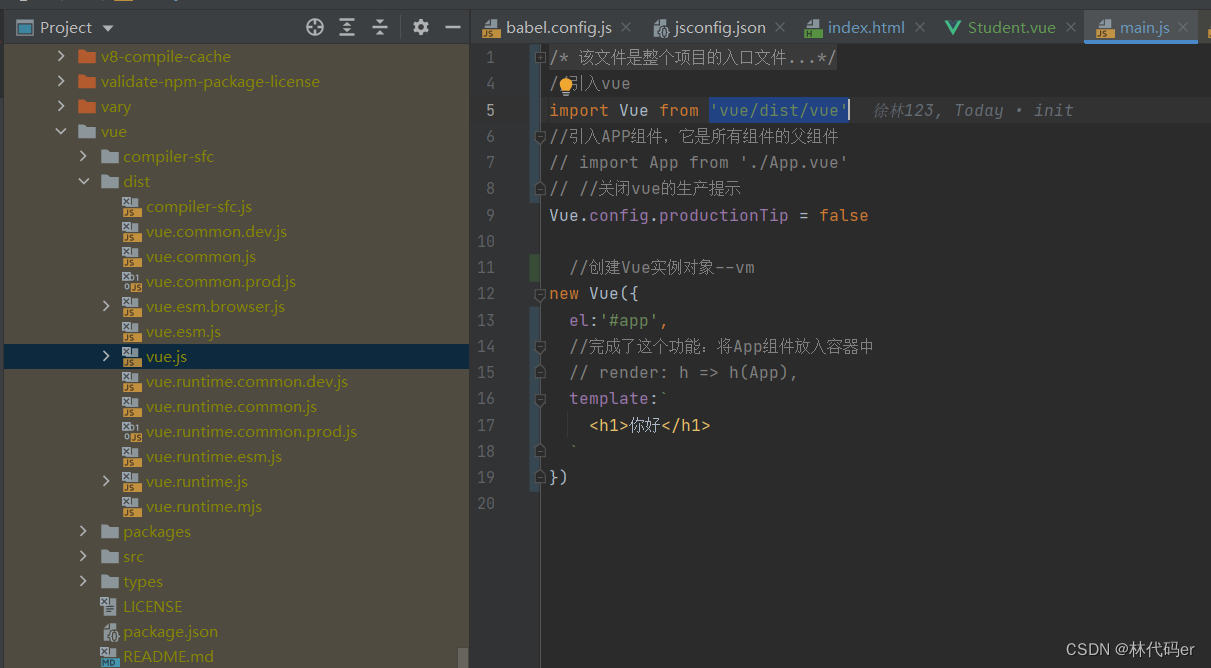
这是一个main.js:把原本的rander函数注释掉,换成我们之前会的template模板样式。运行看一下:
/*
该文件是整个项目的入口文件
* */
//引入vue
import Vue from 'vue'
//引入APP组件,它是所有组件的父组件
// import App from './App.vue'
// //关闭vue的生产提示
Vue.config.productionTip = false
//创建Vue实例对象--vm
new Vue({
el:'#app',
//完成了这个功能:将App组件放入容器中
// render: h => h(App),
template:`
<h1>你好</h1>
`
})
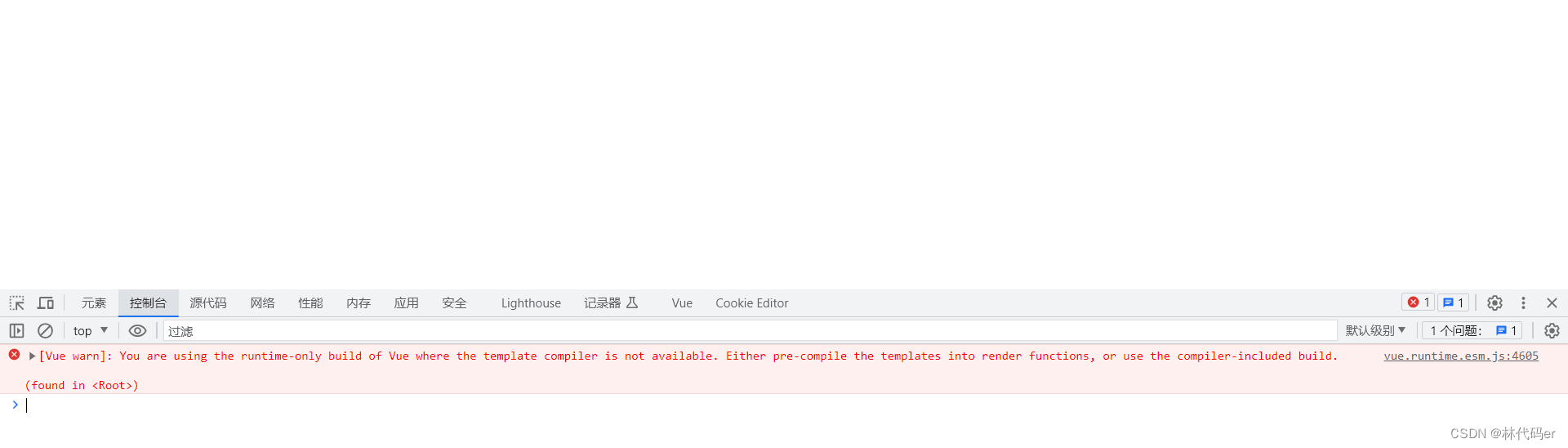
报错:原因是引用了一个运行时版本的vue,也就是阉割版(默认)的vue,残缺了模板解析器。
解决办法:把需要编译的模板函数交给rander函数 或者 使用编译器包含在里面的版本的vue

