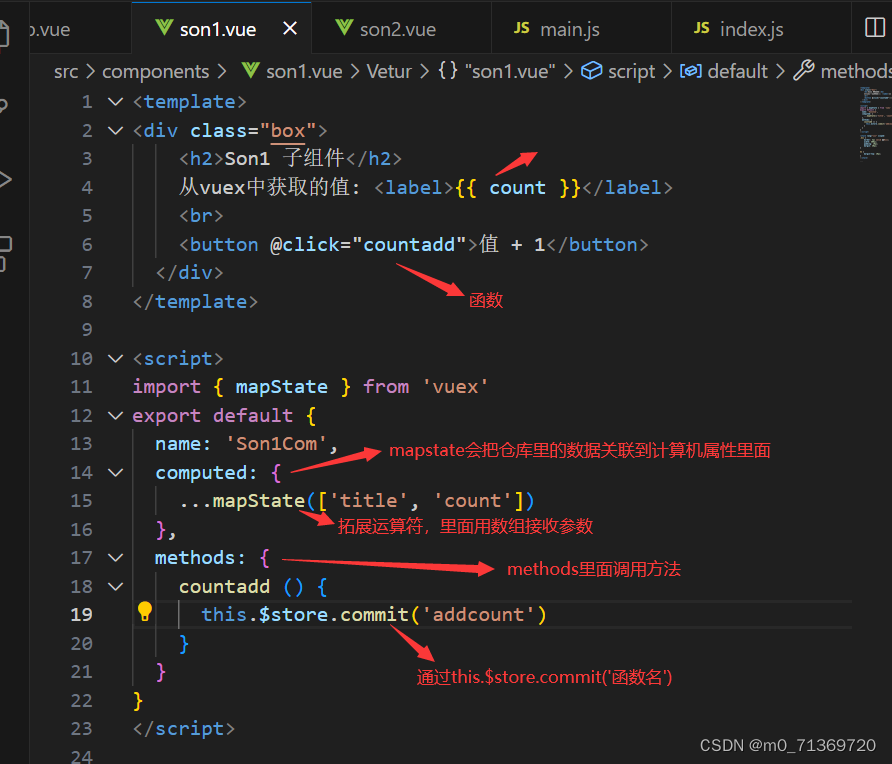
1.state访问仓库数据,mapState映射数据
(1).在store里面使用state

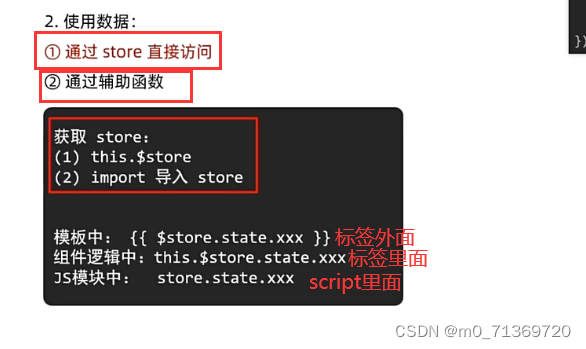
(2).两种访问数据的方式
1).通过store直接访问

2).通过辅助函数
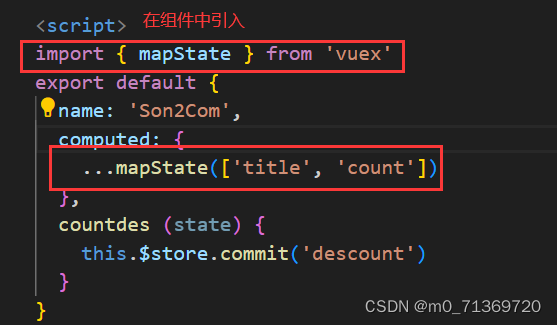
先引入mapstate包
...mapState(['title','count'])

2.commit修改仓库数据
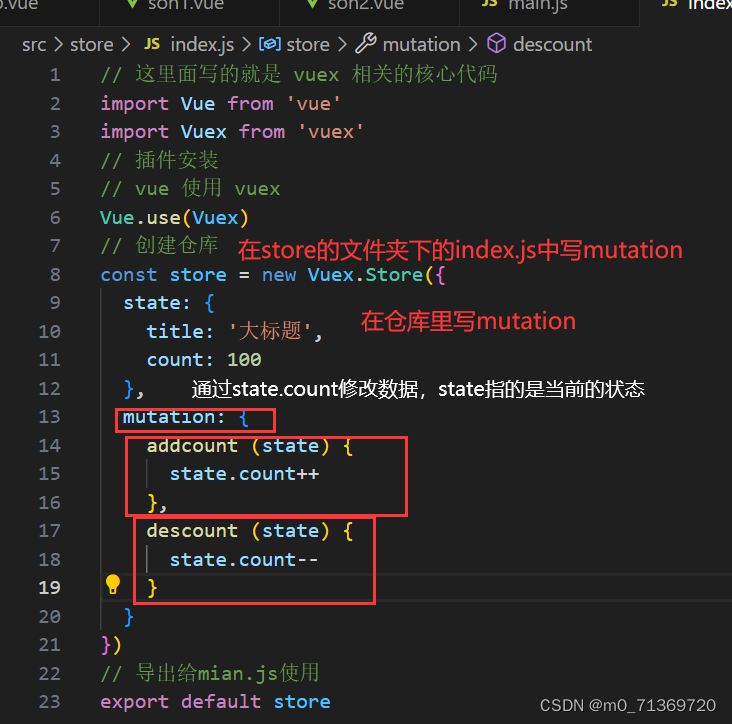
(1).在仓库里写mutation,mutation里写方法,方法里的一个参数是state

