1.标签分类
分为块级元素和行内元素
块级元素
h1-h6,p,div,ul,ol,li
行内元素
a,strong,b,em,i,del,span
特点
块级元素:
独占一行,可以设置宽高
行内元素:
一行多个,不可直接设置宽高,默认宽度是它本身的宽度
2.标题标签h1-h6,(独占一行)
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>3.段落标签 p(块级元素,独占一行)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<p>歌曲:别看我只是一只羊</p>
<p>歌手:古倩敏</p>
<p>作词:古倩敏</p>
<p>谱曲:古倩敏</p>
<p>歌词:</p>
<p>喜羊羊美羊羊懒羊羊沸羊羊,慢羊羊软绵绵红太狼灰太狼</p>
<p>别看我只是一只羊,绿草因为我变得更香</p>
<p>天空因为我变得更蓝,白云因为我变得柔软</p>
</body>
</html>
4.换行标签(这是一个单标签)<br/>
<p>喜羊羊美羊羊懒羊羊沸羊羊,<br>慢羊羊软绵绵红太狼灰太狼</p>
<p>别看我只是一只羊,<br>绿草因为我变得更香</p>
<p>天空因为我变得更蓝,<br>白云因为我变得柔软</p>
5.文本格式化标签(加粗,倾斜,下划线)
加粗 strong或b,推荐使用strong
倾斜em或i,推荐使用em
删除线del或s,推荐使用del
下划线ins或u,推荐使用ins
6.div和span标签
div独占一行,span不独占
7.图像标签img
<img src="" alt="">src:图片路径,alt :图片显示不出来时的替换文本,title:鼠标放到图像上的提示文字
width:给图片设置宽,height:给图片设置高,border:给图片设置边框
8.超链接标签 a
<a href=""></a>(1).属性:
href:跳转地址,
target:目标窗口的弹出方式(_self:当前窗口打开,_blank:在新窗口打开)
(2).链接分类:
外部链接(<a href="baidu.com">百度</a>)
内部链接(自己写的页面,<a href="head.html"首页</a>)
空链接(<a href="#">空</a>)
下载链接(<a href="img.zip">下载</a>),href里的地址是.exe .zip等压缩包形式
网页元素链接(<a href="img.zip"><img src='img.jpg'/></a>)(图片,表格,音频...)
锚点链接(点击链接快速定位到页面的某个位置):
点击跳转 <a href='#two'>点击跳转到第二部分</a>
要跳转的地方,用id接收 <h3 id='two'>第二部分内容</h3>
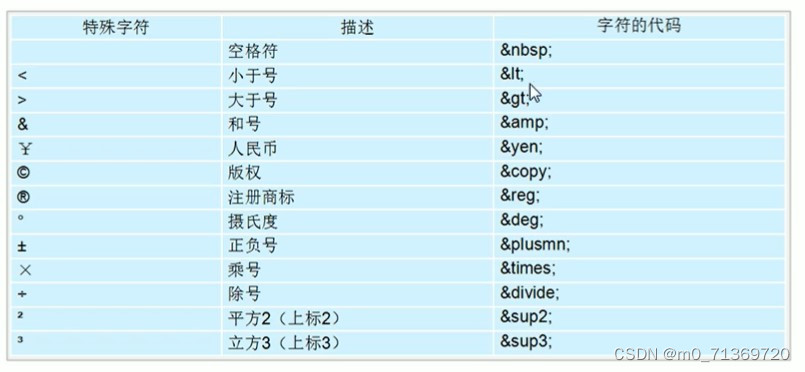
9.特殊字符

10.表格标签

(1).表头单元格标签 th(和tb不一样,会居中)
(2).属性:

注意:cellpadding和cellspacing写到行内属性上面,table上面,没有单位.
align是让整个表格居中。
cellpadding和cellspacing和align都是标签内部属性,写在<table>里面
(3).合并:
跨行合并:rowspan:‘’个数''(只保留最上面的,删除其它单元格)
跨列合并:colspan:‘’个数''(只保留最左面的,删除其它单元格)
合并边框:table border-collapse:collapse;
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
table,td{
border: 1px solid black;
}
table{
width: 100px;
height: 40px;
}
td{
/* 给单元格设置宽高 */
width: 50px;
height: 20px;
text-align: center;
/* 单元格内容居中 */
}
</style>
</head>
<body>
<!-- 这些属性写在标签内才有效 -->
<table cellpadding="20" cellspacing="0" align="center">
<tr>
<td colspan="2">1</td>
<!-- 把要合并的单元格删了,不然会被挤出去 -->
</tr>
<tr>
<td>2</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>3</td>
</tr>
</table>
</body>
</html>
11.列表标签
无序列表:ul>li
每一项没有顺序之分,每一项前面有个小黑点
有序列表:ol>li
每一项前面都有编号,12345依次排列
自定义列表:dl>dt+dd(dt:主题,dd:主题中的每一项,默认缩进)
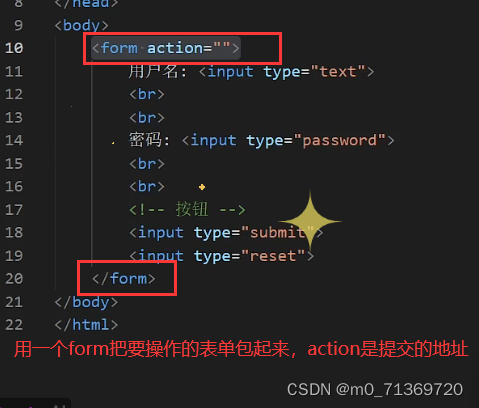
12.表单标签
(1).input系列:
这些属性都是写在标签里的

