第二大学远程实习微信小程序校园购物学习笔记
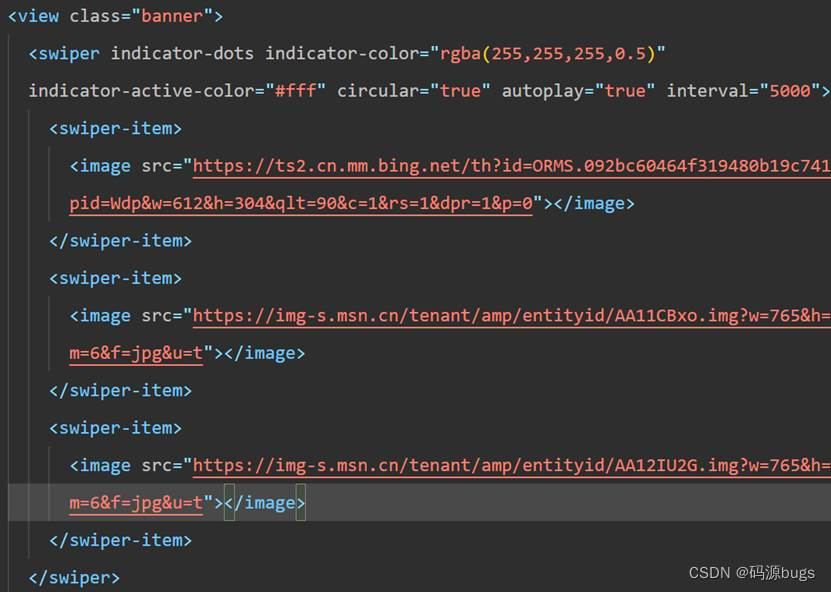
1.轮播图轮播图是在网购页面最常见的效果,可以轮换播放图片,或者由用户手动切换。
使用swiper滑动视图容器进行制作,其中常用属性如下:
indicator-dots 是否显示轮播图指示点
Indicator-color 轮播图指示点背景色
Indicator-active-color 轮播图指示点颜色Circular 是否衔接滑动
Autoplay 是否自动播放
Interval 自动切换时间间隔
注意点:swiper中仅能使用swiper-item组件,否则会到出现“未定义行为”的错误。

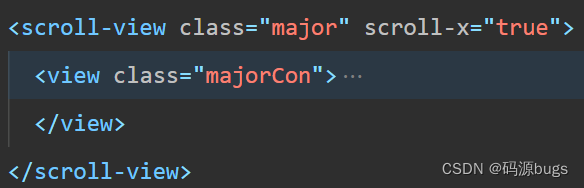
2.导航栏功能在一个网页中,可以帮助用户快速找到用户所需内容。
使用scroll-view可滚动视图制作。
常用属性如下:
Scroll-x 是否允许横向滚动
Scroll-y 是否允许纵想滚动
注意点:使用竖向滚动时,需要给scroll-view一个固定高度,通过WXSS设置height。

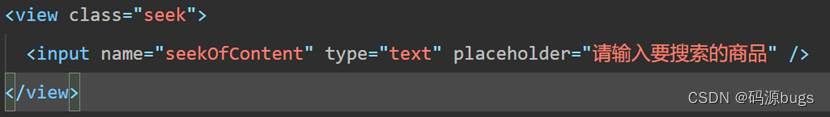
3.搜索框在网页中输入关键字达到快速查看用户所需内容,这是最常见的。
使用input输入框原生组件制作。
常用属性如下:Type 输入类型
Placeholder 在输入框为空时的占位
Focus 获取焦点(auto-focus同作用,即将废弃)






















 88
88











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








