一 服务器渲染:在服务器那边直接把数据和html整合在一起,统一返 回给浏览器

当我们请求www.baidu.com的时候,这时候会请求到百度的服务器,然后百度会返回html格式给我们,但是当我们搜索百度的时候加上参数,比如加上周杰伦,这时候百度会携带传递过来的参数并进行检索并返回对应的html数据
- 只需要向服务器请求一次
- 利于SEO 搜索引擎优化,即能被搜索引擎搜索到,能向用户展示你网页的东西
缺点
- 如果数据量过大,在服务器渲染的时间就会过长,造成浏览器暂时的空白
- 容易被爬虫爬取
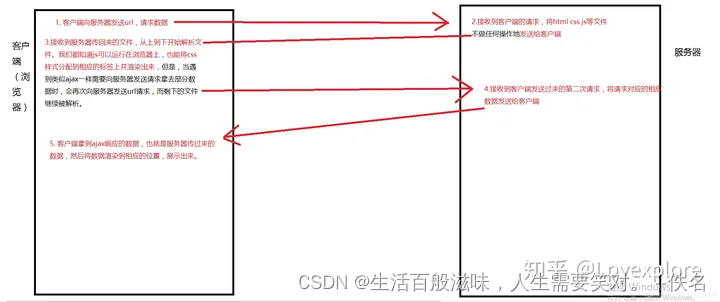
二 客户端渲染:第一次请求只拿html骨架,第二次请求拿数据,进行 展示

当我们请求douban.com网页的时候,服务器会返回一个html骨架,但是我们有时候会发现他返回的html没有我们想要的内容,这时候会在此请求服务器要数据,服务器会返回对应的数据,并和对应的html骨架进行结合,这就生成了页码这就是客户端渲染
优点
- 可以向用户快速展示页面的内容,增加用户体验
- 给别人爬虫爬取相应的内容增加一定的困难
缺点
- 可能需要向服务器请求多次数据
- 不利于SEO 搜索引擎优化,即百度、搜狗等搜索引擎搜索不到客户端渲染的数据




















 324
324











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








