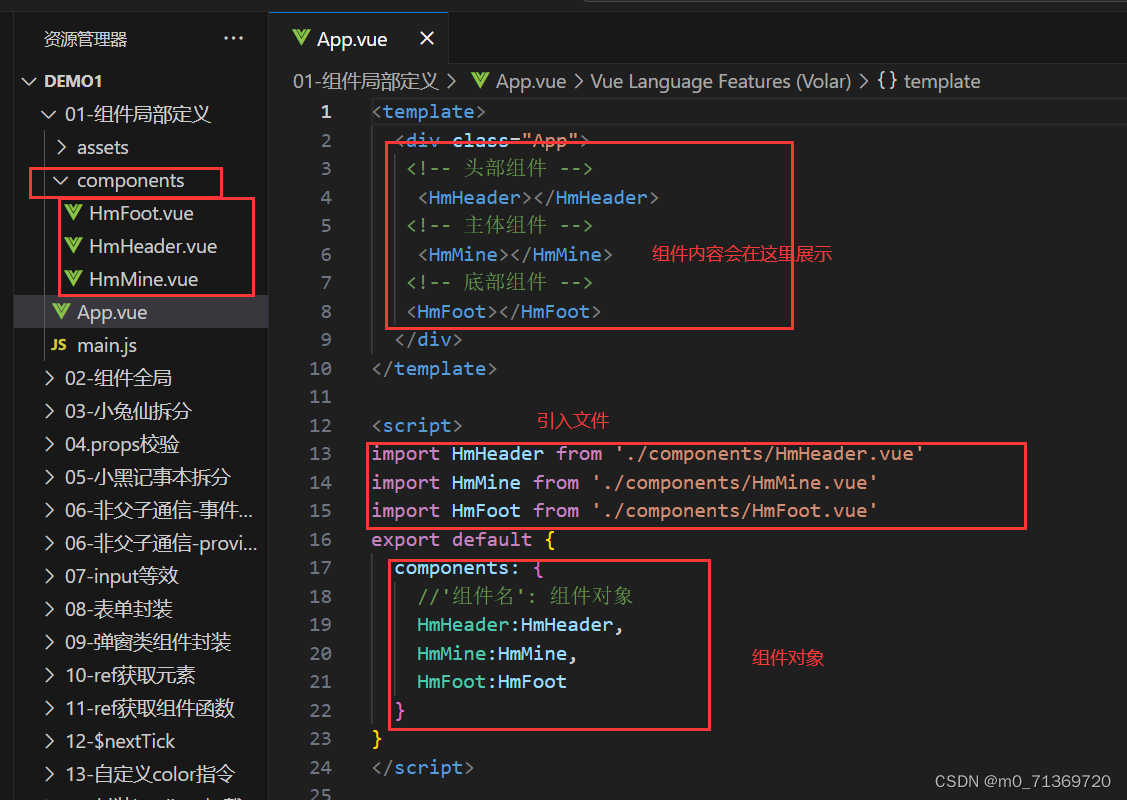
1.局部注册(在那里进行导入注册,只能在哪里使用)
子组件里面使用孙组件,import + <sonson></sonson>
(1).在components文件夹下面新建想要的组件(注意组件名以驼峰式命名)
快速生成这三部分,<vue+回车,就可以了,然后在对应位置写上样式
(2).在App.vue中引入,并应用

