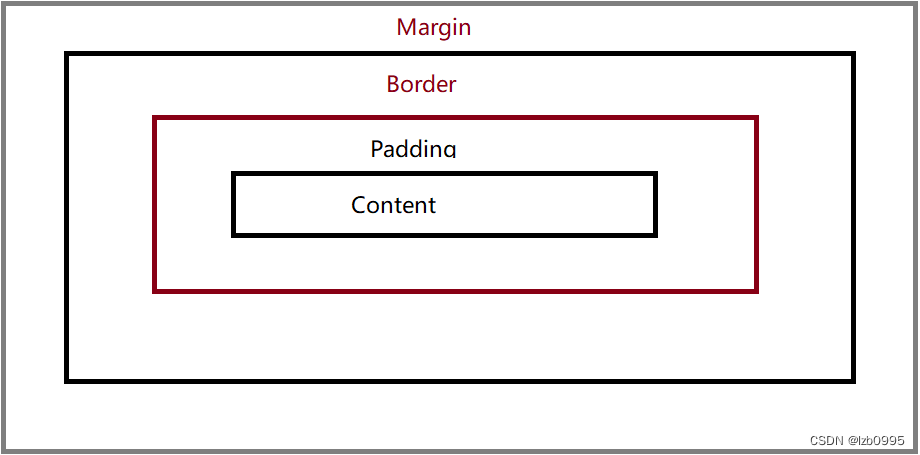
以下是一个盒模型的框架:
盒模型
Margin(外边距) :与其他盒模型的距离
Border(边框):可以设置边框样式
Padding(内边距): 边框与内容之间的间隔
Content(内容): 可以放置文字、图片等具体内容;
top上边框;bottom下边框;left左边框;right右边框
标准盒模型
box-sizing:content-box;
标准盒模型的盒子宽度= centent内容的宽度;
标准盒模型的盒子高度= centent内容的高度;
怪异盒模型(IE盒模型)
box-sizing:border-box;
怪异盒模型的盒子宽度 = Padding宽度2+Border宽度2 + Content宽度;
怪异盒模型的盒子高度 = Padding高度2+Border高度2 + Content高度;
常用操作
设置盒模型居中效果
margin: 10px auto;//在样式表中设置盒模型与上下外边距为10px,左右边距根据父元素自适应
隐藏块级元素:
display: none;
显示块级元素
display: block;//需先设置隐藏
设置元素透明度属性
opacity://(1-0)
浮动
浮动可以让多个块级元素在一行内显示;
float 属性用于创建浮动框,将其移动到一边,直到左边或右边遇到外边框或者另一个块元素
左浮动
float:left;向左边靠,从左边开始一个一个按顺序排列。
左浮动会脱离文档流,不会脱离文本流;
右浮动
float:right;向右边靠,从右边开始一个一个按顺序排列。
右浮动会脱离文档流
浮动影响
1.对于自身位置会造成影响;
2.对于兄弟元素也会造成影响;
3.如果所有的元素都设置了浮动,那么父级元素将会坍塌,需要清除浮动
清除浮动
使用伪类元素进行清除浮动
div::after{
content: "";
display: block;
clear: both;
}






















 3471
3471











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








