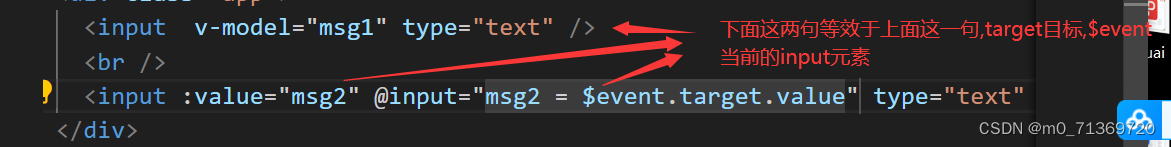
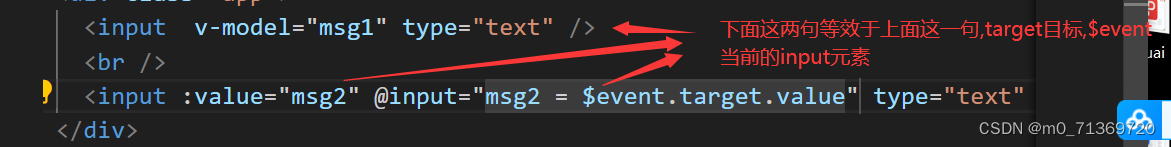
1.等效(app.vue里面是$event)

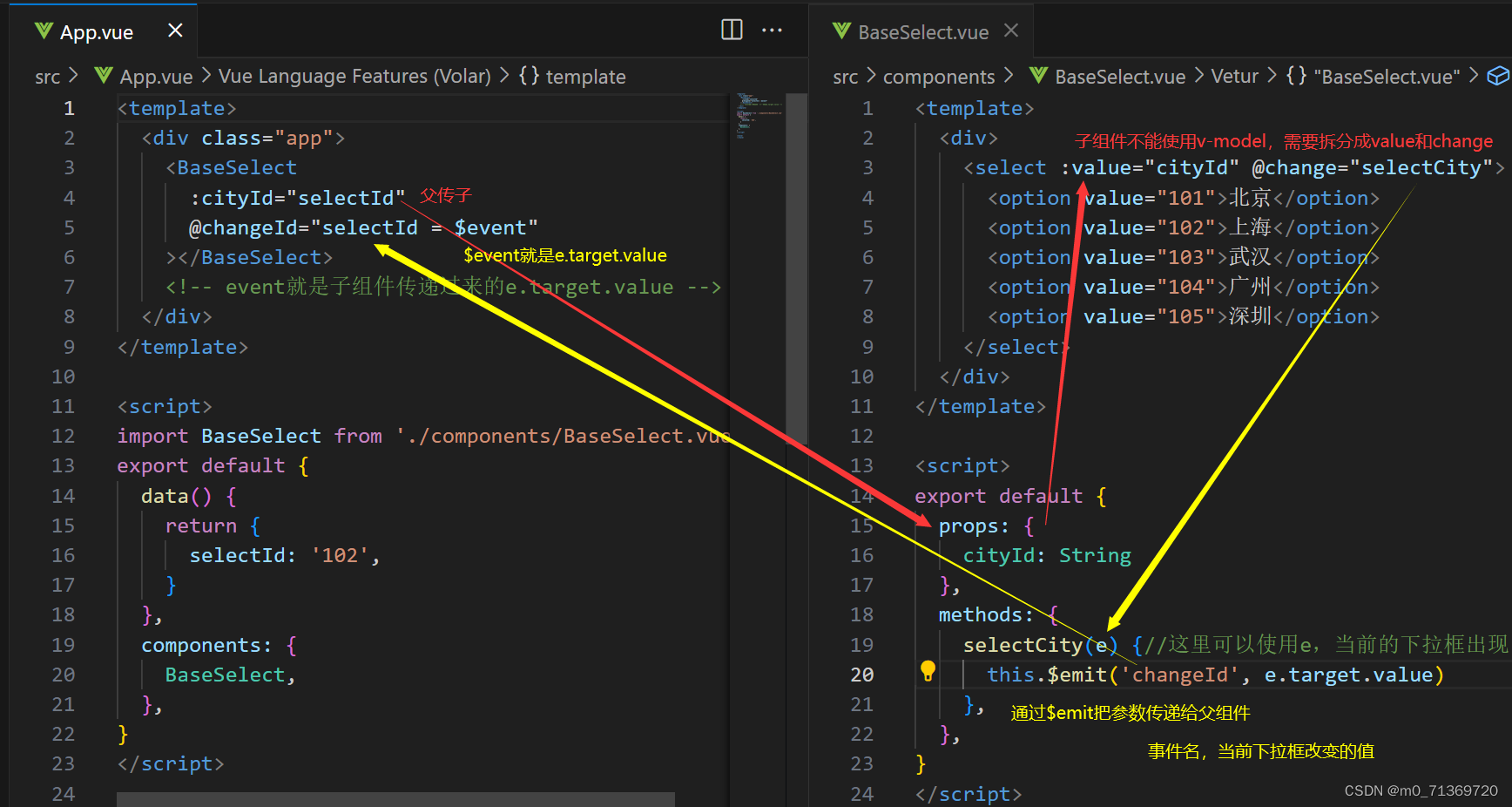
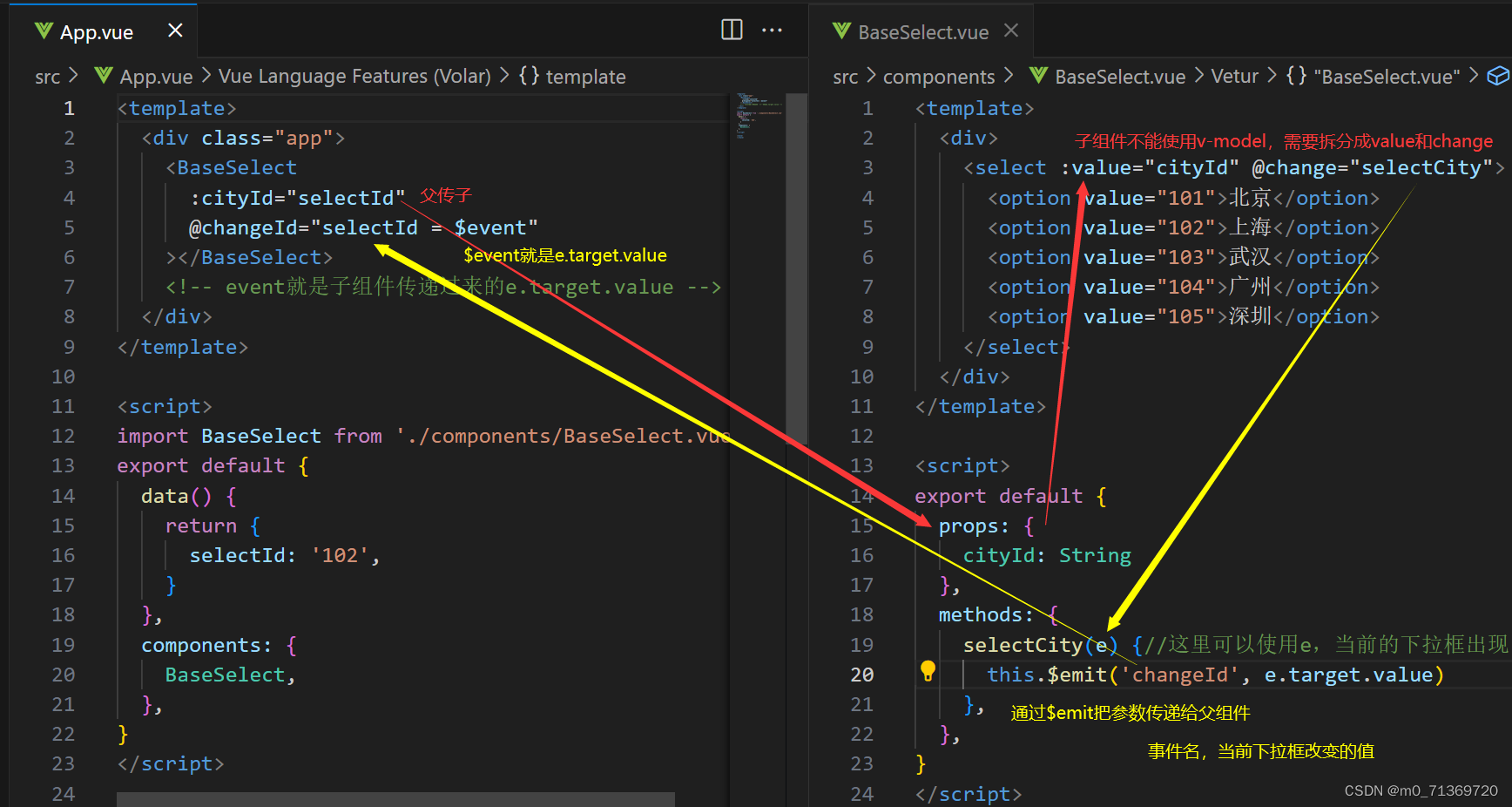
2.表单类组件封装