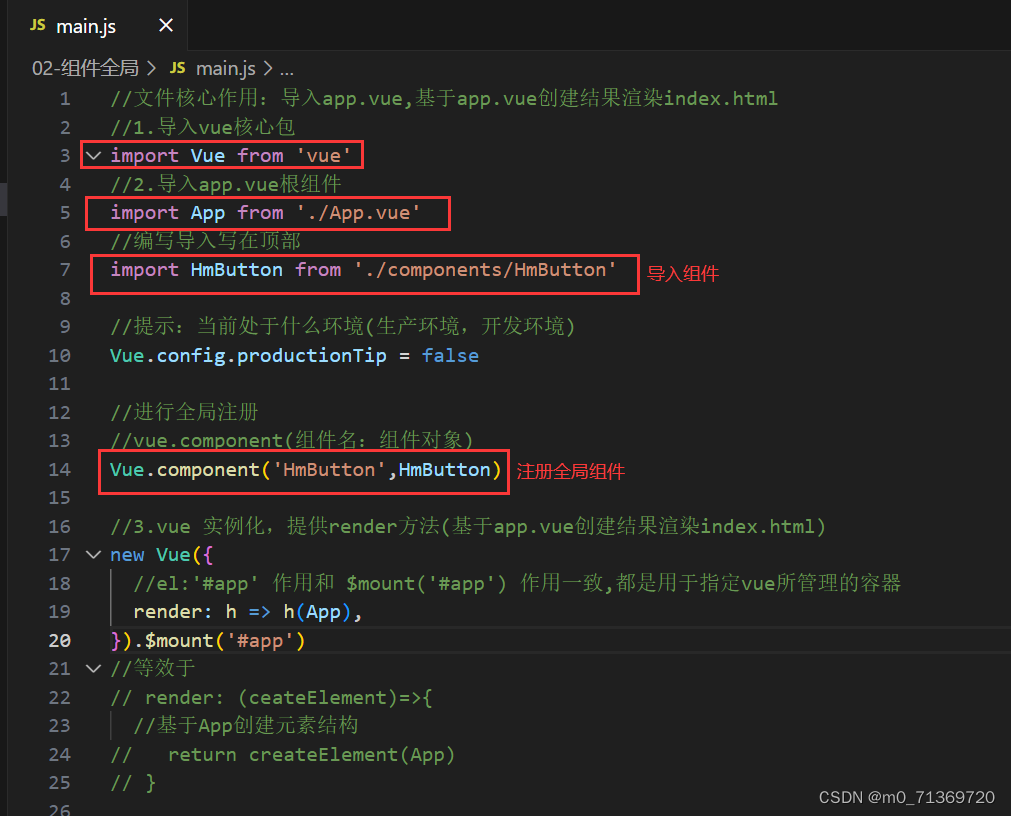
2.全局组件
在main.js中

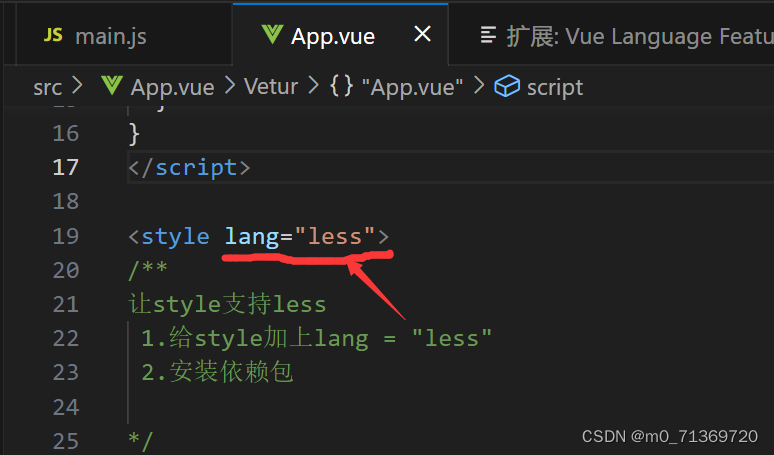
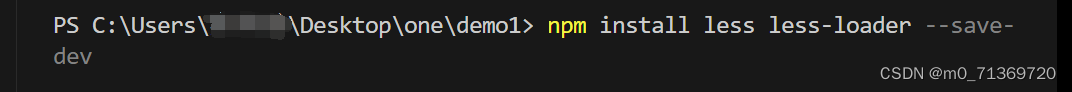
3.如何在App.vue上允许less语法

要安装的文件下运行终端qwq
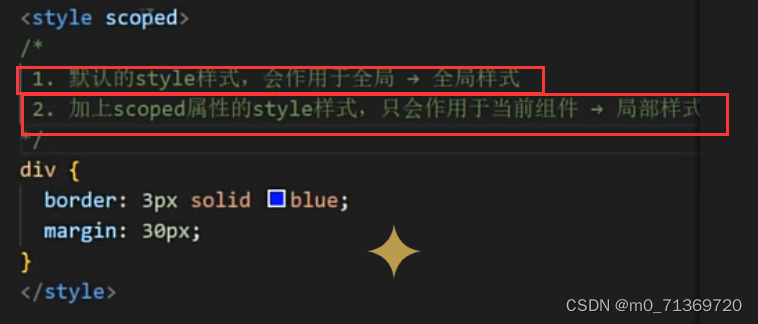
4. scoped解决组件之间样式冲突的问题,加个scoped