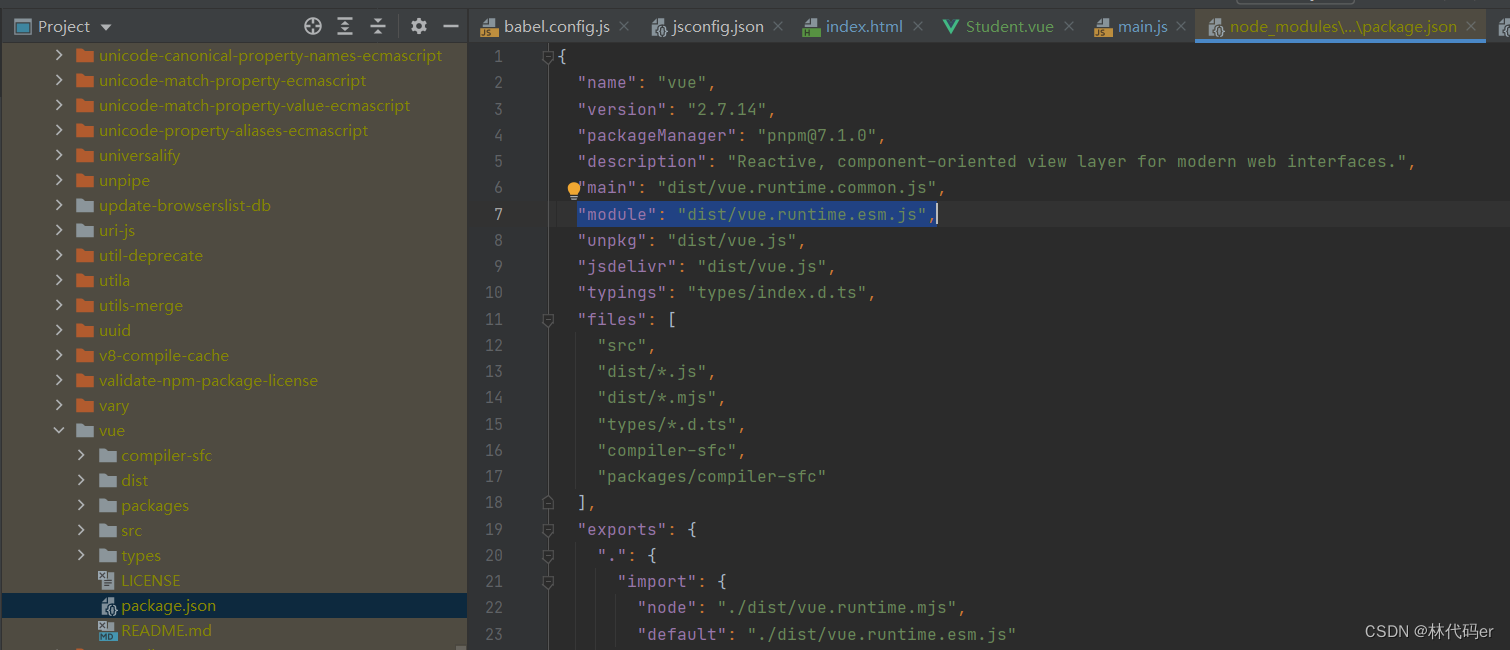
找到vue包的package.json: main.js里面引用的vue只到文件夹,vue文件夹下的哪个js就由这里的moudle来指定的了,这里可以看到指定了一个阉割版的vue

main.js里直接指到vue文件夹下完整的的vue.js

这个方法成功:

rander函数:h1是html的内置元素,整个元素里需写具体的内容,所有需要传第二参数
render(createElement){
return createElement('h1','你好')
}简写为:用的App组件,都在App组件了配置的
render:h=>h(App)
/*
该文件是整个项目的入口文件
* */
//引入vue
import Vue from 'vue'
//引入APP组件,它是所有组件的父组件
import App from './App.vue'
// //关闭vue的生产提示
Vue.config.productionTip = false
//创建Vue实例对象--vm
new Vue({
el:'#app',
//完成了这个功能:将App组件放入容器中
// render: h => h(App),
render:h=>h(App)
})
总结:























 1546
1546











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










