一、过滤选择器的使用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQ过滤选择器</title>
<!-- 引入JQ类库 -->
<script src="js/jquery.min.js"></script>
<!-- 写入jq代码 -->
<script type="text/javascript">
$(function(){
//属性过滤选择器,选择偶数行(索引第一行为0)
var a1=$("ul>li:even");
a1.css("color","blue");
//使用当前元素之外的所有相邻元素
$("ul>li:first").siblings().css("color","red");
});
</script>
</head>
<body>
<ul>
<li>苹果</li>
<li>橘子</li>
<li>香蕉</li>
<li>香梨</li>
<li>提子</li>
<ol>
<li>1</li>
<li>2</li>
<li>3</li>
</ol>
</ul>
</body>
</html>
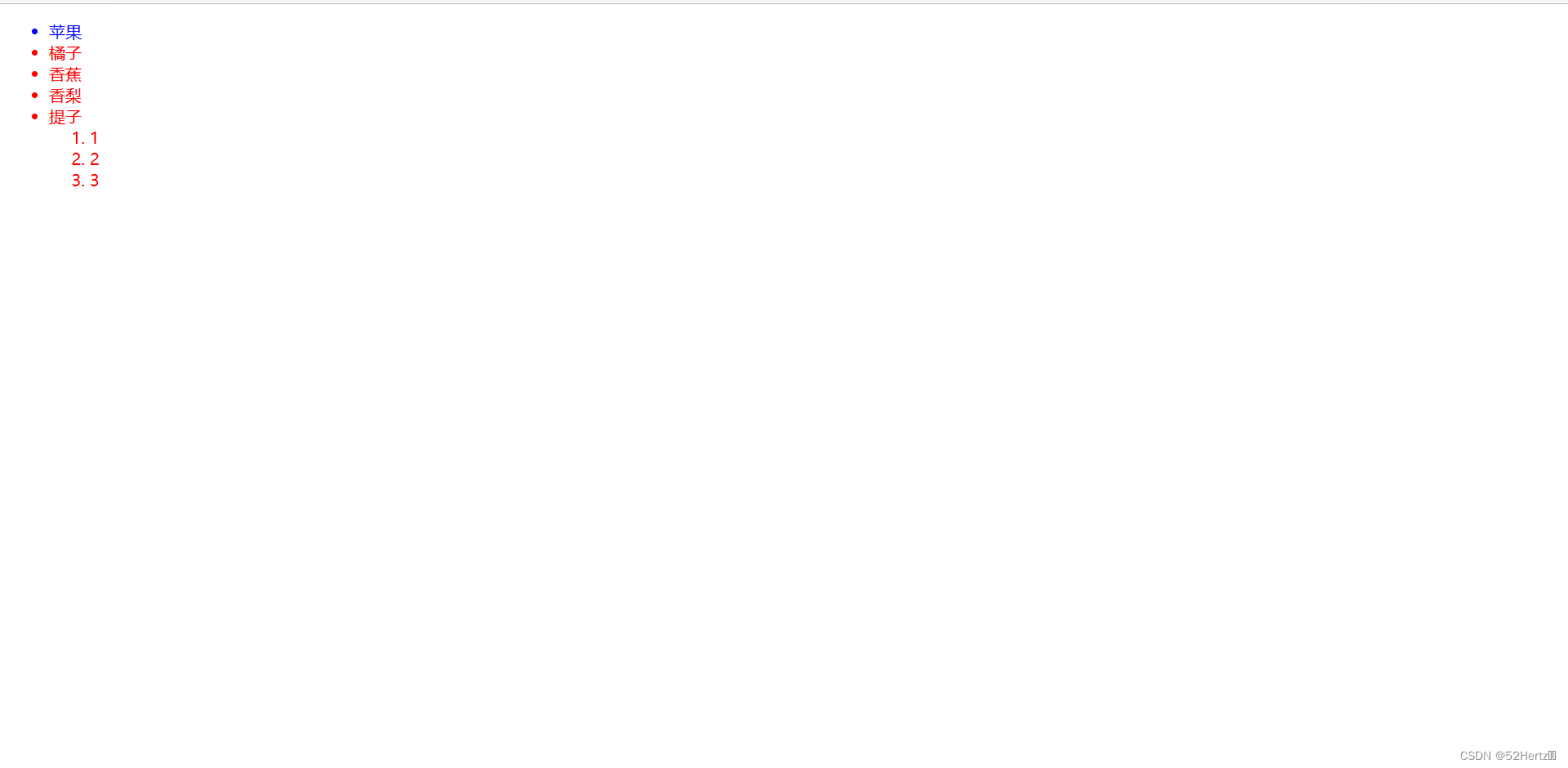
运行效果图:

二、表单过滤选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表单过滤选择器</title>
<script src="js/jquery.min.js"></script>
<script type="text/javascript">
/* $(function(){
//$("input[type='text']").val("JQ设置的值");
//获取下面表单的value值
var date=$("input[type='text']").val();
alert(date);
