Dataverse - How to create and use Dataverse views in Canvas Apps
Dataverse views enable us to define queries and filters in a way that is re-usable across multiple canvas apps and model driven apps. This post describes how to display data from Dataverse views in canvas apps, and how to refer to those views in formula.
A feature of Dataverse is the ability to define server side views. A view is a named query that Dataverse executes on the server.
One of the key benefits of a view is that we can extract/encapsulate complex query expressions in a way that is re-usable between both canvas and model driven apps.Multiple canvas apps can display data from the same view. We can update the view definition in a single place and this change will apply to all apps. This saves us from needing to make changes accross multiple apps
This post provides a quick walk through on how to create a view, and to use it from a canvas app.
How to create a Dataverse view
We create a view by opening the table designer from the Maker Portal. Here, we find the option to add a new view from the view tab. From the view designer, we can specify the filter criteria and the sort order of the output.

Unlike SQL Server, the supported view definitions are relatively simple. It is not possible to define views that traverse multiple levels of tables, or to union other tables.
How to display the contents of a Dataverse view in a gallery
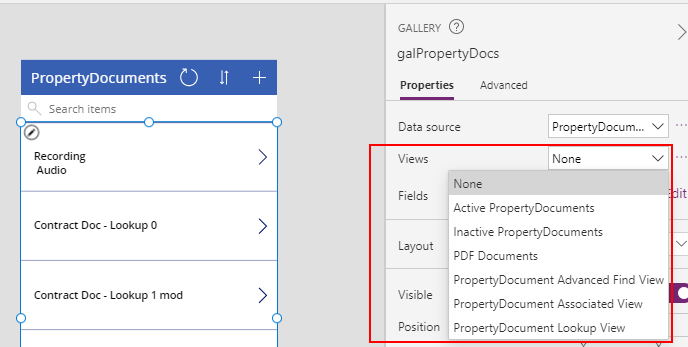
From a canvas app, we can configure a gallery control to display the contents of a Dataverse view. To do this, we set the Items property of the gallery to the underlying table. A 'Views' setting appears beneath the table. From here, we can select one of the available views. Note that the 'views' property appears only with the gallery control. The views setting is not available when we set a data table or combo box control to a Dataverse table.

How to access a Dataverse view from formula
We can access Dataverse views in formula by calling the Filter function. We pass the table name as the first argument, and the view name as the second argument.
As an example, here's how to configure the Items of a listbox control to displays records from a view called 'PDF documents'. This view is based on the "PropertyDocuments" table.
We access the available views through an enumeration that's named after the source table with the suffix (Views). As this screenshot beneath shows, the formula bar provides code completion that shows the available views.
Filter(PropertyDocuments,
'PropertyDocuments (Views)'.'PDF Documents'
)

It's possible to combine additional criteria in the call to Filter function. As an example, here's how to append an additional condition to return only records from the view that were created within the past 30 days.
Filter(PropertyDocuments,
'PropertyDocuments (Views)'.'PDF Documents',
'Created On' > DateAdd(Now(), -30)
)
Conclusion
With Dataverse, we can query and filter data through views. In this post, we looked at how to create a view, how to display data from a view in a canvas apps, and how to refer to views in formula.






















 376
376











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








