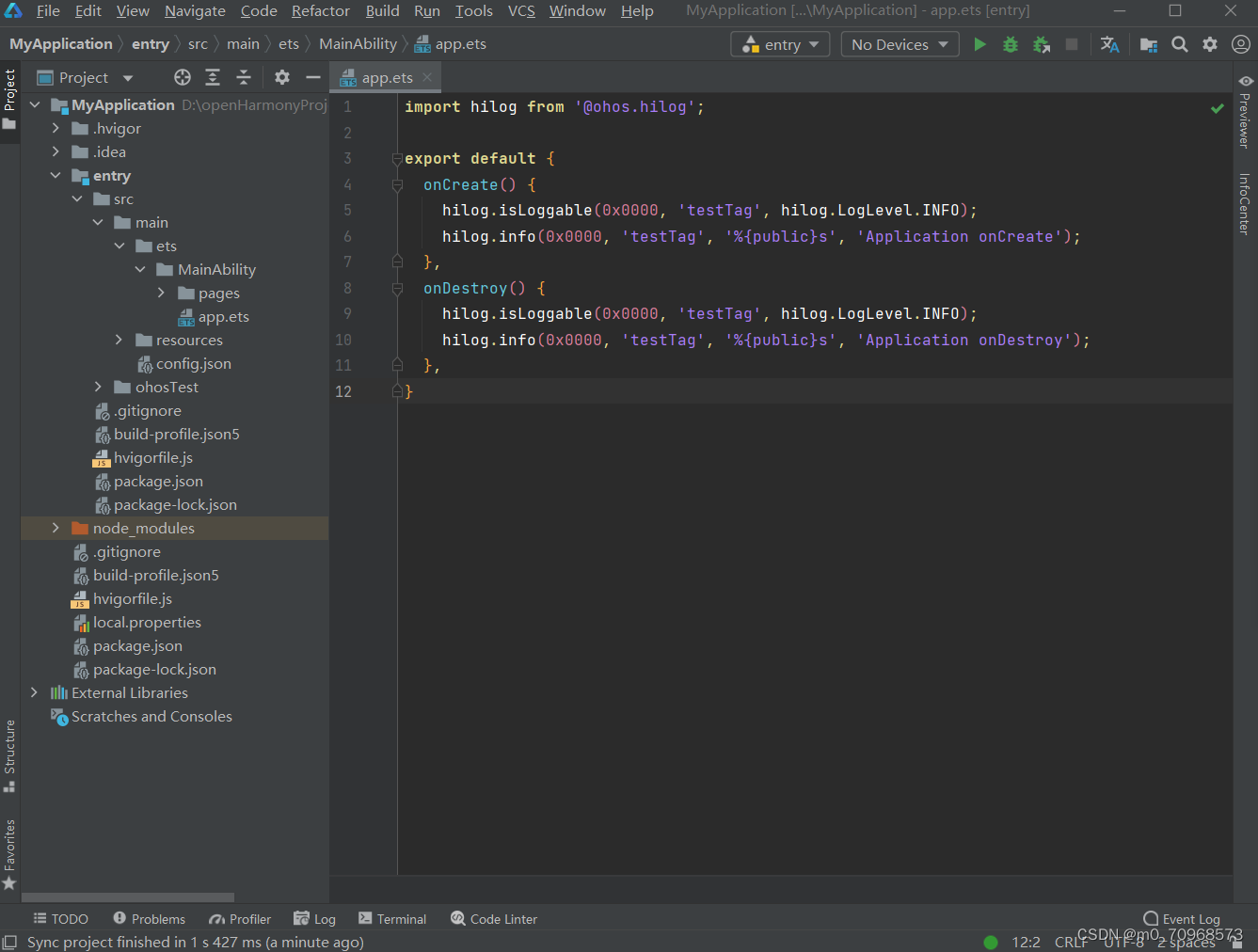
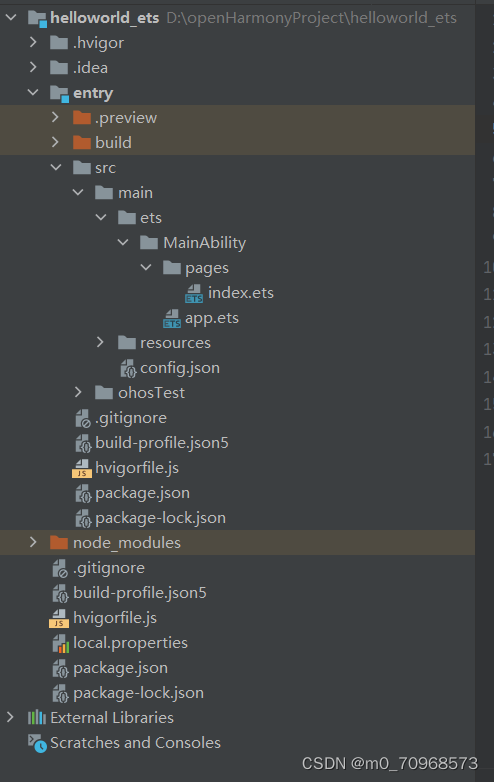
eTS工程目录结构(API Version 8)

- src > main > ets:用于存放ets源码。
- src > main > ets > MainAbility:应用/服务的入口。
- src > main > ets > MainAbility > pages:MainAbility包含的页面。
- src > main > ets > MainAbility > app.ets:承载Ability生命周期。