}); */
$(function(){
$("input[type='text']:enabled").val("JQ上设置可用表单的值");
$("input[type='text']:disabled").val("JQ设置不可用表单的值");
$("#a1").val("通过ID选择器设置值");
//按钮事件
$("#btn").click(function(){
var sex=$("input[type='radio']:checked").val();
alert(sex);
var hobby=$("input[type='checkbox']:checked");
for(var i=0;i<hobby.length;i++){
alert(hobby[i].value);
}
});
});
</script>
</head>
<body>
<form action="#" method="post">
可用表单:<input type="text" name="a1" id="a1" value="11" /><br />
不可用表单:<input type="text" name="a2" value="22" disabled="true" /><br />
单选框:<input type="radio" name="sex" value="0" checked="true"/>男
<input type="radio" name="sex" value="1" />女<br />
复选框:<input type="checkbox" name="hobby" value="唱歌" />唱歌
<input type="checkbox" name="hobby" value="跳舞" />跳舞
<input type="checkbox" name="hobby" value="篮球" />篮球<br/>
下拉列表:<select>
<option value ="河南">河南</option>
<option value ="河北">河南</option>
<option value ="山东">河南</option>
<option value ="山西">河南</option>
</select>
<br />
<input type="button" id="btn" value="提交" />
</form>
</body>
</html>
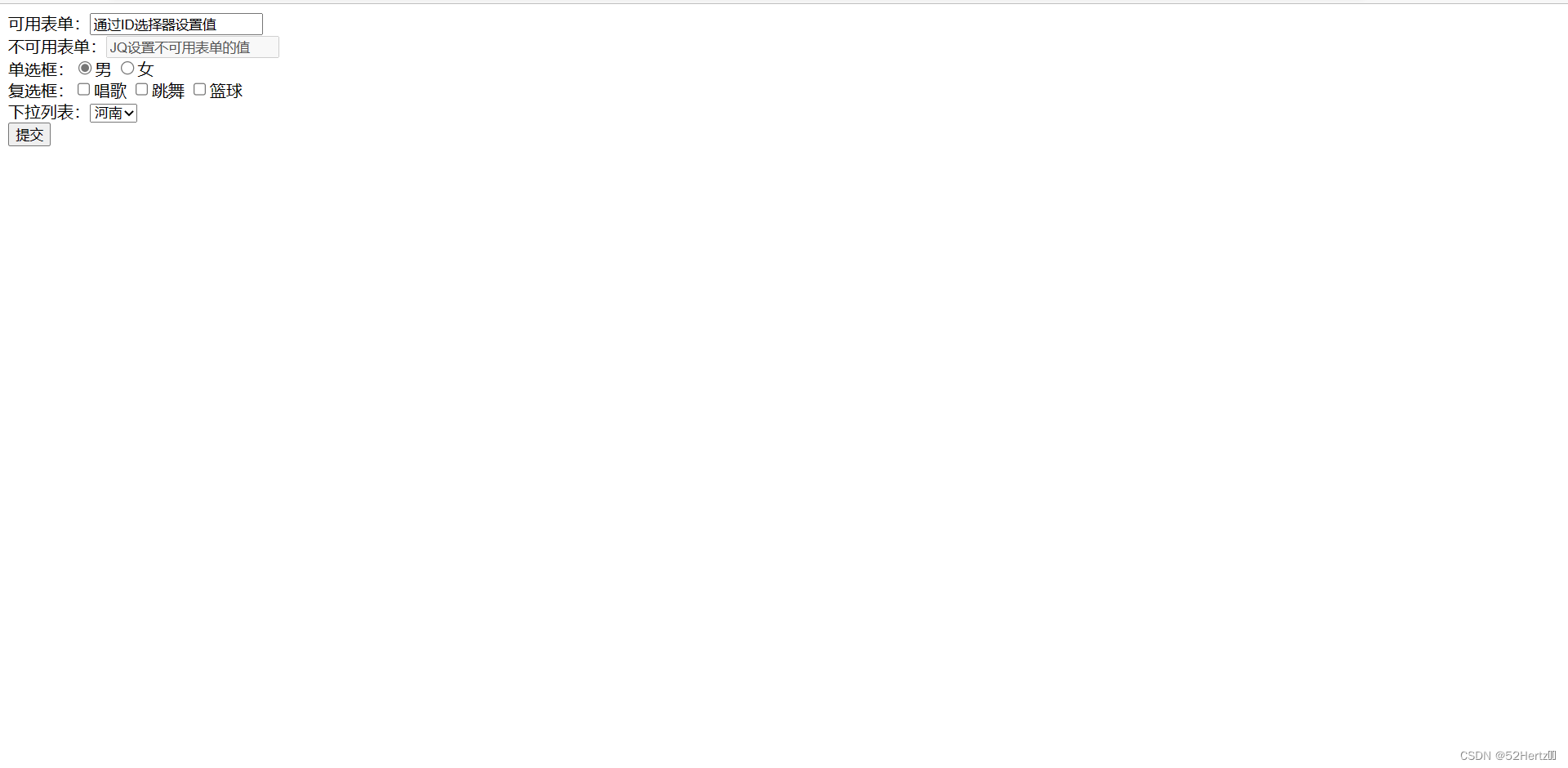
运行效果图:

三、知识点练习
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#context{
width: 200px;
height: 200px;
background-color: coral;
}
</style>
<!-- 引入jQuery类库 -->
<script src="js/jquery.min.js"></script>
<!-- 书写js代码 -->
<script type="text/javascript">
//加载文档
$(function(){
//1.按钮点击事件
$("#btn").click(function(){
//设置第一个li为红色,其他元素为蓝色
$("ul>li:first").css("color","red").siblings().css("color","blue");
});
$("#toWidth").click(function(){
$("#context").css("width","500px")
});
$("#toHeigth").click(function(){
$("#context").css("height","500px");