text,password常用属性:

radio属性:(一般不会是多选一,要通过属性设置)
<input type="text" name="" id="" placeholder="请输入文本"><br>
<input type="password" name="" id=""><br>
<input type="radio" name="a" id="" checked>
<!-- 默认被选中 -->
<input type="radio" name="a" id="">
<input type="radio" name="a" id=""><br>
<input type="checkbox" name="" id="">
file属性:(默认只能选择一个文件,上传多个文件加multiple,没有值)
submit,reset的功能想要实现要用到表单域标签(告诉按钮要提交那个表单,要重置那个表单)
button属性:
value:修改按钮里面的文字
(2).button系列:
注意:按钮里面的文字直接写在按钮外面,不用提供value属性
<button>我是按钮</button>
<button type='submit'>我是提交按钮</button>
<button type='reset'>我是重置按钮</button>
<button type='button'>我是普通按钮</button>(3).下拉菜单系列:
<select>
<option>上海</option>
<option>背景</option>
<option>天津</option>
<option selected>深圳</option>
</select>selected:默认选中
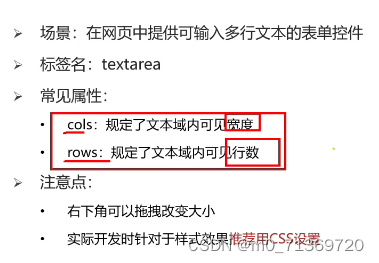
(4).文本域标签系列:

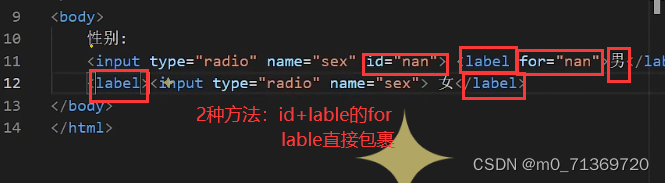
(5).lable标签(点文字也能选中单选框):

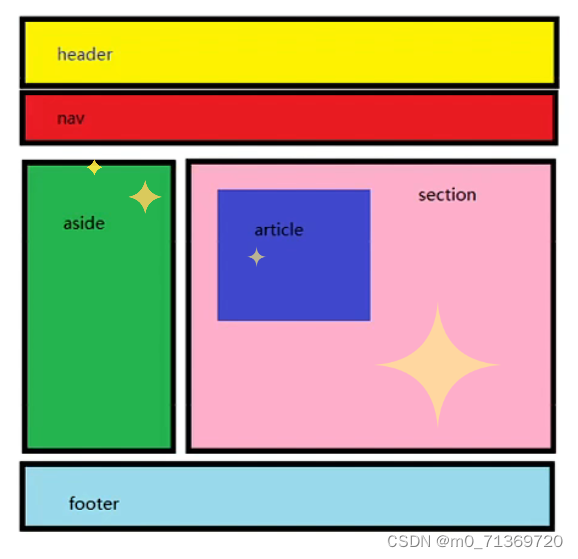
13.自定义标签

14.iframe框架标签
(1).什么是iframe
可以在一个页面中打开其它页面,且可以在指定位置打开,其它部分不变。
(2).用法
a标签target属性
iframe标签name属性
<!--
target打开方式
_blank从新窗口打开
_self默认值,当前串口打开
-->
<a href="http://www.4399.com" target="qwq">百度</a>
<div class="right">
<!-- name属性给浮动框架起个名字 -->
<!-- frameborder去掉浮动框架本身的边框 -->
<!-- src指定浮动框架中默认显示的页面 -->
<!-- 一进去是空白的,设置默认显示的页面 -->
<iframe name="qwq" src="" frameborder="0"></iframe>
</div>






















 6003
6003











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








