周刊同步发表于微信公众号“写代码的宝哥”,欢迎各位小伙伴前来关注 😄!
快讯

-
软一峰老师最近发布了 《TypeScript 教程》 [1],一如既往地免费给大家阅读 -
Rich Harris 发推 [2]:“Svelte 5 将会带来一次非常激进的改变” -
Chrome 下载功能重新设计了 [3]
文章

-
我将软件包现代化到 ESM 的经验 [4] - 本文作者 Mark 是当前 Redux 包重度维护者,同时也是 React 贡献者。这里介绍了他最近将 Redux 系列包迁移到基于 ESM 的痛苦经历和教训。特别要说明的是,作者文中提到了 vitest [5] 和 tsup [6],也算是这段痛苦经历中的一点甜头吧

-
因为 React 你忘记(或不知道)的事情 [7] - React 是目前市场占有率最高的前端框架,但它真的是现在最好的框架吗?作者认为——不是,它过时了,而我们现在正处在“React 泡沫”时期。那么我们改作何选择呢?不知道。不过作者给出了一些替代选项供参考。总之,事情正在起变化,我们正在接近那个点。 -
Node.js 的“配置地狱”问题 [8] - Andy 思考并探究了为什么一个 Next.js 项目会有超过 30 个配置文件,以及我们改如何做来避免它(毫不奇怪,它涉及到使用 Deno [9]) -
▶ Next.js 13 构建一个 Threads 项目(克隆版) [10] - Threads 是 Meta 公司出品的对标 Twitter/X 的一个社交应用。这是一个长达 5 小时的视频,介绍如何使用 Next.js 13 和 Clerk [11] 来创建这样一个应用程序

-
htmx 简介:以 HTML 为中心的动态 UI 库 [12] - 看看什么是 htmx [13],它如何简化动态 Web 开发 -
▶ htmx:一个替代 React 的“改变游戏规则”框架? [14] - 一个只有 14 分钟的短视频,制作精良。作者很喜欢htmx,认为它值得学习

-
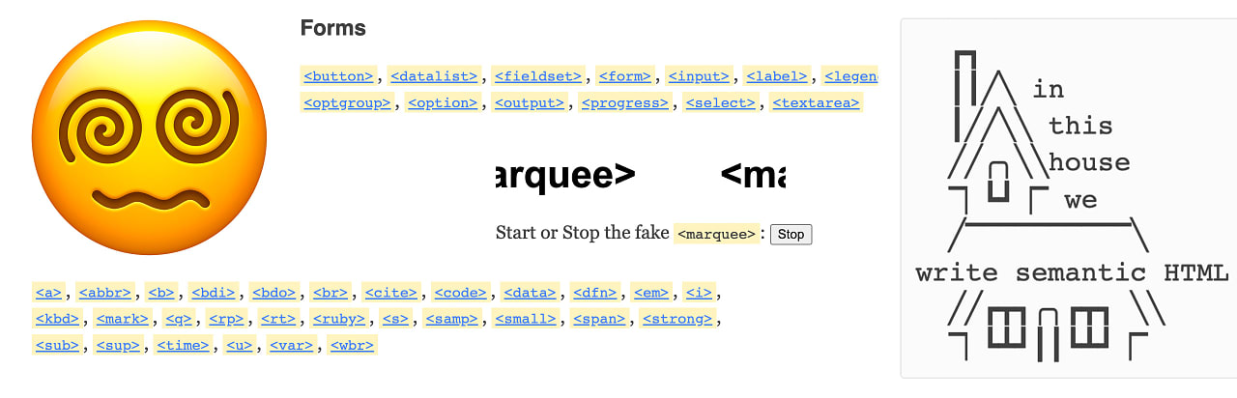
一篇包含每个 HTML 元素的博客文章 [15] - 作者花了 18 个月的时间完成这篇文章,文中将所有 HTML 元素压缩到一个地方进行介绍 -
你可以在 CSS 中指定的最大有效的 z-index 值是多少? [16] - 它可能比你想象的要大