});
$("#toHidden").click(function(){
//淡入效果
$("#context").fadeOut(1000);
//向上隐藏效果
//$("#context").slideUp();
});
$("#toShow").click(function(){
//淡出效果
$("#context").fadeIn(1000);
//向下展示效果
//$("#context").slideDown();
});
$("#toToggle").click(function(){
//让div元素切换
$("#context").slideToggle();
});
});
</script>
</head>
<body>
<ul>
<li>苹果</li>
<li>橘子</li>
<li>香蕉</li>
<li>香梨</li>
<li>提子</li>
</ul>
<button id="btn">按钮</button> <br>
<hr >
<button id="toWidth">变宽</button>
<button id="toHeigth">变高</button>
<button id="toHidden">隐藏</button>
<button id="toShow">显示</button>
<button id="toToggle">切换</button>
<div id="context">
</div>
</body>
</html>
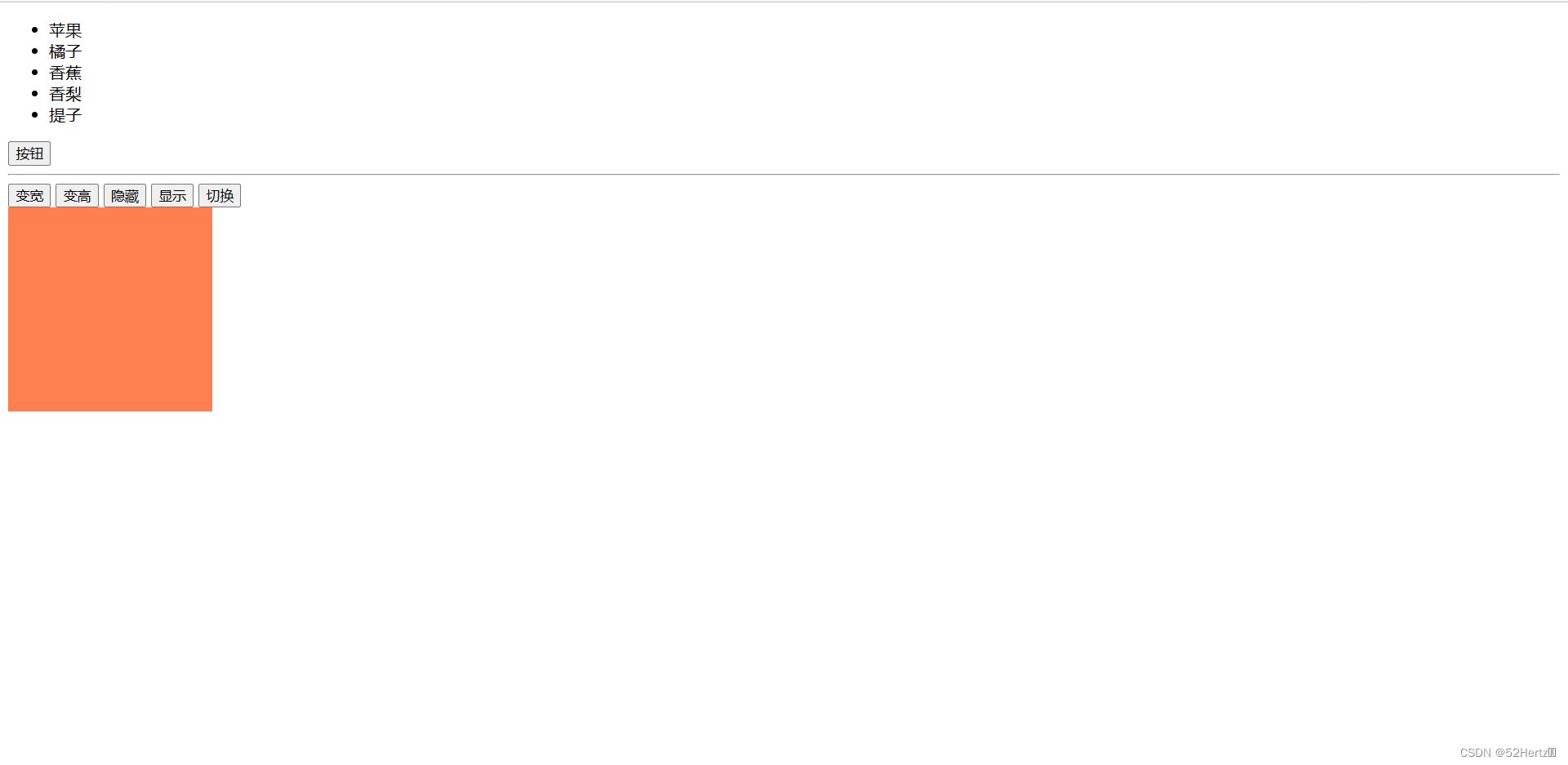
运行效果图:






















 358
358











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








