使用若依框架时发现的element问题
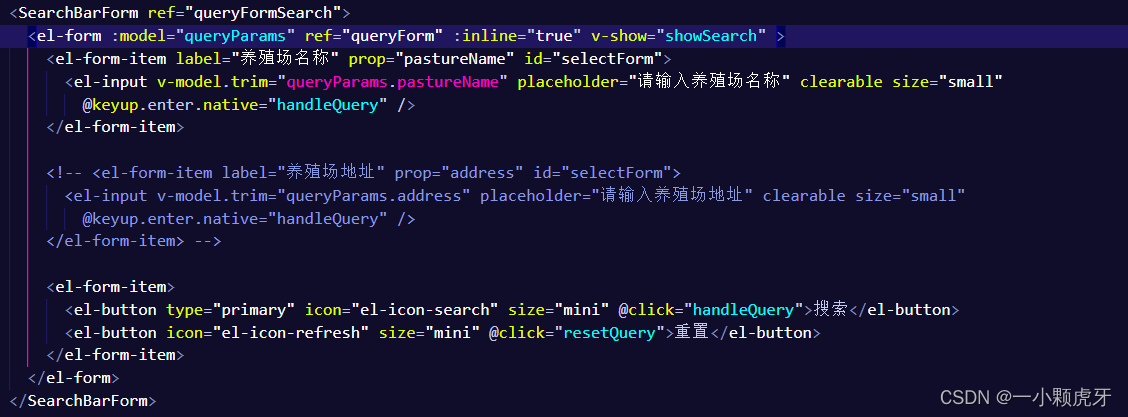
1.当用elementUI库的输出框之后一个的时候触发回车事件时,不能进行搜索功能,反而变成了刷新浏览器


这是代码

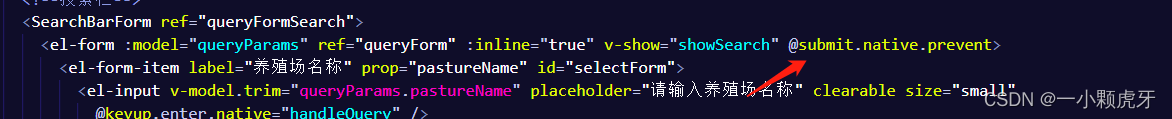
当在el-form中加上@submit.native.prevent就可以解决了

原因:这是因为当一个 form 元素中只有一个输入框时,在该输入框中按下回车应提交该表单,这个时候想阻止默认行为的话需要在form标签上添加@submit.native.prevent即可
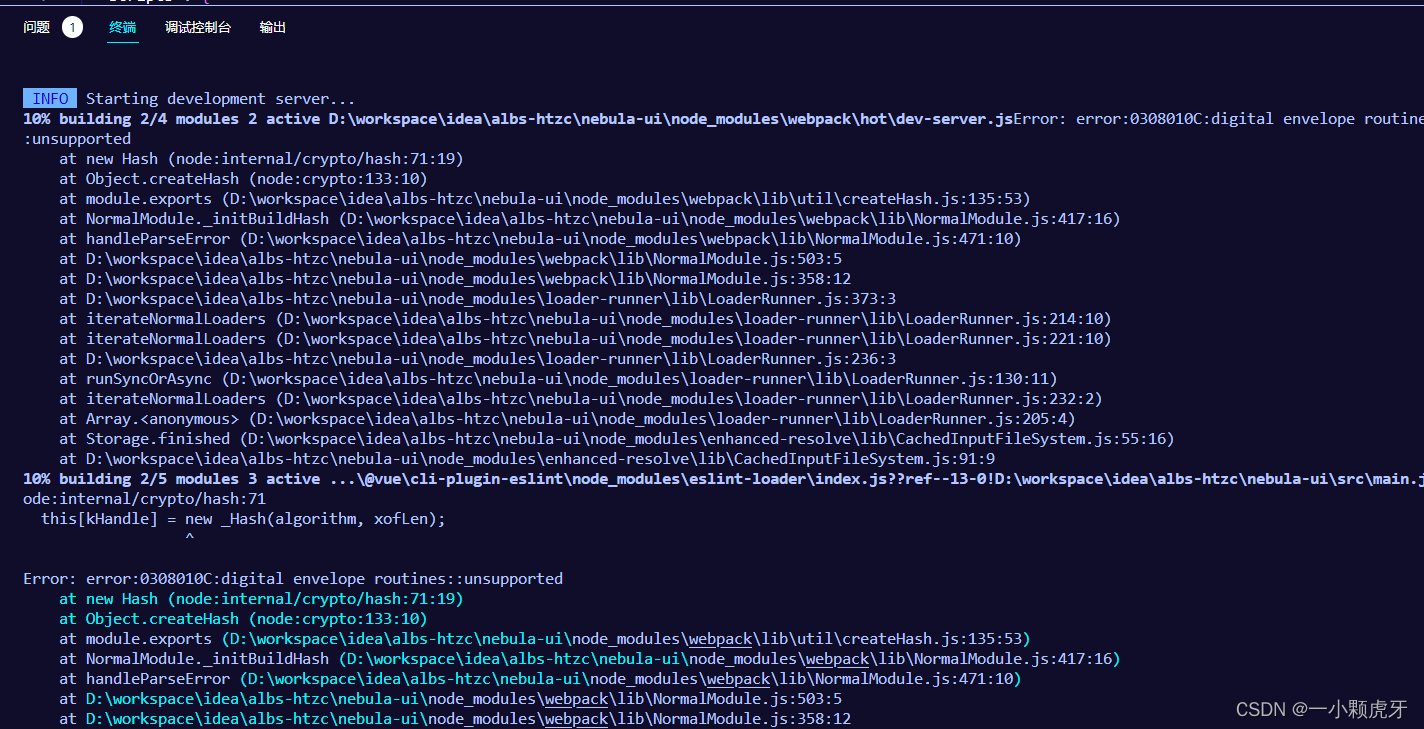
2.在拉取新项目代码的时候启动项目报错问题
出现digital envelope routines::unsupported
启动失败

这个时候不妨在启动代码的文件中加上SET NODE_OPTIONS=–openssl-legacy-provider

这里的问题是因为node.js版本太高
node.js V17版本中最近发布的OpenSSL3.0, 而OpenSSL3.0对允许算法和密钥大小增加了严格的限制,可能会对生态系统造成一些影响
vue-cli-service serve 的区别在于前者在启动 vue-cli-service serve 前,使用了 SET NODE_OPTIONS=–openssl-legacy-provider 命令设置了 Node.js 运行时的选项。而后者则直接启动 vue-cli-service serve。
这个选项 --openssl-legacy-provider 会将 OpenSSL 的默认加密库切换为使用传统的加密库,通常用于解决一些特定的兼容性问题。因此,在一些特殊情况下,使用 “serve”: “SET NODE_OPTIONS=–openssl-legacy-provider && vue-cli-service serve” 可以帮助解决某些兼容性问题。
但一般情况下,使用 vue-cli-service serve 就足够了,因为它已经能够正常地启动开发服务器。如果你遇到了某些特定的兼容性问题,再考虑使用 --openssl-legacy-provider 这个选项。
上面的回答是百度的,仅供参考





















 1592
1592











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








