介绍
本示例介绍使用includes方法对数据实现模糊查询
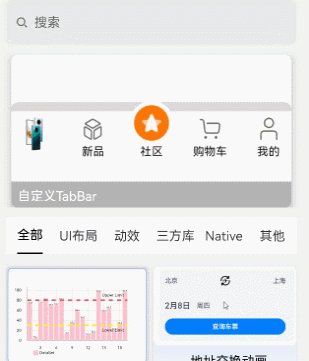
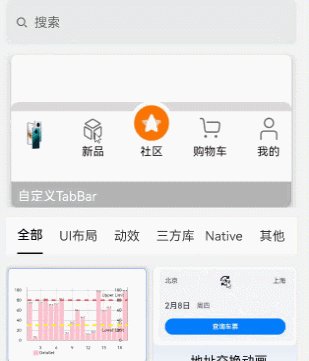
效果图预览

使用说明
- 点击首页搜索框跳转到搜索页面
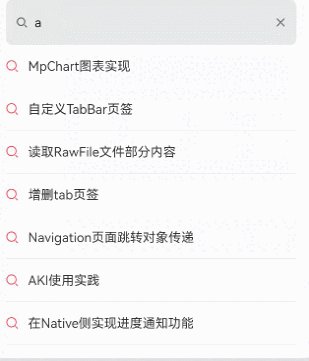
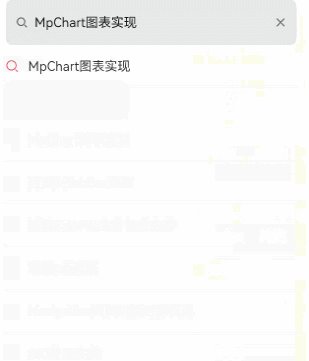
- 在搜索页面输入框中输入搜索的内容,下方列表自动根据搜索的内容进行筛选渲染
- 点击筛选后的列表跳转到相应的页面
- 跳转后会保存搜索历史,搜索历史使用持久化存储处理退出应用再次进入依旧存在
- 点击搜索历史可以跳转到相应页面
实现思路
- 通过include方法判读是否存在符合条件的数据。源码参考SearchPage.ets
searchFunc(value: string) {
let newListData: ListData[] = [];
if (this.searchListData !== undefined) {
for (let i = 0; i < this.searchListData.length; i++) {
// 通过includes对输入的字符进行查询
if (this.searchListData[i].name.toLowerCase().includes(value.toLowerCase())) {
newListData.push(this.searchListData[i])
}
}
}
this.listData = newListData
}
2通过PersistentStorage进行持久化数据存储。源码参考SearchPage.ets
PersistentStorage.persistProp('searchHistoryData', [])
@StorageLink('searchHistoryData') searchHistoryData: ListData[] = []
ListItem() {
Column() {
Row() {
Image($r('app.media.search'))
.width($r('app.string.search_list_image_width'))
Text(item.name)
.fontSize($r('app.string.search_history_font_size2'))
.margin({ left: $r('app.string.search_history_text_padding_margin2') })
}
Divider()
.width('100%')
.height(1)
.margin({ top: $r('app.string.search_history_text_padding_margin1') })
}
.width('100%')
.alignItems(HorizontalAlign.Start)
}
.width('100%')
.margin({ top: $r('app.string.search_history_text_padding_margin1') })
.onClick(() => {
if (this.searchHistoryData.includes(item)) {
return;
}
// 更新搜索历史数据
this.searchHistoryData.push(item);
// 调用动态路由相关方法实现页面跳转
DynamicsRouter.push(item.routerInfo, item.param);
})
高性能知识点
不涉及
工程结构&模块类型
SearchComponent // har类型(默认使用har类型,如果使用hsp类型请说明原因)
|---model
| |---ListData.ets // 筛选数据模型
|---SearchComponent.ets // 搜索组件
|---SearchPage.ets // 搜索页面
模块依赖
不涉及
参考资料
鸿蒙全栈开发全新学习指南
也为了积极培养鸿蒙生态人才,让大家都能学习到鸿蒙开发最新的技术,针对一些在职人员、0基础小白、应届生/计算机专业、鸿蒙爱好者等人群,整理了一套纯血版鸿蒙(HarmonyOS Next)全栈开发技术的学习路线【包含了大APP实战项目开发】。
本路线共分为四个阶段:
第一阶段:鸿蒙初中级开发必备技能

第二阶段:鸿蒙南北双向高工技能基础:gitee.com/MNxiaona/733GH

第三阶段:应用开发中高级就业技术

第四阶段:全网首发-工业级南向设备开发就业技术:https://gitee.com/MNxiaona/733GH

《鸿蒙 (Harmony OS)开发学习手册》(共计892页)
如何快速入门?
1.基本概念
2.构建第一个ArkTS应用
3.……

开发基础知识:gitee.com/MNxiaona/733GH
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS语言
9.……

基于ArkTS 开发
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
16.……

鸿蒙开发面试真题(含参考答案):gitee.com/MNxiaona/733GH

鸿蒙入门教学视频:

美团APP实战开发教学:gitee.com/MNxiaona/733GH

写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注小编,同时可以期待后续文章ing🚀,不定期分享原创知识。
- 想要获取更多完整鸿蒙最新学习资源,请移步前往小编:
gitee.com/MNxiaona/733GH












 本文介绍了在鸿蒙应用中如何使用includes方法进行模糊查询,以及如何通过PersistentStorage进行搜索历史的持久化存储。同时提及了SearchComponent和相关组件的结构,以及鸿蒙开发的学习资源路径。
本文介绍了在鸿蒙应用中如何使用includes方法进行模糊查询,以及如何通过PersistentStorage进行搜索历史的持久化存储。同时提及了SearchComponent和相关组件的结构,以及鸿蒙开发的学习资源路径。














 406
406

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