-
优化 eBay 网站速度 [17] - “搜索页面加载时间每缩短 100 毫秒,eBay 的“添加到购物车”的次数就会增加0.5%“——凸显了性能优化在一个庞大规模网站上是多么重要 -
使用文档画中画 API 创建一个截屏 + 摄像机功能的记录器(Screen + Camera Recorder ) [18] - 你基本上可以使用这个 API 进行录制操作,目前在 Chrome 浏览器至少是能正常工作的 -
Project IDX [19]:来自 Google 的一个新项目——是一个完全基于浏览器的 IDE(基于 VS Code 技术基础之上),包括对大多数全栈 JavaScript 框架、跨平台预览以及部署到 Firebase 上的支持 -
优秀的测试文章汇编(JS 方面的) [20] - 一份带有鲜明个人色彩的 10 篇优秀测试文章推荐。文中提到了他自己的 JavaScript 和 Node.js的最佳测试实践 repo [21],其中内容也值得一看
发布

-
Astro 2.10 [22] - 3.0 [23] 也推出了首个 beta 版 -
TypeScript 5.2 RC [24] - TS 5.2 即将发布最终版本 -
Nim 2.0 [25] - Nim 是一种受 C 和 Python 启发的静态类型系统语言, 支持编译为 JavaScript [26] -
esbuild 0.19.0 [27] - 高性能的打包器现在可以导入包含通配符的路径,并支持 CSS @import 规则 [28]。请注意,此版本包含向后不兼容的更改 -
Node.js 安全发布 [29] - v20.5.1(Current),v18.17.1(LTS)和 v16.20.2(LTS)都是这组版本的一部分,包含 OpenSSL 安全更新和修复,主要围绕权限策略 -
Deno 1.36 [30] - 一个可选的服务器端 JS 运行时。主要包含对 Node.js 系统兼容性改进 -
WordPress 6.3 [31] - 世界著名的 CMS,这一版本带来很多重大改进和更新
工具

-
Mobile FIRST:一个浏览器扩展,模拟不同的移动设备 [32] - 适用于 Chrome 和 Firefox,对于响应式测试、截图和 gif 模型和演示非常有用

-
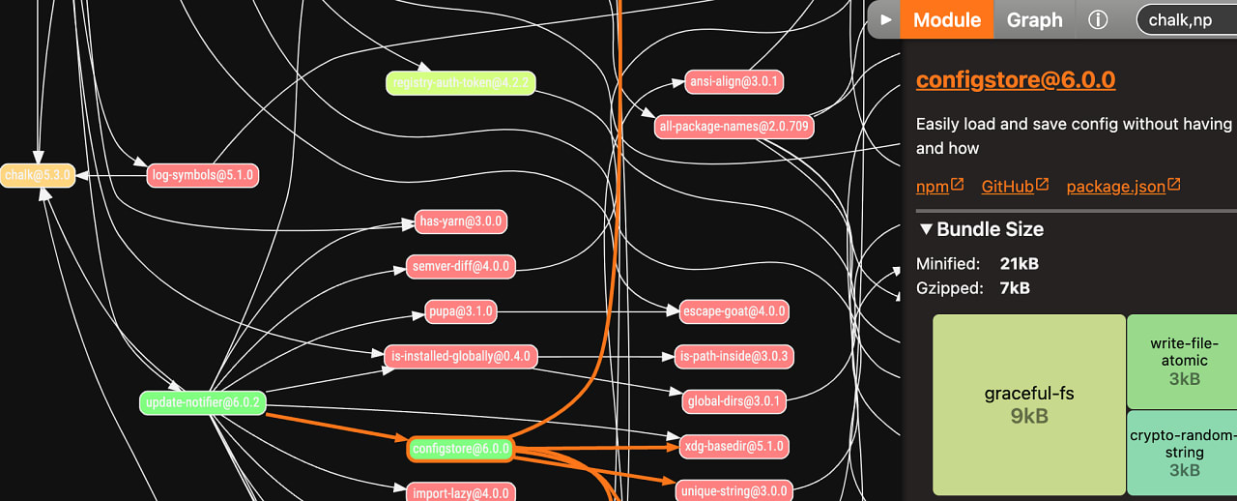
npmgraph:一个可视化包依赖关系图的有趣方法 [33] - 一种接受一个或多个包名(或 package.json)并呈现它们(可能交叉的)依赖关系图的可视化的 Web 工具,下载输出的 SVG -
Fuite 3.0: 查找Web应用程序内存泄漏的工具 [34] - 一个 CLI 工具,你可以指定任何 URL 进行内存泄漏分析。这里有 一篇介绍性的博客文章 [35],还有 一个视频教程 [36]
资源

