以下是实现随机图片显示的一个简单案例
HTML
将pic和src属性绑定

vue配置数据
将要随机显示的图片配置在一个数组中

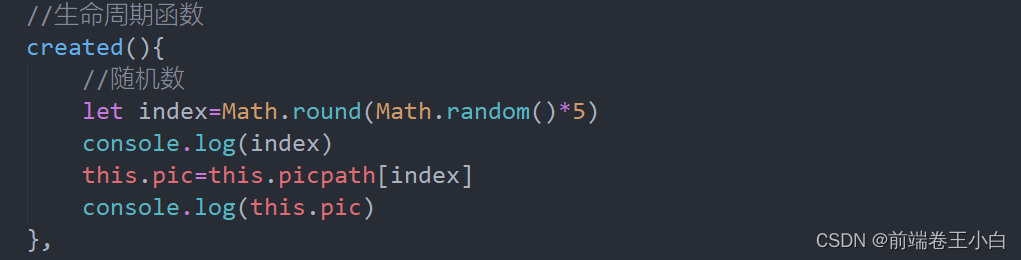
生命周期函数Created
created和mounted一样都是生命周期函数
两者区别:
created:在模板渲染成html前调用,即通常初始化某些属性值,然后再渲染成视图。
mounted:在模板渲染成html后调用,通常是初始化页面完成后,再对html的dom节点进行一些需要的操作。
在生命周期函数created中,我们先通过math.random()*5获取0-5之间的随机数,通过math.round进行取整.这样我们就获取到了0-5这6个整数.这时我们应该将想到了,这6个数对应了路径数组的个数据的下标.我们将获取到的随机数赋值给index.再将路径数组对应下标的值赋给pic,这样我们就完成了图片随机抽取的功能了.






















 100
100











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










