在之前的基础上,增加抛硬币功能

上代码
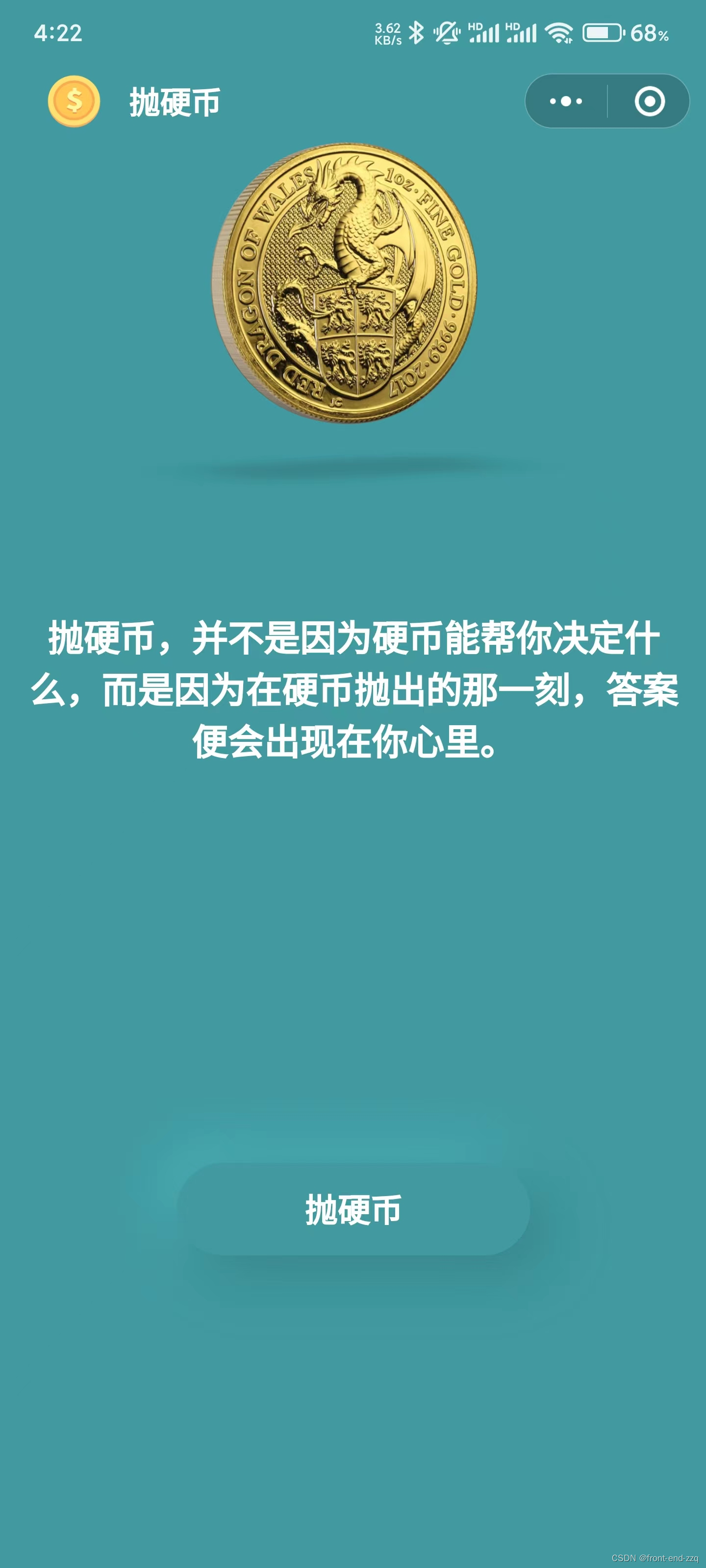
<view style="height: {{screenHeight}}px;">
<!--状态栏高度-->
<view class="statusBar" style="height: {{customBar}}px;padding-top: {{statusBarHeight}}px;">
<image style="width: 60rpx;height: 60rpx;margin-right: 30rpx;" src="../../static/image/coin.png" mode="aspectFill" />
<text>抛硬币</text>
</view>
<view class="index" style="height: {{screenHeight - customBar}}px;">
<view class="{{isStatusText === '薛定谔的硬币'?'coin-spin coin':(isStatusText === '正面'?'coin-facade coin':(isStatusText === '反面'?'coin-reverse coin':'coin'))}}">
<view class="coin-front">
<image class="coin-img" src="{{coinImgFront}}"></image>
</view>
<view class="coin-middle" wx:for="{{middle}}" style="transform: translateZ({{index}}px)">
<image class="coin-img coin-img-filp" src="{{coinImgBack}}"></image>
</view>
<view class="coin-back">
<image class="coin-img coin-img-filp" src="{{coinImgBack}}"></image>
</view>
<view class="coin-shadow"></view>
</view>
<view wx:if="{{load == true}}" class="{{load==true?'text animate__animated animate__bounceInLeft':'text animate__animated animate__backOutRight'}}">抛硬币,并不是因为硬币能帮你决定什么,而是因为在硬币抛出的那一刻,答案便会出现在你心里。</view>
<view wx:else class="result animate__animated animate__bounceInLeft">{{text}}</view>
<view class="{{addAn == true ?'clickBox btn':'btn'}}" bind:touchend="nanTwo" bind:touchstart="nanOne" bindtap="play">
抛硬币
</view>
</view>
</view>const app = getApp()
var timer = null
Page({
data: {
screenHeight: app.globalData.screenHeight,
statusBarHeight: app.globalData.statusBar, //状态栏
customBar: app.globalData.CustomBar, //顶部导航高度
isStatusText: '薛定谔的硬币',
text: '薛定谔的硬币',
coinImgFront: '../static/coins/dragon_front.png',
coinImgBack: '../static/coins/dragon_back.png',
middle: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16],
addAn: false,
load: true,
},
onUnload() {
if (timer) {
clearTimeout(timer)
timer = null
}
},
onLoad() {
this.setData({
load: true
})
timer = setTimeout(() => {
this.setData({
load: false
})
}, 5000)
},
// 添加按钮按下
nanOne() {
this.setData({
addAn: true
})
},
// 添加按钮抬起
nanTwo() {
this.setData({
addAn: false
})
},
play() {
this.setData({
text: '飞速旋转中...'
})
if (this.data.load) {
clearTimeout(timer)
timer = null
this.setData({
load: false
})
}
let flipResult = Math.random();
if (flipResult < 0.5) {
if (this.data.isStatusText == '正面') {
this.setData({
isStatusText: ''
})
setTimeout(() => {
this.setData({
isStatusText: '正面'
})
setTimeout(() => {
this.setData({
text: '正面'
})
}, 3000)
}, 50)
} else {
this.setData({
isStatusText: '正面'
})
setTimeout(() => {
this.setData({
text: '正面'
})
}, 3000)
}
} else {
if (this.data.isStatusText == '反面') {
this.setData({
isStatusText: ''
})
setTimeout(() => {
this.setData({
isStatusText: '反面'
})
setTimeout(() => {
this.setData({
text: '反面'
})
}, 3000)
}, 50)
} else {
this.setData({
isStatusText: '反面'
})
setTimeout(() => {
this.setData({
text: '反面'
})
}, 3000)
}
}
},
onShareAppMessage() {
return {
title: '抛硬币',
path: 'subPages/horse/horse',
imageUrl: '../../subPages/static/coins/dragon_back.png',
}
}
})微信扫码即可体验
























 609
609

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