-
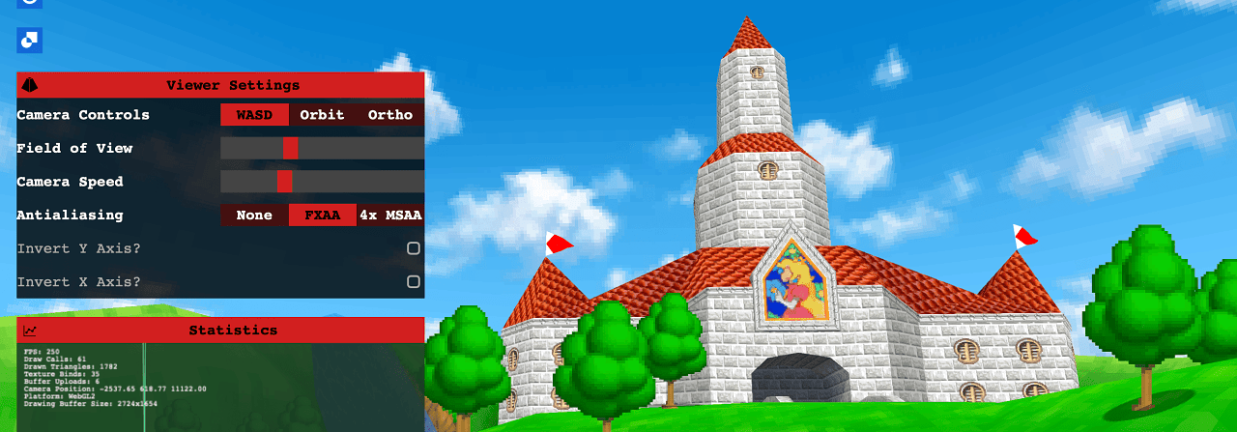
noclip - 一个数字化的电子游戏关卡博物馆 [37] - 这个网站收集了各种经典游戏关卡场景。有《超级马里奥64》中的城堡场地,还有《侠盗猎车手3》中的自由城街道,非常怀旧。WebGL 技术实现, repo [38]
库

-
Filesize.js: 从文件大小生成人类可读的字符串 [39] - 例如,123456 字节可以转换成“120.56 KB”——也可以使用不同的转换标准。 GitHub repo [40]

-
Luxon 3.4: 日期和时间操作库 [41] - 一个是 Moment.js的替代品,不过日期对象是不可变的(immutable objects),基于1的月份索引,以及基于Intl的本地化 API 等等

-
d3-graphviz 5.1: Graphviz DOT 渲染和动画过渡 [42] - 使用 Graphviz 的 WebAssembly 端口将 DOT 语言 [43]定义的图形渲染成 SVG 图表

