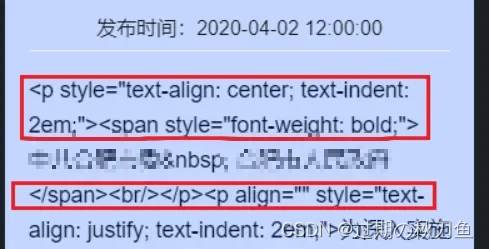
有些时候我们拿到后端返回内容进行v-html解析的时候,会发现解析之后,页面展示的还是html内容,我分析了我遇到的情况,希望能帮到大家。

原因:是因为后端返回数据的时候没有对内容进行html做转义,导致页面输出了HTML的代码。
解决方法:
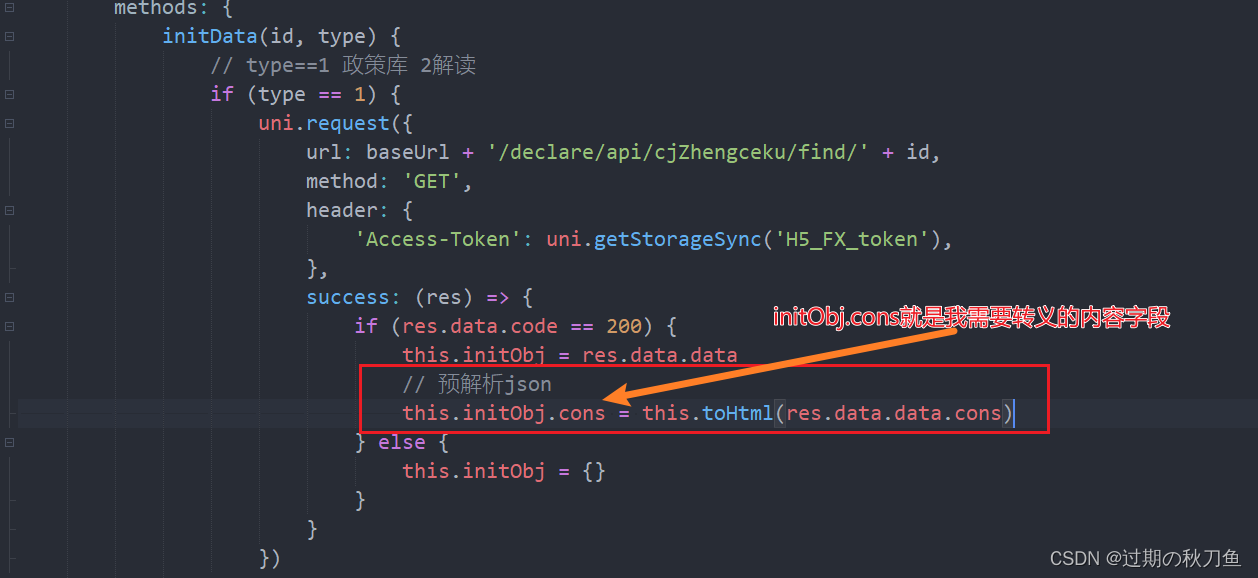
我们自己封装一个方法将传入的内容先进行转换,然后在初始化或者需要展示数据的时候对里面的数据内容进行覆盖操作。
例如:

其中的toHtml就是转换方法,我贴在下面,大家粘贴使用即可!
//转换html
toHtml(str) {
var arrEntities = {
'lt': '<',
'gt': '>',
'nbsp': ' ',
'amp': '&',
'quot': '"'
};
return str.replace(/&(lt|gt|nbsp|amp|quot);/ig,
function(all, t) {
return arrEntities[t];
});
},最后希望能帮到大家,谢谢!




















 6833
6833











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