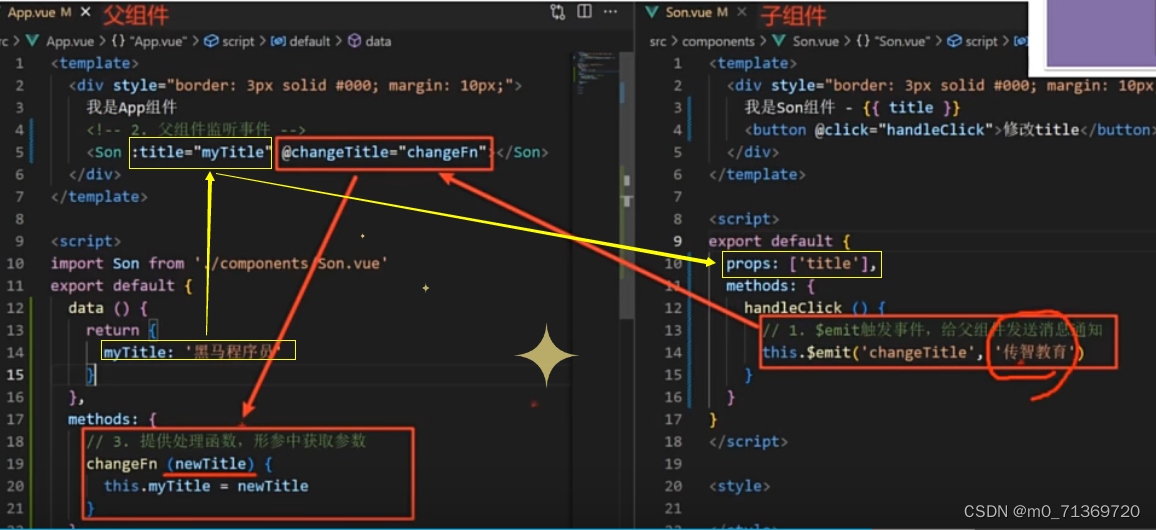
5. 父子组件之间的通信

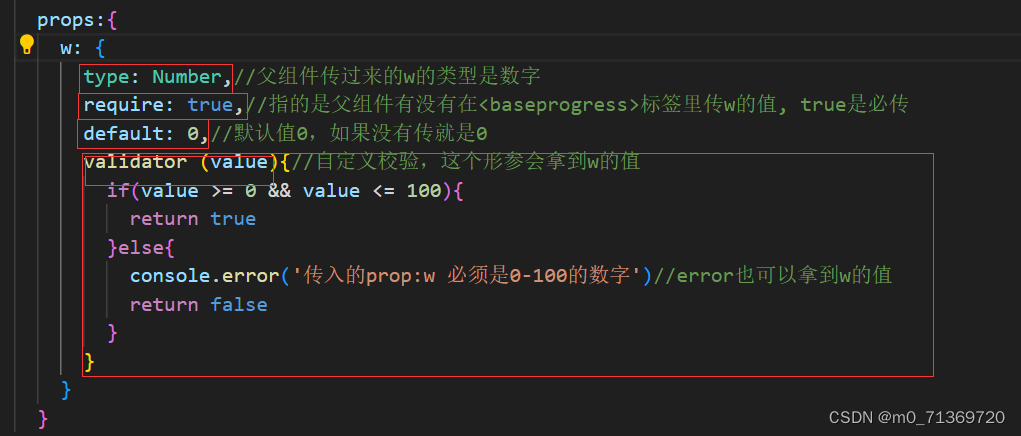
完整的 props写法

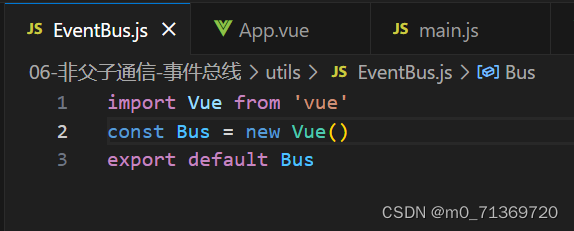
6.非父子组件通信-bus事件总线

