1.首先,从 iconfont官网点击下载,会生成 download.zip 压缩包

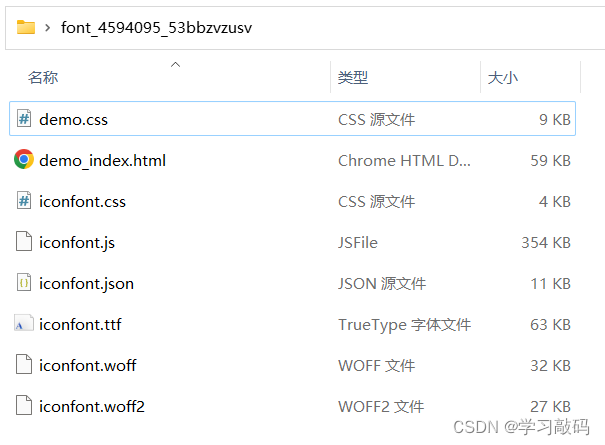
2.对 download.zip 进行解压,解压之后文件中包含如下内容

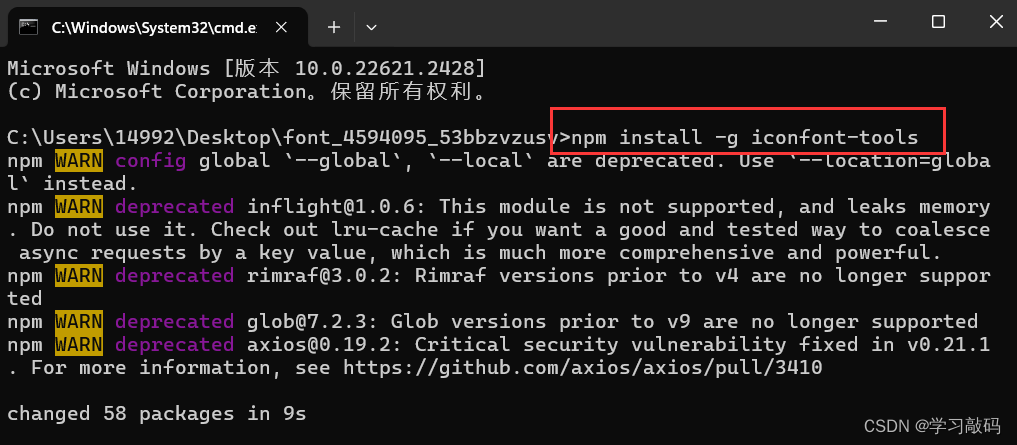
3.在文件目录上输入 cmd 按回车

4.进入到控制台输入 npm install -g iconfont-tools 按回车

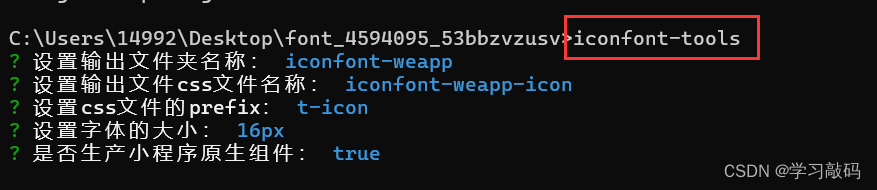
5.继续在控制台输入 iconfont-tools 连续按回车

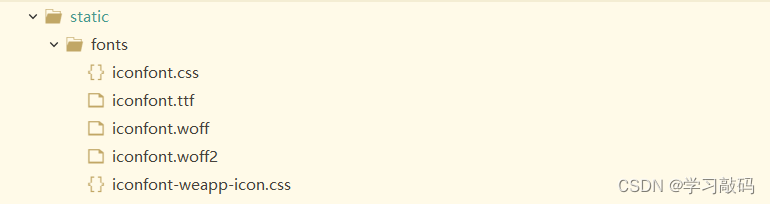
6.完成控制台操作,查看目录下是否生成 iconfont-weapp 文件

7.复制以下5个文件,如图所示
- iconfont.css
- iconfont.ttf
- iconfont.woff
- iconfont.woff2
- iconfont-weapp-icon.css

iconfont-weapp 文件中 iconfont-weapp-icon.css

8.在项目中的 static 文件下,创建 fonts 文件,把复制的文件放进去

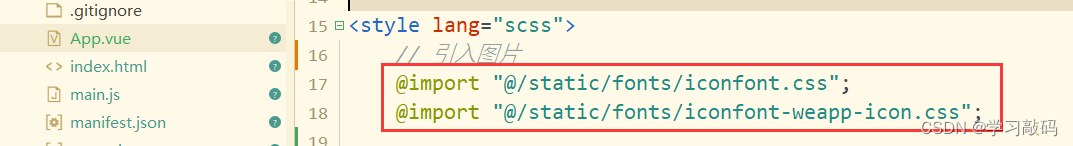
9.在项目 App.vue 文件中引入,图标样式文件

10.在项目中使用图标,有黑白(confont icon-)和彩色(t-icon t-icon-)显示
第一种使用黑白显示:iconfont icon-图标名称,例如:iconfont icon-alimony
第二种使用彩色显示:t-icon t-icon-图标名称,例如:t-icon t-icon-alimony
























 2068
2068











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