-
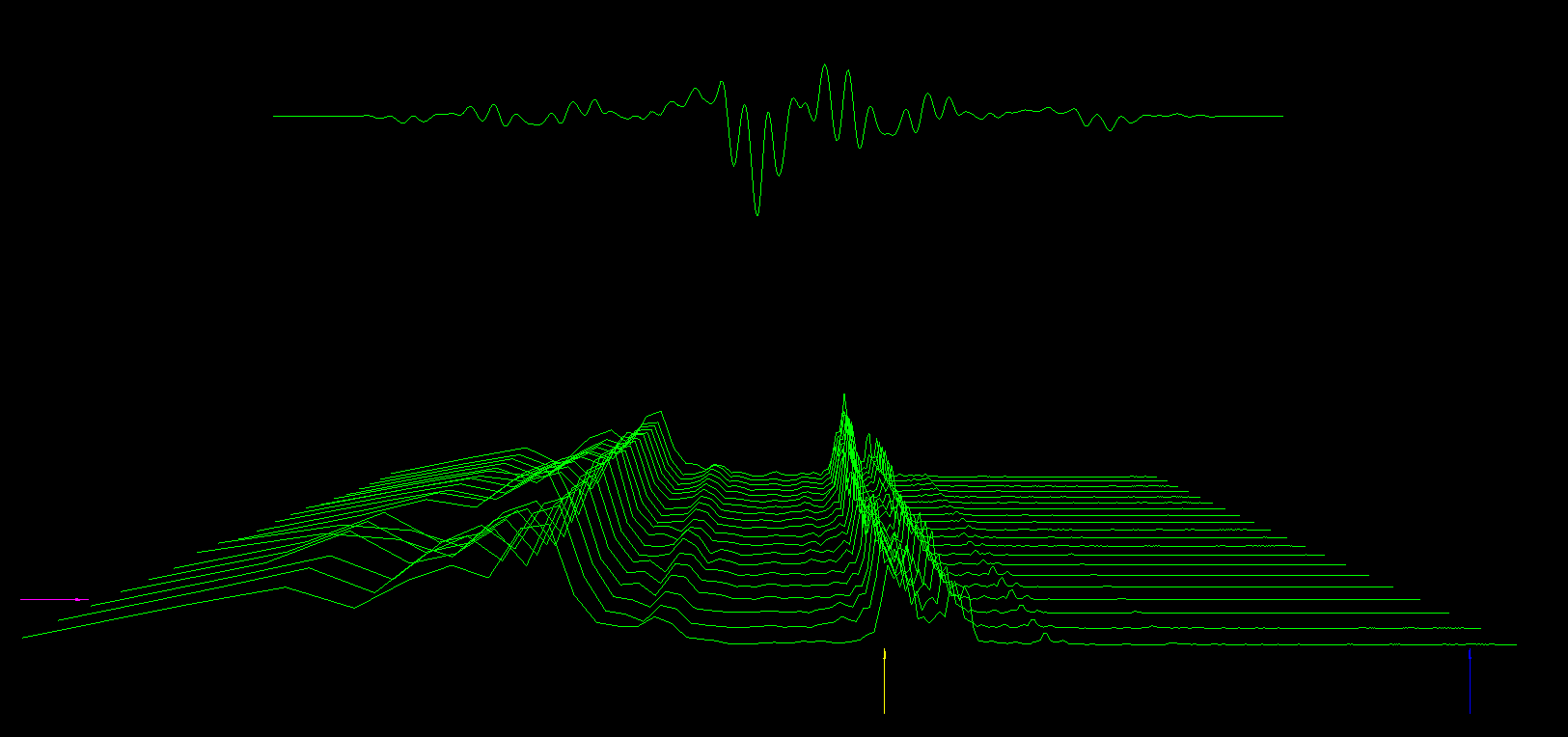
🔊 Meyda: 音频特征提取库 [44] - 支持离线特征提取以及使用 Web Audio API 的实时特征提取。你可以在主页上看到演示