- src > main > resources:用于存放应用/服务所用到的资源文件,如图形、多媒体、字符串、布局文件等。
- src > main > config.json:模块配置文件,主要包含HAP包的配置信息、应用在具体设备上的配置信息以及应用的全局配置信息。
- entry >build-profile.json5:当前的模块信息、编译信息配置项,包括buildOption、targets配置等。
- entry >hvigorfile.js:模块级编译构建任务脚本。
- build-profile.json5:应用级配置信息,包括签名、产品配置等。
- hvigorfile.js:应用级编译构建任务脚本。
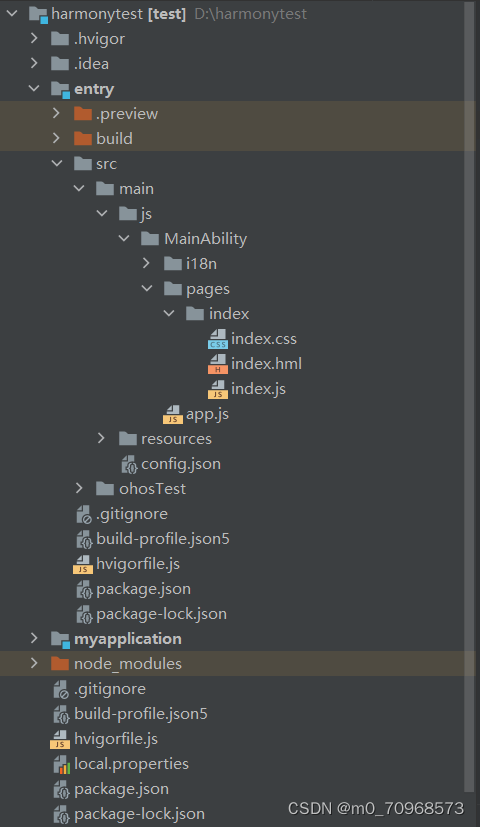
JS工程目录结构(API Version 8)

- src > main > js:用于存放js源码。
- src > main > js > MainAbility:应用/服务的入口。
- src > main > js > MainAbility > i18n:用于配置不同语言场景资源内容,比如应用文本词条、图片路径等资源。