(2).调用mutations的函数(别忘了加s,里面有很多函数)

(3).完整写法


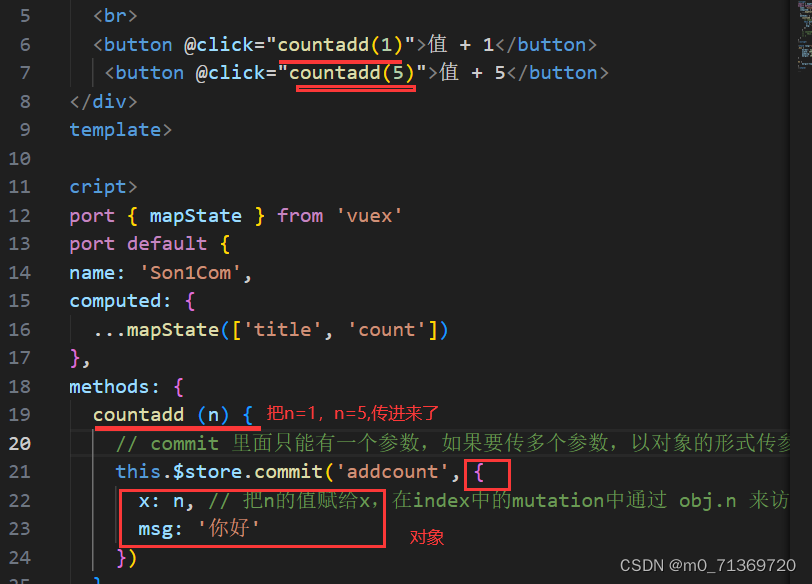
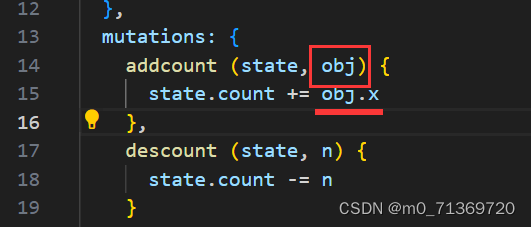
3.修改仓库数据时传参mutation
不管是加1,还是加5,都要写一个mutations函数来实现,麻烦,传不同的参数就简单了


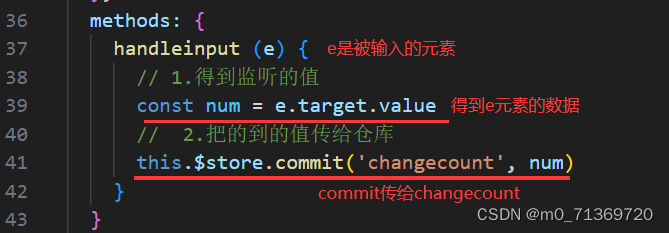
4.输入框怎么和仓库的数据双向联动
(1).v-model 拆分为 :value 和 @input=(监听)

(2). 组件里定义一个方法,把参数传递给index.js进行修改

(3). 在mutation里面写一个函数,修改仓库数据

5.mapMutation对mutation函数的映射
在methods里面对mutation里面的函数扩展

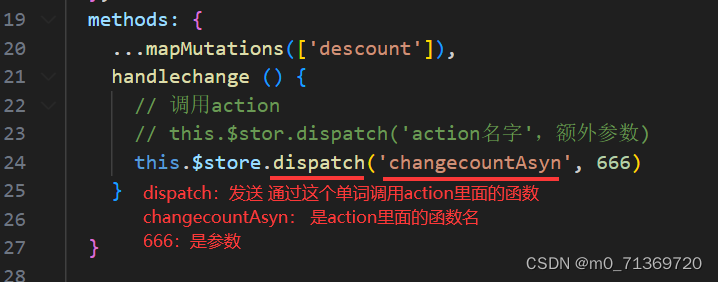
6.异步操作仓库里的数据actions
(1).dispatch('action函数名',参数)
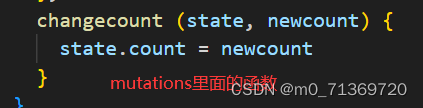
(2).在mutation里面写好要用的函数

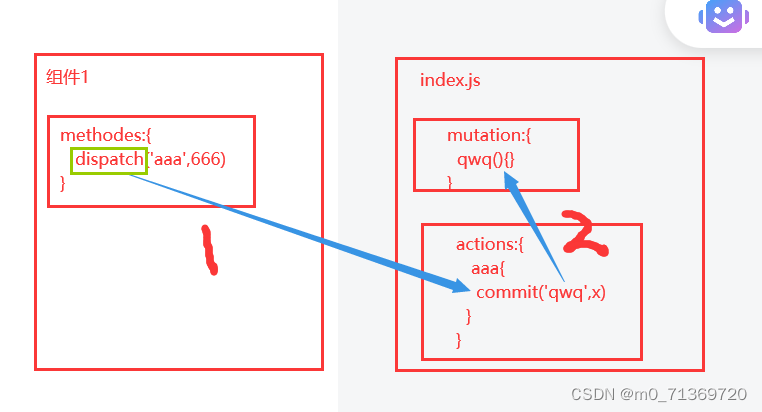
(3).在actions里面调用mutation里面的函数

(4).整体

7.mapactions把actions里面的函数映射到组件methods中

8.getters 第一个参数是state,还要有返回值
9.mapGetters映射






















 590
590

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