-
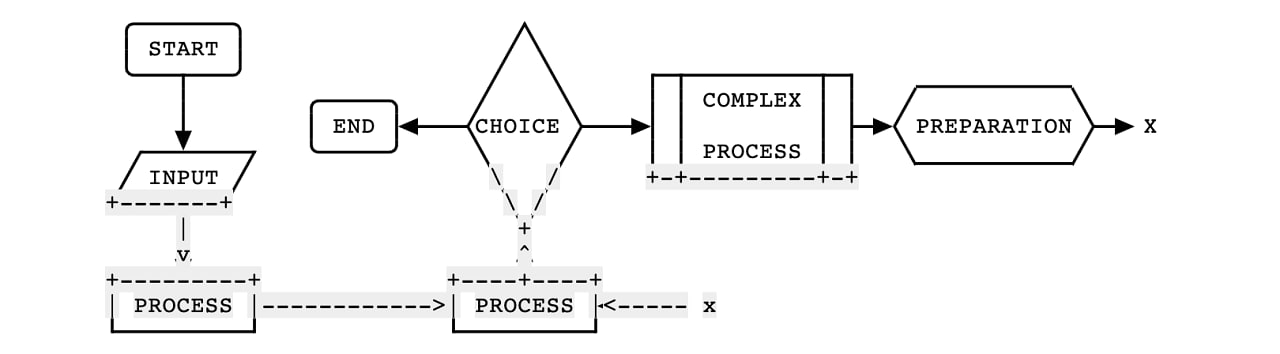
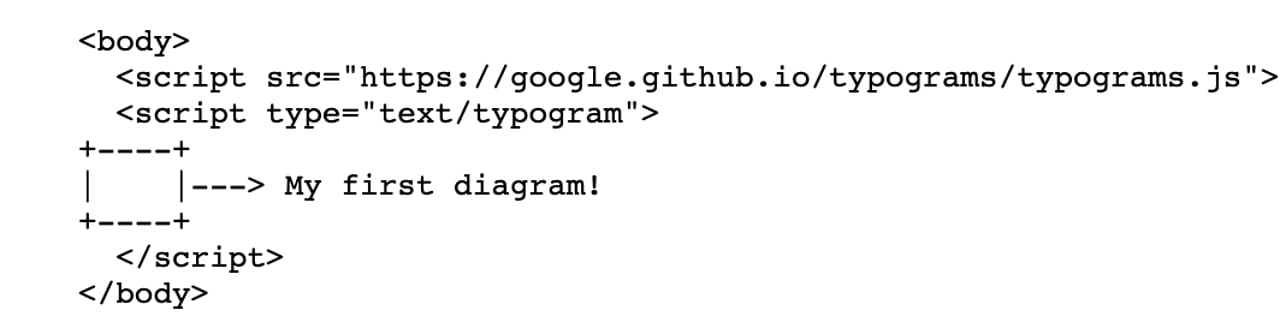
Typograms: 一种更优雅地渲染 ASCII 图表的方法 [45] - 这是一个有趣的项目,你可以在特殊的 <script>标签中用纯 ASCII 文本“绘制”图表,这些图表会被渲染成更漂亮的版本。如果 Mermaid [46] 对你来说太复杂了,可以试试这个