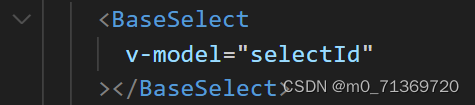
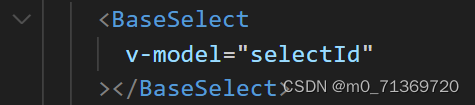
3.简化上面(就修改了两个地方)
1.app.vue ( :value 和 @input = v-model)

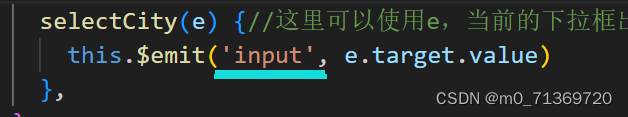
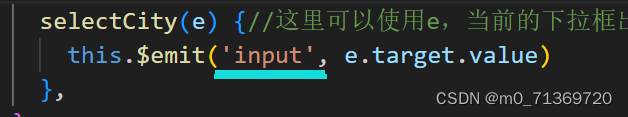
2.BaseSelect组件(事件监听改成 input),必须改成input,上面才能简写

3.BaseSelect里面的select v-model 还是拆分成 ( :value 和 @change 等于 select v-model)
子组件不能直接对父数据使用v-model
1.等效(app.vue里面是$event)

2.表单类组件封装

3.简化上面(就修改了两个地方)
1.app.vue ( :value 和 @input = v-model)

2.BaseSelect组件(事件监听改成 input),必须改成input,上面才能简写

3.BaseSelect里面的select v-model 还是拆分成 ( :value 和 @change 等于 select v-model)
子组件不能直接对父数据使用v-model
 1190
1190
 458
458
 2960
2960











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


