


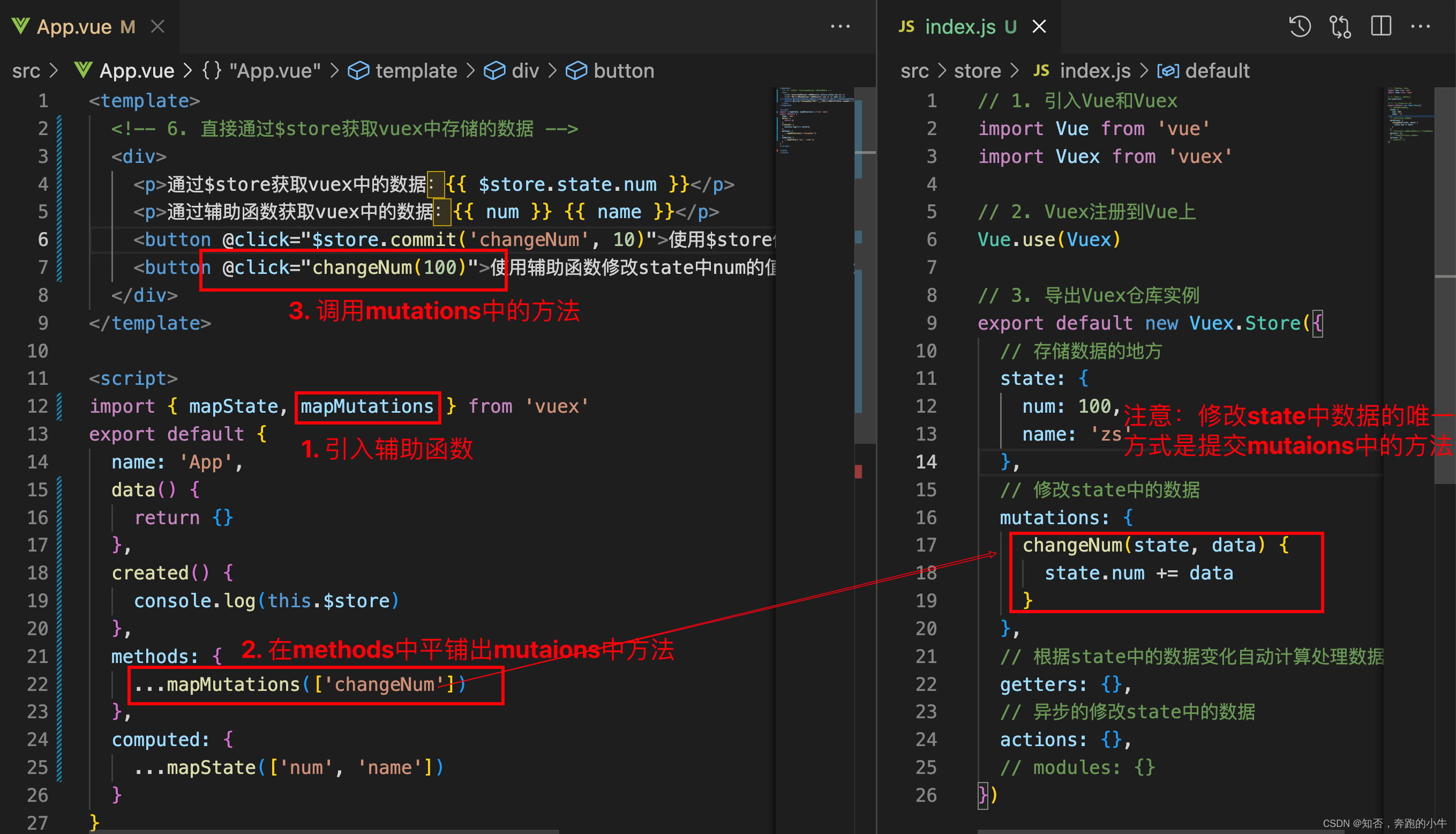
store文件夹下 index.js中
import Vue from "vue";
import Vuex from "vuex"
Vue.use(Vuex)
export default new Vuex.Store({
// 储存数据的地方
state:{
num:200,
name:'张三',
},
// 修改state中的值
mutations:{
changeNum(state,data){
state.num += data
}
},
// 根据state中的数值变化自动计算出来数据
getters:{},
// 异步的修改state中的s数据
actions:{},
// modules:{}
})
App.vue中
<template>
<div>
<p>这是通过$store获得数据{{ $store.state.num }}</p>
<p>这是通过辅助函数获得数据{{ num }}{{ name }}</p>
<button @click="$store.commit('changeNum',10)">通过$store 修改state里的值</button>
<button @click="changeNum(100)">通过辅助函数 修改state里的值</button>
</div>
</template>
<script>
// mapState 是内置的一种方法
import {mapMutations, mapState , } from 'vuex'
export default {
created(){
console.log(this.$store);
},
computed:{
...mapState(['num','name'])
},
methods:{
...mapMutations(['changeNum'])
},
}
</script>
<style>
</style>





















 764
764











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