-
svg-drawing [47] - 一个简单的绘制画布,创建具有“回放”效果的 SVG 图形。提供了一些绘制参数做自定义 -
MyTailwind:互动式定制 Tailwind 组件 [48] - 提供了一个简单的可视化编辑器,您可以在其中自定义大约 11 个不同组件(按钮、导航栏、卡片、侧边栏、警告等)的样式,然后复制带有 Tailwind 类的 HTML 代码 -
Vaul: React 的无样式抽屉组件(drawer component) [49] - 也被称为“底部表单”(Bottom Sheet),在移动界面中作为对话框元素的替代品非常有用,它由 Radix UI 的对话框组件驱动
资料来源:JavaScript Weekly#651[50]、Frontend Focus#605[51]。
References
《TypeScript 教程》: http://www.ruanyifeng.com/blog/2023/08/typescript-tutorial.html
[2]Rich Harris 发推: https://twitter.com/Rich_Harris/status/1688581184018583558
[3]Chrome 下载功能重新设计了: https://blog.chromium.org/2023/08/redesigning-chrome-downloads-to-keep.html
[4]我将软件包现代化到 ESM 的经验: https://blog.isquaredsoftware.com/2023/08/esm-modernization-lessons/
[5]vitest: https://github.com/reduxjs/redux-toolkit/pull/3102/files
[6]tsup: https://github.com/egoist/tsup
[7]因为 React 你忘记(或不知道)的事情: https://joshcollinsworth.com/blog/antiquated-react
[8]Node.js 的“配置地狱”问题: https://deno.com/blog/node-config-hell
[9]Deno: https://deno.land/
[10]▶ Next.js 13 构建一个 Threads 项目(克隆版): https://www.youtube.com/watch?v=O5cmLDVTgAs
[11]Clerk: https://clerk.com/
[12]htmx 简介:以 HTML 为中心的动态 UI 库: https://www.sitepoint.com/htmx-introduction/
[13]htmx: https://htmx.org/
[14]▶ htmx:一个替代 React 的“改变游戏规则”框架?: https://www.youtube.com/watch?v=DuGyH5RvfbY
[15]一篇包含每个 HTML 元素的博客文章: https://www.patrickweaver.net/blog/a-blog-post-with-every-html-element/
[16]你可以在 CSS 中指定的最大有效的 z-index 值是多少?: https://www.youtube.com/shorts/7s0POgLzASY
[17]优化 eBay 网站速度: https://medium.com/@addyosmani/shopping-for-speed-on-ebay-com-6229711d7573
[18]使用文档画中画 API 创建一个截屏 + 摄像机功能的记录器(Screen + Camera Recorder ): https://www.getcontrast.io/learn/using-document-picture-in-picture-and-insertable-streams-apis-to-record-your-screen-and-camera
[19]Project IDX: https://developers.googleblog.com/2023/08/introducing-project-idx-experiment-to-improve-full-stack-multiplatform-app-development.html
[20]优秀的测试文章汇编(JS 方面的): https://practica.dev/blog/a-compilation-of-outstanding-testing-articles-with-javaScript/
[21]JavaScript 和 Node.js的最佳测试实践 repo: https://github.com/goldbergyoni/javascript-testing-best-practices
[22]Astro 2.10: https://astro.build/blog/astro-2100/
[23]3.0: https://astro.build/blog/astro-2100/#first-look-at-astro-30
[24]TypeScript 5.2 RC: https://devblogs.microsoft.com/typescript/announcing-typescript-5-2-rc/
[25]Nim 2.0: https://nim-lang.org/blog/2023/08/01/nim-v20-released.html
[26]支持编译为 JavaScript: https://nim-lang.org/features.html#javascript-compilation
[27]esbuild 0.19.0: https://github.com/evanw/esbuild/blob/main/CHANGELOG.md#0190
[28]CSS @import 规则: https://github.com/evanw/esbuild/blob/main/CHANGELOG.md#01820
[29]Node.js 安全发布: https://nodejs.org/en/blog/vulnerability/august-2023-security-releases
[30]Deno 1.36: https://deno.com/blog/v1.36
[31]WordPress 6.3: https://wordpress.org/news/2023/08/lionel/
[32]Mobile FIRST:一个浏览器扩展,模拟不同的移动设备: https://www.webmobilefirst.com/en/
[33]npmgraph:一个可视化包依赖关系图的有趣方法: https://npmgraph.js.org/
[34]Fuite 3.0: 查找Web应用程序内存泄漏的工具: https://github.com/nolanlawson/fuite
[35]一篇介绍性的博客文章: https://nolanlawson.com/2021/12/17/introducing-fuite-a-tool-for-finding-memory-leaks-in-web-apps/
[36]一个视频教程: https://javascriptweekly.com/link/143880/web
[37]noclip - 一个数字化的电子游戏关卡博物馆: https://frontendfoc.us/link/143756/web
[38]repo: https://github.com/magcius/noclip.website
[39]Filesize.js: 从文件大小生成人类可读的字符串: https://filesizejs.com/
[40]GitHub repo: https://github.com/avoidwork/filesize.js
[41]Luxon 3.4: 日期和时间操作库: https://github.com/moment/luxon
[42]d3-graphviz 5.1: Graphviz DOT 渲染和动画过渡: https://github.com/magjac/d3-graphviz
[43]DOT 语言: https://www.graphviz.org/doc/info/lang.html
[44]🔊 Meyda: 音频特征提取库: https://meyda.js.org/
[45]Typograms: 一种更优雅地渲染 ASCII 图表的方法: https://google.github.io/typograms/
[46]Mermaid: https://mermaid.js.org/
[47]svg-drawing: https://draw.oooo.so/
[48]MyTailwind:互动式定制 Tailwind 组件: https://mytailwind.xyz/
[49]Vaul: React 的无样式抽屉组件(drawer component): https://github.com/emilkowalski/vaul
[50]JavaScript Weekly#651: https://javascriptweekly.com/issues/651
[51]Frontend Focus#605: https://frontendfoc.us/issues/605
本文由 mdnice 多平台发布





















 824
824

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