Bus下EventBus.js

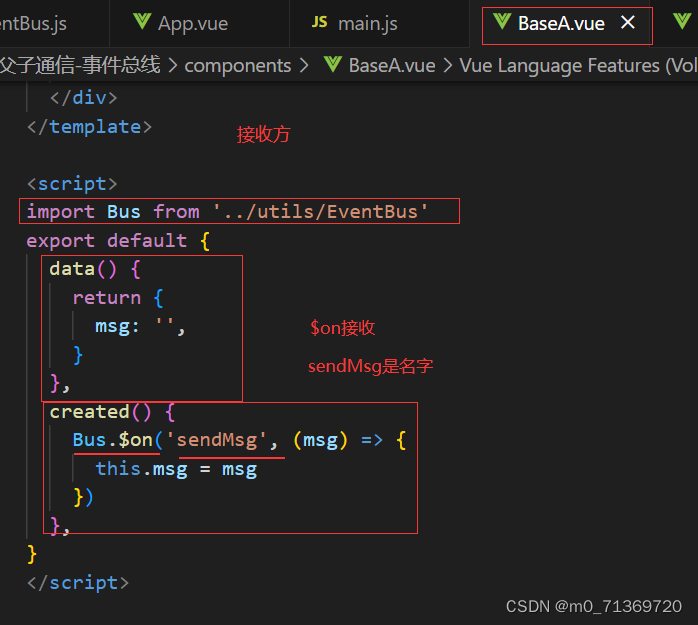
接收方BaseA.vue

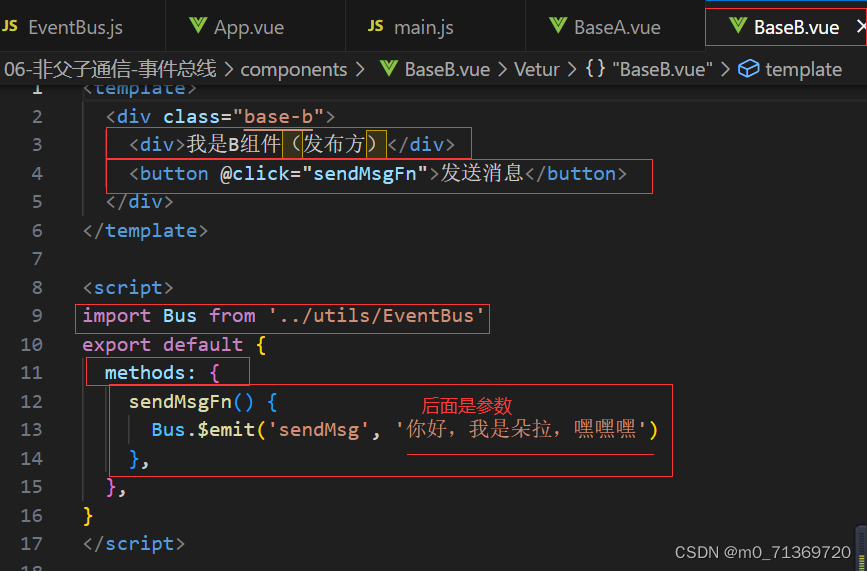
发送方BaseB.vue

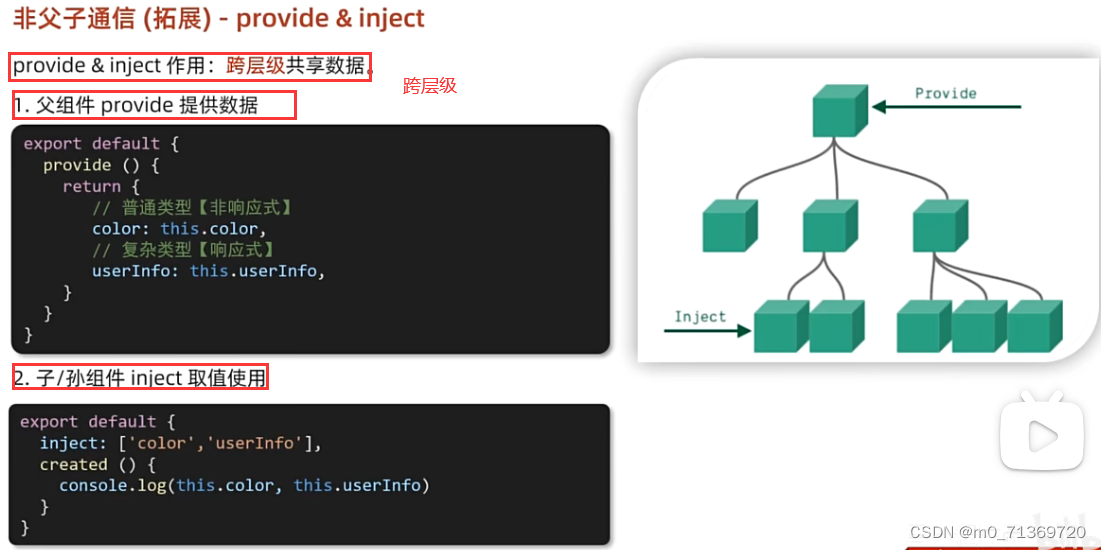
