一,复合选择器
1.1后代选择器:Space
作用:根据HTML标签的嵌套关系,选择父元素后代中满足条件的元素。
选择器语法(选择器1为父选择器,选择器2为后代选择器):
选择器1 选择器2{CSS}结果:在选择器1所找到的标签后代(儿子,孙子,重孙子...)中,找到满足选择器2的标签,设置样式。
注:
①后代包括:儿子,孙子,重孙子...
②后代选择器中,选择器与选择器之间通过空格隔开。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div h6{
color: blue;
}
</style>
</head>
<body>
<div>
<p>这是一句话</p>
<p>这是另一句话</p>
<h6>这是六级标题</h6>
</div>
</body>
</html>页面效果展示:
1.2子代选择器:>
作用: 根据HTML标签的嵌套关系,选择父元素子代(只包括儿子)中满足条件的元素。
选择器语法:
选择器1>选择器2{CSS}结果:在选择器1所找到标签子代(儿子)中,找到选择器2的标签,设置样式。
注:
①子代只包括:儿子
②子代选择器中,选择器与选择器之间用>隔开。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div>p{
color: blue;
}
</style>
</head>
<body>
<div>
<p>
<ul>
<li>这是div中的p中的ul中的li的一个列表</li>
</ul>
</p>
<p>这是div的儿子的另一句话</p>
<h6>这是六级标题</h6>
</div>
</body>
</html>页面效果展示:

二,并集选择器
作用:用时选择多组标签,设置相同样式。
选择器语法:
选择器1,选择器2,...{CSS}结果:找到选择器1和选择器2选中标签,设置样式。
注:
①并集选择器每组逗号“,”分隔。
②每组选择器可以是基础选择器或者复合选择器。
③每组选择器通常一行写一个,提高代码可读性。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul,p{
color: paleturquoise;
}
</style>
</head>
<body>
<div>
<p>我是p</p>
<p>我也是p</p>
<h1>我是一级标签</h1>
<ul>我是无序列表</ul>
</div>
</body>
</html>页面效果展示:

三,交集选择器
作用:选中页面中同时满足多个选择器的标签。
选择器语法(选择器1为标签选择器,选择器2为类选择器):
选择器1选择器2{CSS}结果:(既又原则)找到页面中既能被选择器1选中,又能被选择器2选中的标签,设置样式。
注:
①选择器之间紧挨着,没有东西分隔。
②交集选择器中如果有标签选择器,标签选择器必须写在前面。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p.box{
font-family: 宋体;
color: blue;
background-color: pink;
width: 100;
}
</style>
</head>
<body>
<div>
<p class="box">我是p</p>
<p>我也是p</p>
<h1>我是一级标签</h1>
<ul>我是无序列表</ul>
</div>
</body>
</html>页面效果展示:

四,hover伪类选择器
作用:选中鼠标悬停在标签上的状态,设置样式。
选择器语法:
选择器:hover{CSS}注:
①伪类选择器选中的元素的某种状态
任何标签都可以添加伪类,任何标签都可以鼠标悬停。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p{
color: pink;
}
p:hover{
color: blue;
}
</style>
</head>
<body>
<div>
<p>我是一个标签</p>
<p>我也是一个标签</p>
<h1>我是一级标签</h1>
<ul>我是无序列表</ul>
</div>
</body>
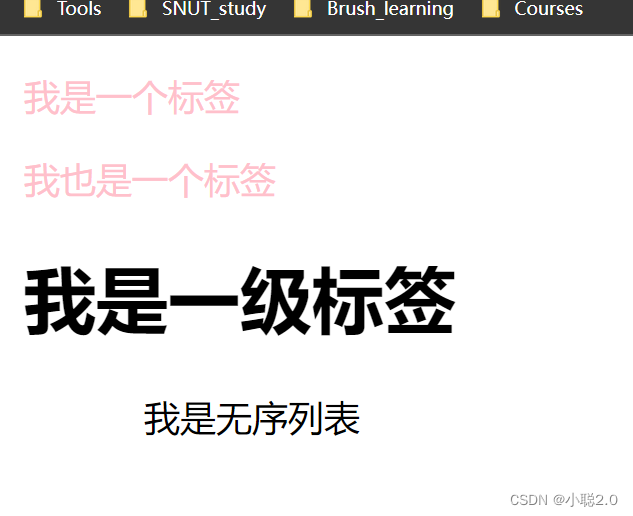
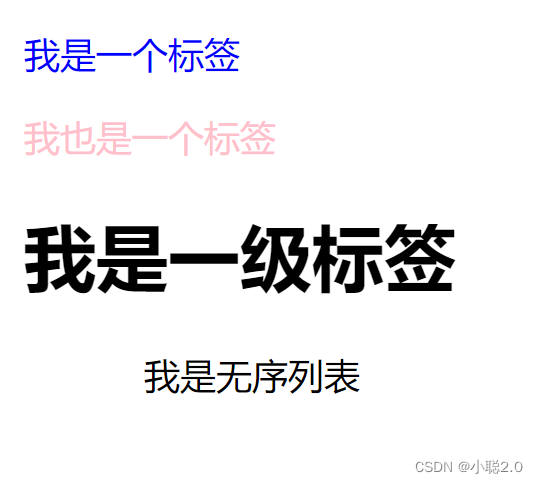
</html>页面效果展示:
鼠标无悬停:

鼠标悬停:
























 1332
1332











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