- src > main > js > MainAbility > pages:MainAbility包含的页面。
- src > main > js > MainAbility > app.js:承载Ability生命周期。
- src > main > resources:用于存放应用/服务所用到的资源文件,如图形、多媒体、字符串、布局文件等。
- src > main > config.json:模块配置文件,主要包含HAP包的配置信息、应用在具体设备上的配置信息以及应用的全局配置信息。
- entry > build-profile.json5:当前的模块信息、编译信息配置项,包括buildOption、targets配置等。
- entry > hvigorfile.js:模块级编译构建任务脚本。
- build-profile.json5:应用级配置信息,包括签名、产品配置等。
- hvigorfile.js:应用级编译构建任务脚本。
两种工程模板
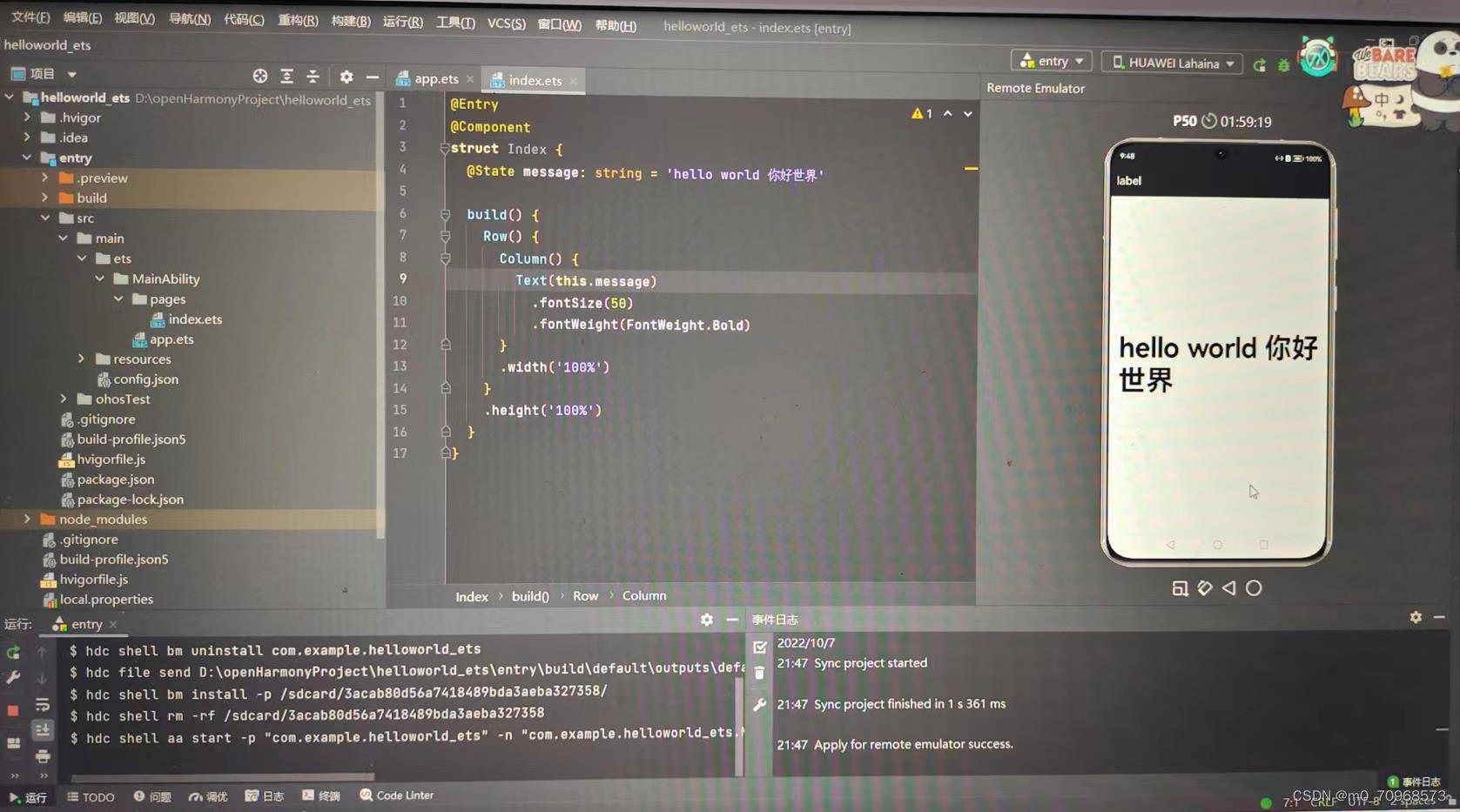
ets工程模板用的是typescript开发语言,在index页面相当于是将js,css,html合并在一个页面中写。
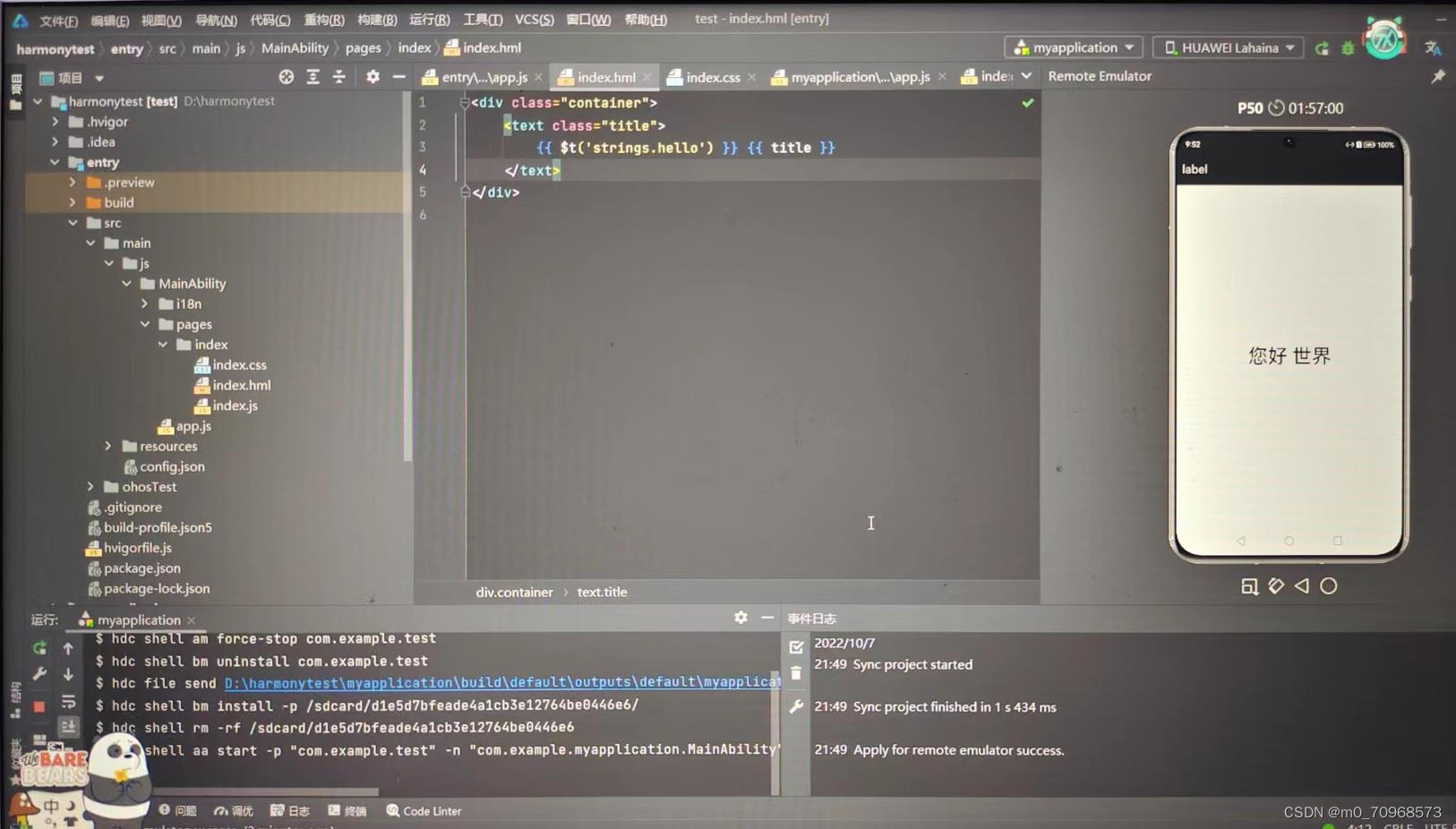