7.非父子组件通信-provide-inject

app.vue根组件中引入son.vue并使用,使用provide函数封装数据
son.vue中引入grandson.vue组件
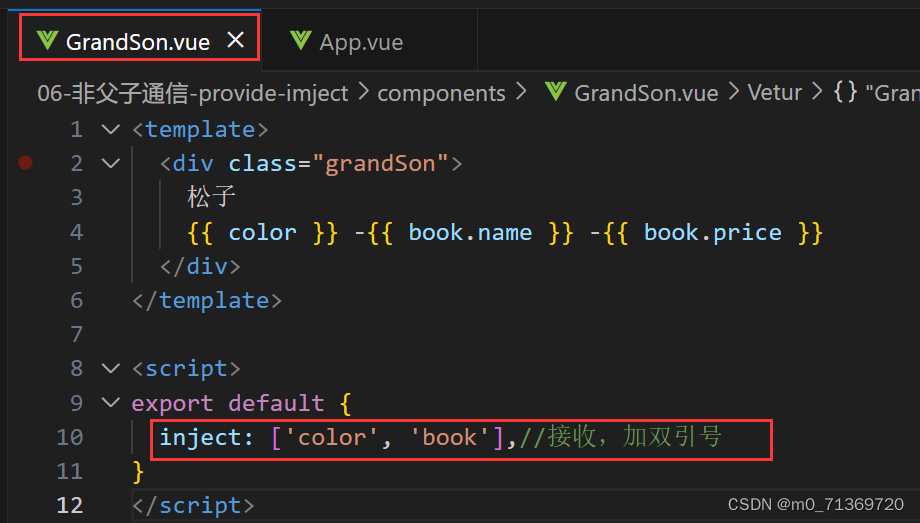
GrandSon.vue中使用inject接收数据,数组的形式

