-
进入阿里巴巴矢量图标库 https://www.iconfont.cn/
-
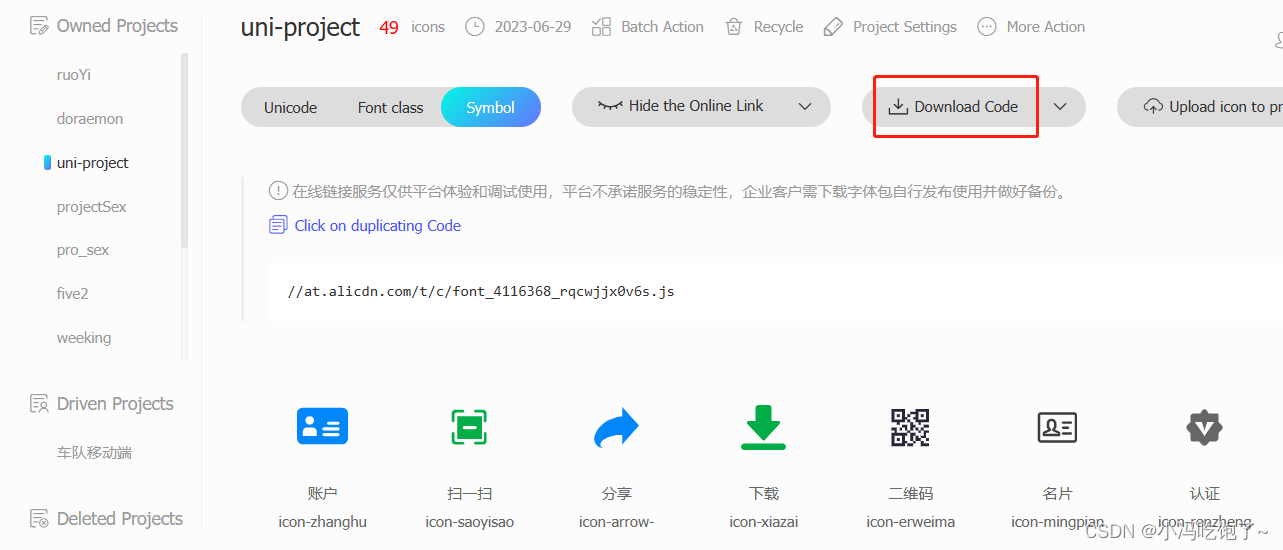
打开目标项目,下载代码至本地

-
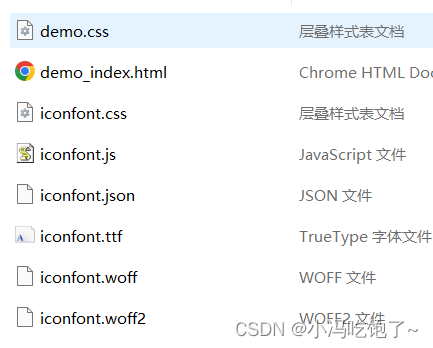
将下载的文件进行解压,得到如图

-
Window+R打开控制面版,输入cmd—点击enter键
-
切换到上面解压完成的文件夹下
-
输入命令行:
npm install -g iconfont-tools或cnpm install -g iconfont-tools----点击enter键执行 -
输入命令行:
iconfont-tools----点击enter键执行 -
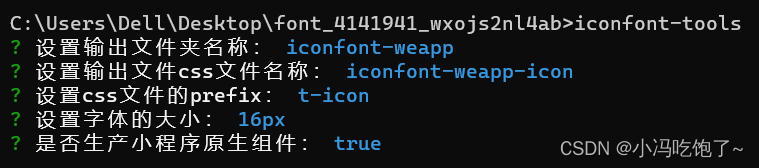
出现如图所示的内容,按图示输入文件名即可

-
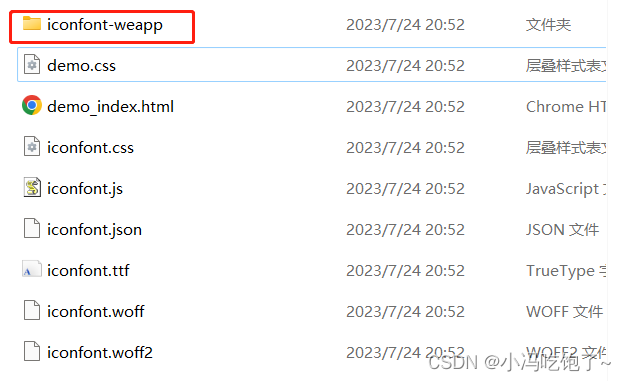
打开上面解压的文件夹即可看到生成的目标文件 iconfont-weapp

-
将 iconfont-weapp-icon.css (默认生成的文件名字)放入uniapp项目的static文件夹下
-
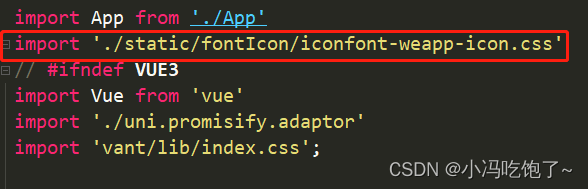
iconfont图标的引入(全局引入)

-
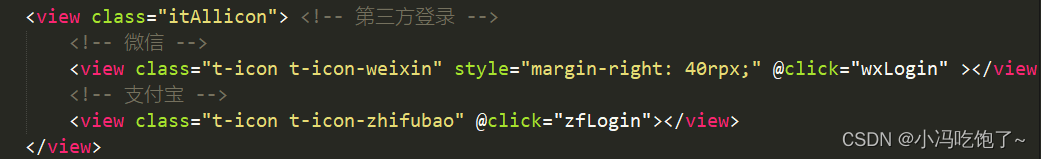
使用实例

-
最终效果如图所示

-
设置宽高,控制图标的大小

uniapp中使用彩色阿里巴巴矢量图标(超详细)
于 2023-07-24 21:05:34 首次发布





















 234
234











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