js工程模板用的是JavaScript开发语言,在index页面将js,css,html分成三个文件分别书写。
运行hello world
不管是ets模板还是js模板,工程创建好之后都默认书写了hello world代码。
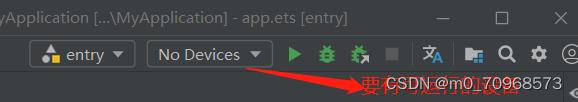
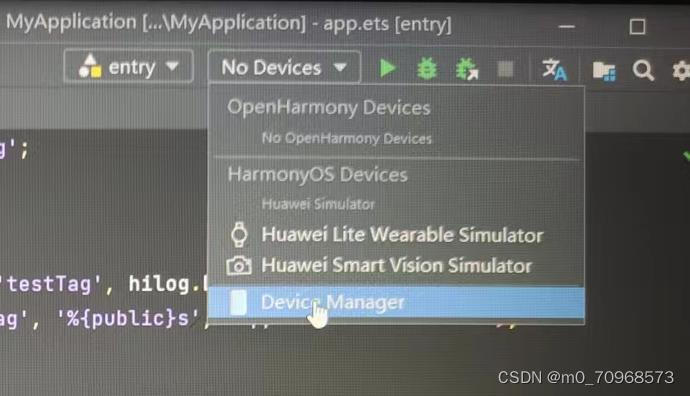
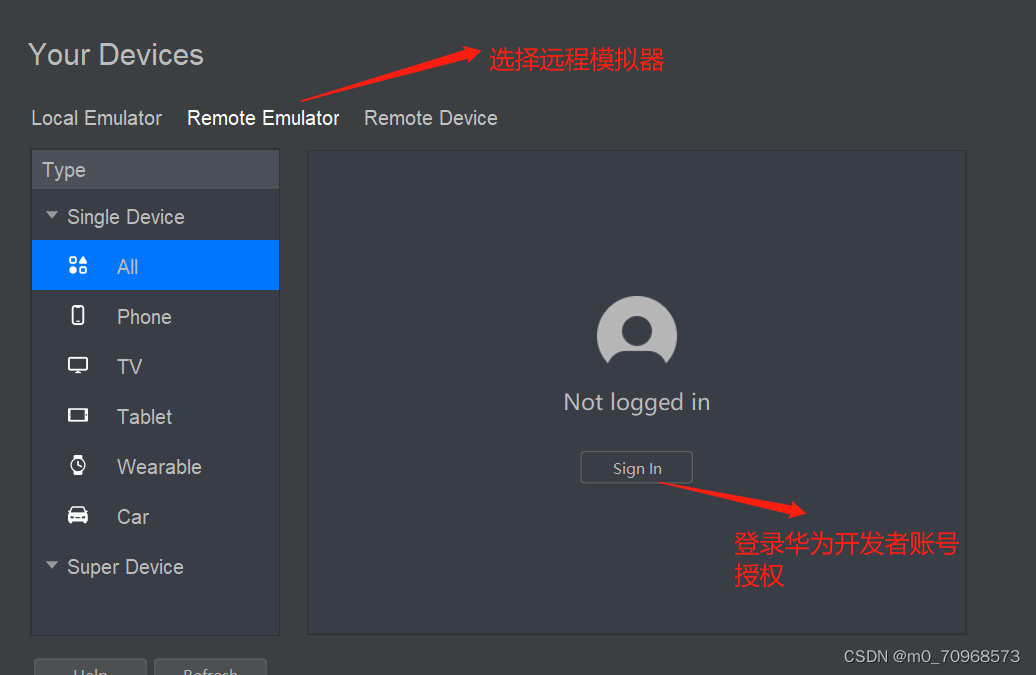
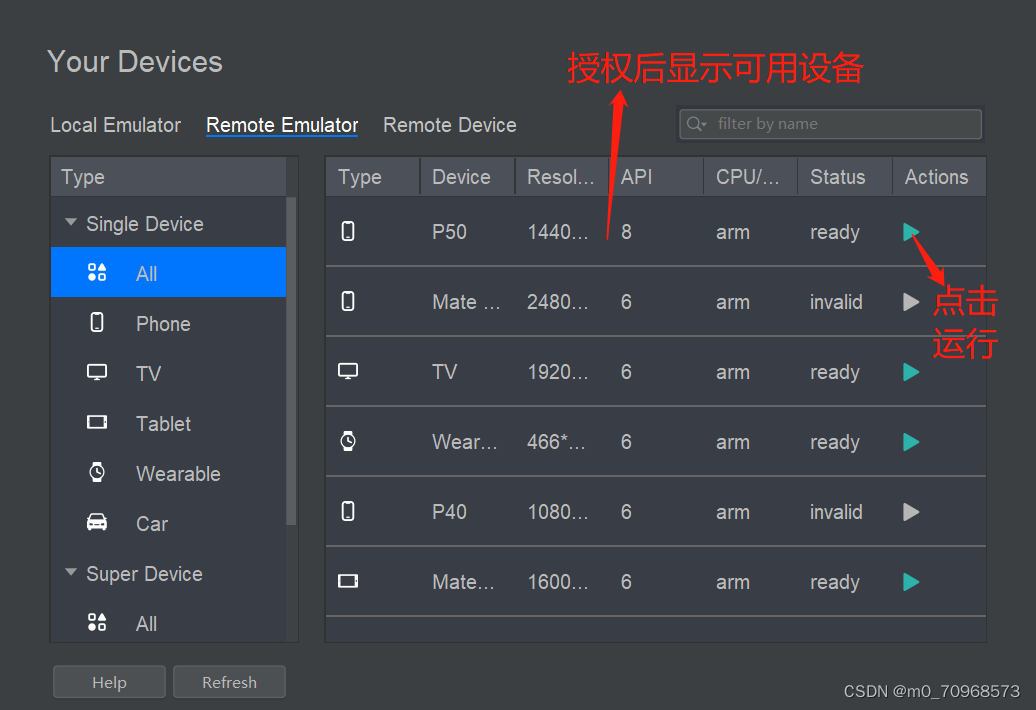