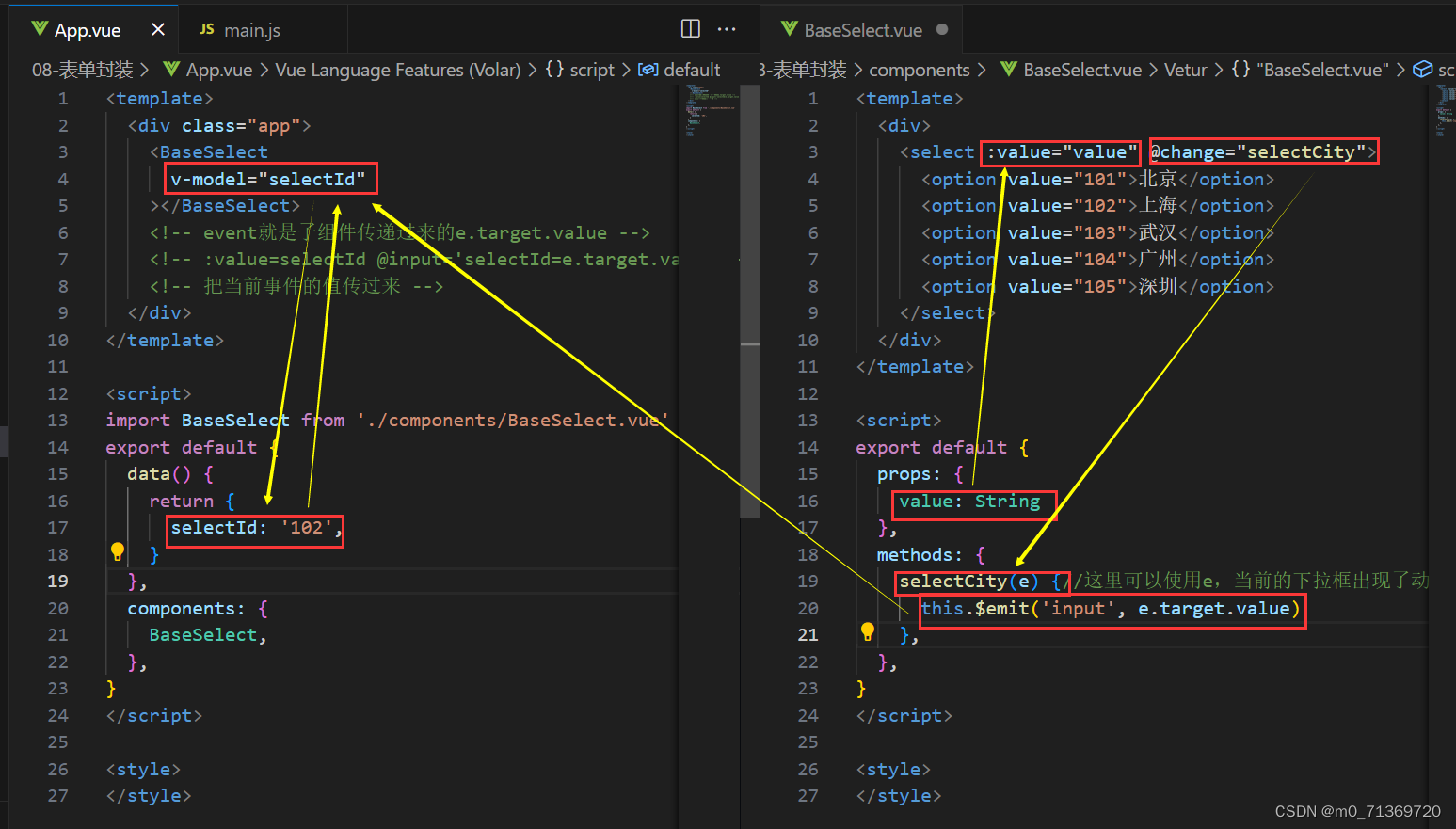
8.v-model= :value + @input

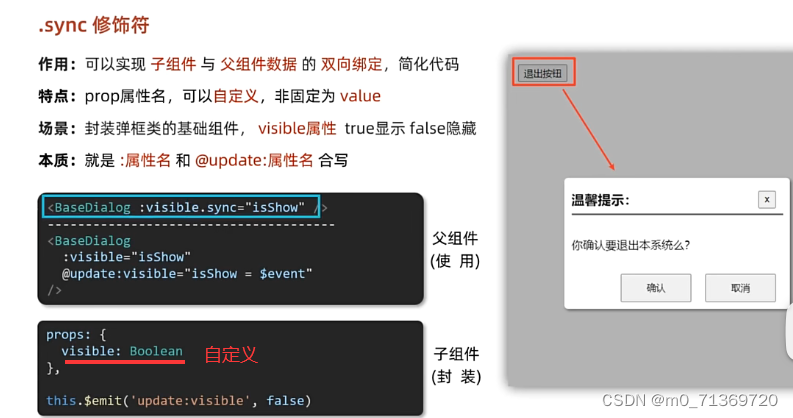
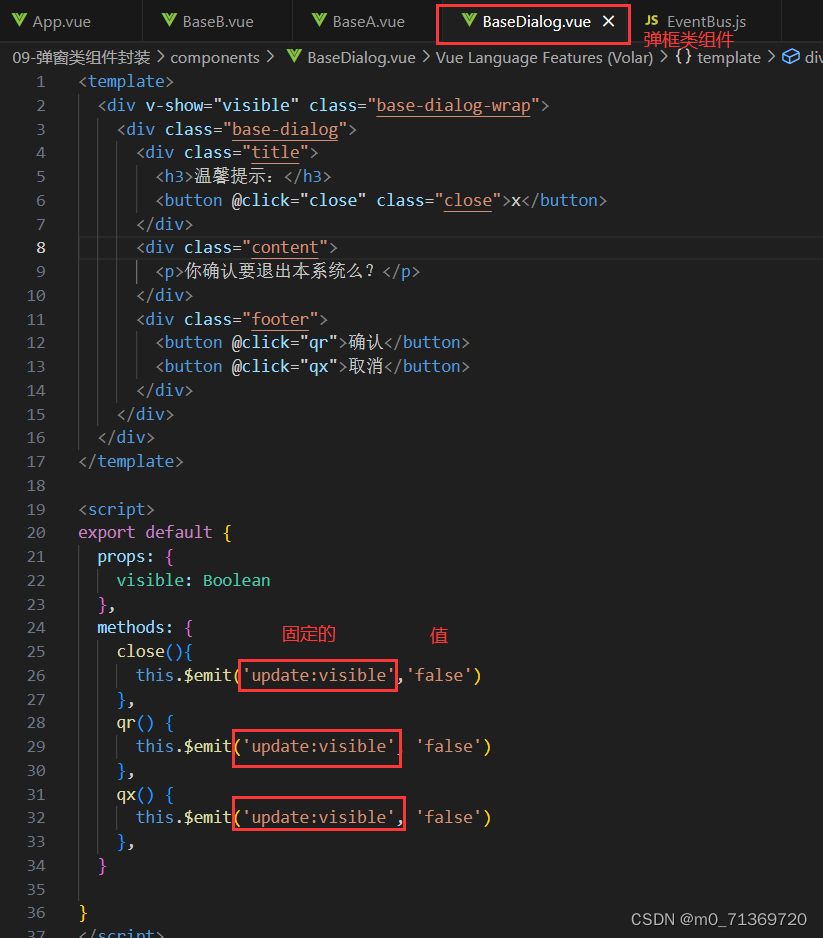
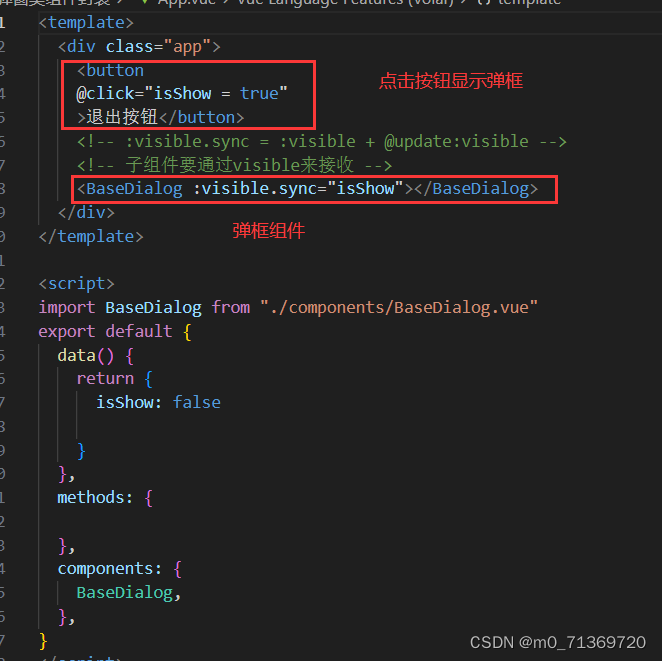
9..sync修饰符,不像v-model只能使用 :value,.sync 可以自定义名字