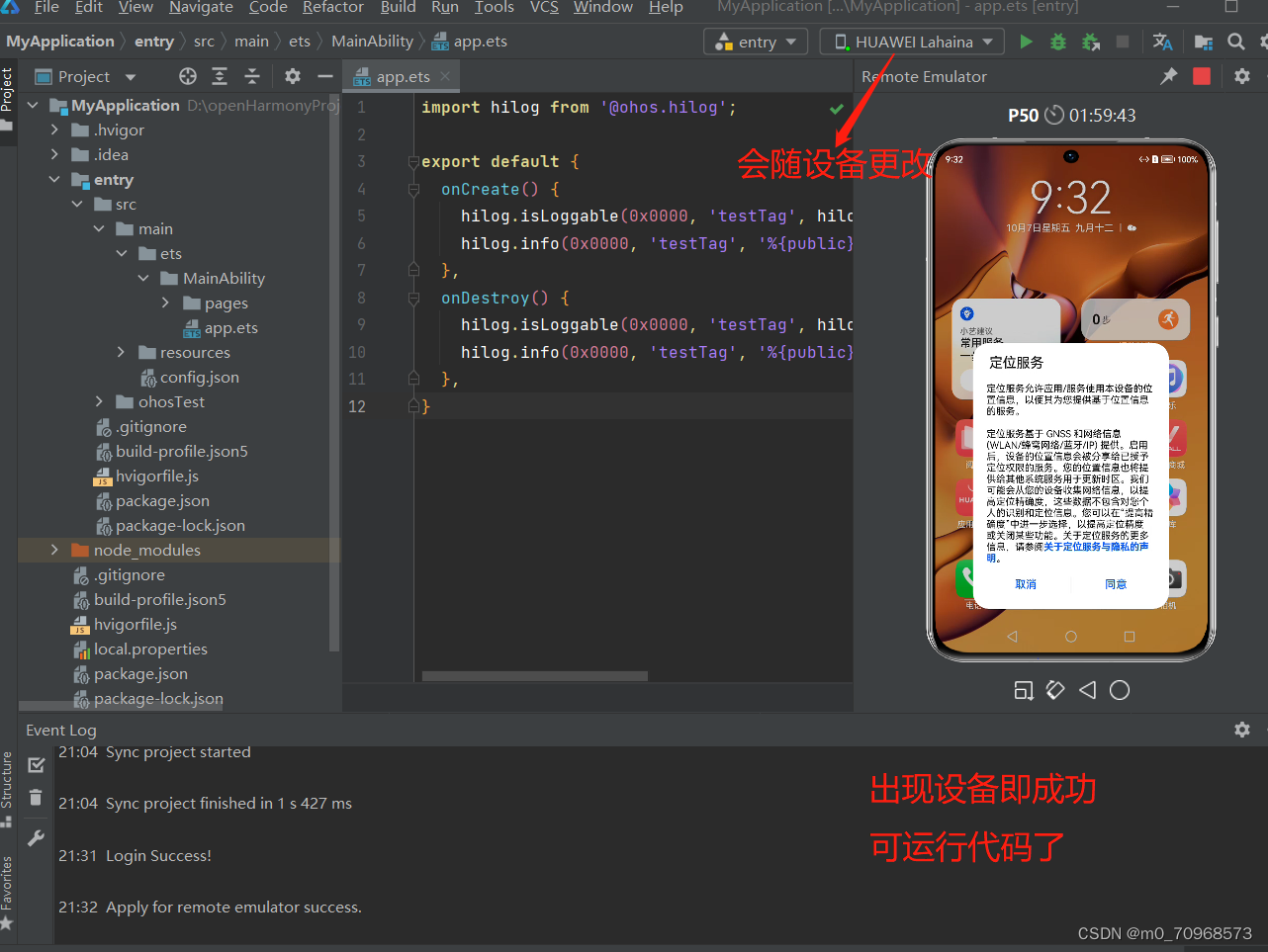
要运行代码首先要有运行设备device

选择设备管理器 



运行代码


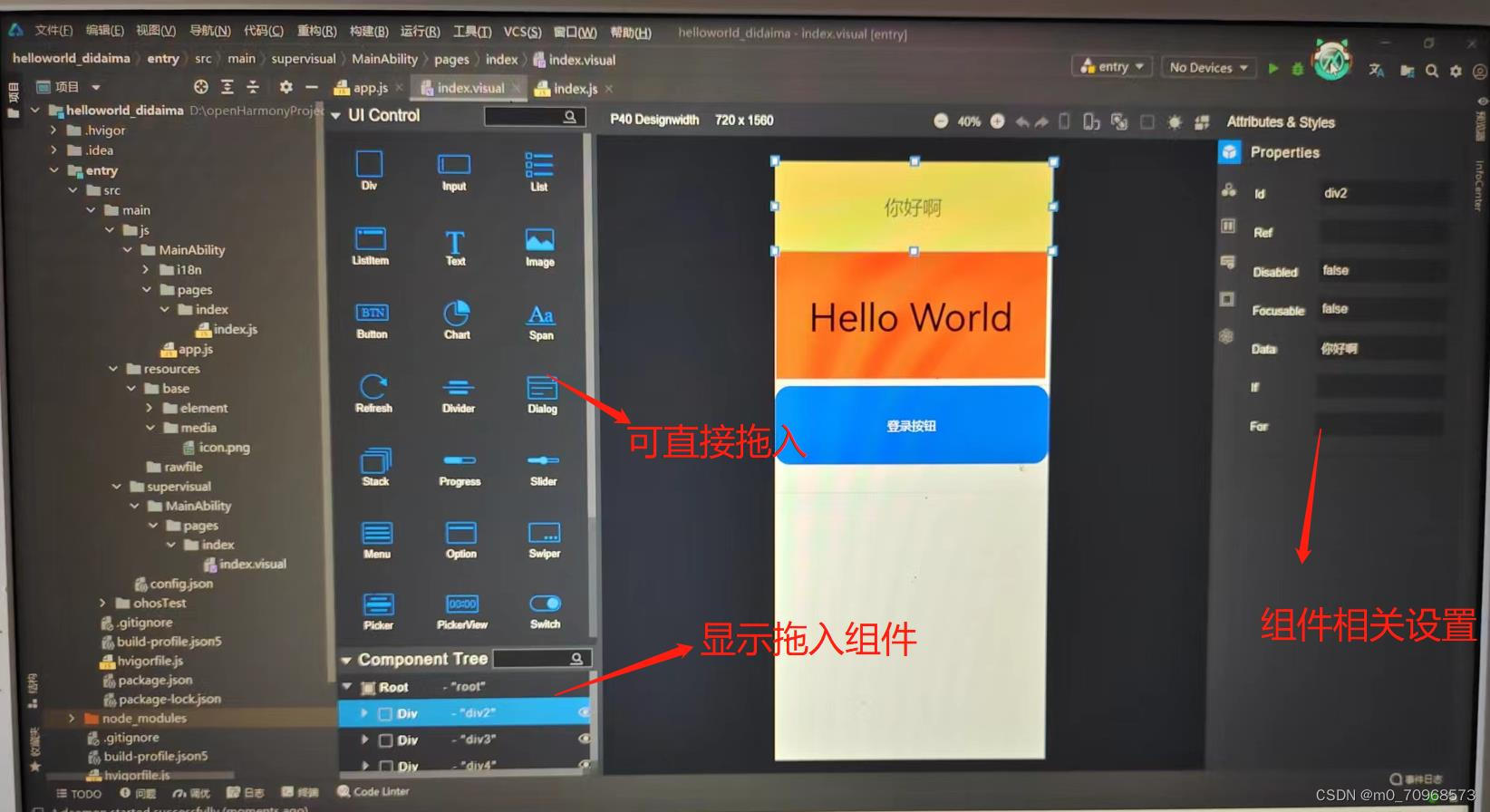
低代码开发模式

可直接拖入组件查看效果,减少代码量,但还不够完善,不推荐使用
总结
学习了鸿蒙开发有关概念,学习了DevEco Studio的相关操作。





















 319
319











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