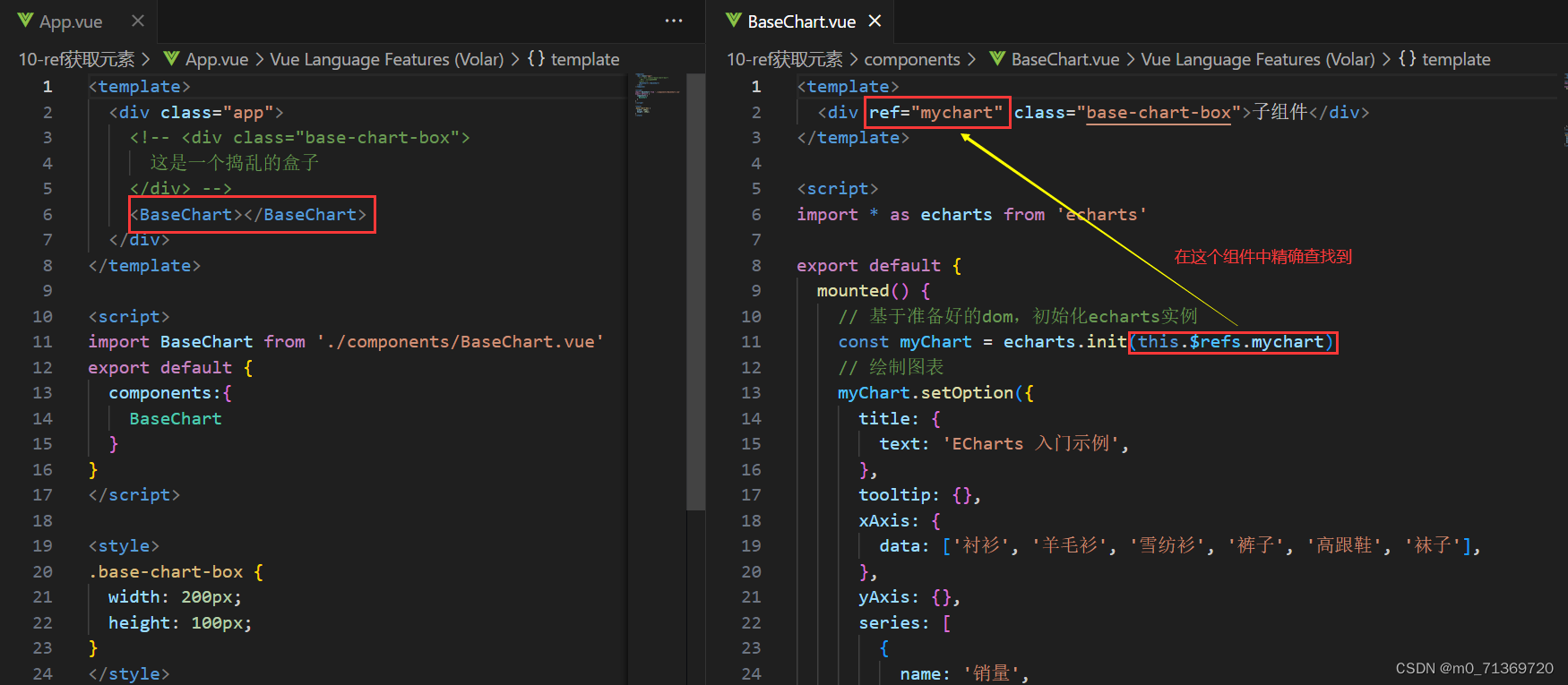
10.ref 和 $refs在该组件中精确查找元素

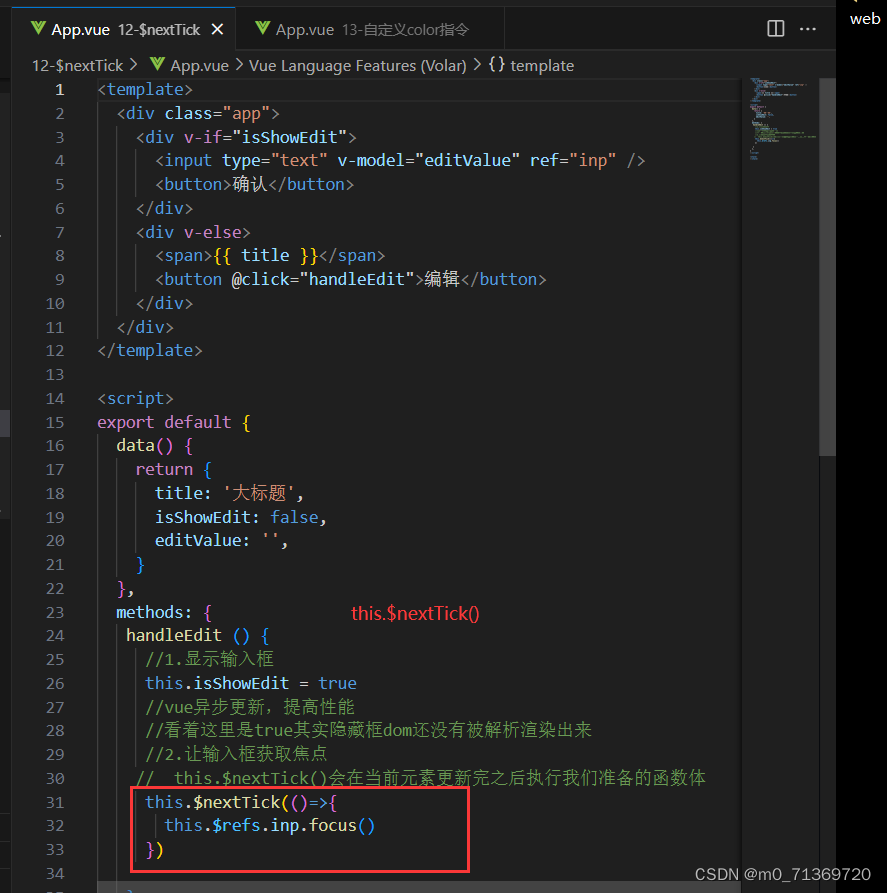
11.$nextTick 立即执行






















 447
447











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








