productionSourceMap 是一个用于配置生产环境下是否生成 source map 文件的选项。在 webpack 中,source map 文件是一种映射关系文件,可以将编译后的代码映射回原始源代码,方便开发者在调试时定位问题。
在生产环境中,通常不建议暴露源代码的细节,因此可以通过置 productionSourceMap 为 false 来禁用生成 source map 文件,以减小打包后的文件体积,并提高项目的安全性。当然,如果需要在生产环境中进行调试或定位问题,也可以将 productionSourceMap 设置为 true,以生成相应的 source map 文件。
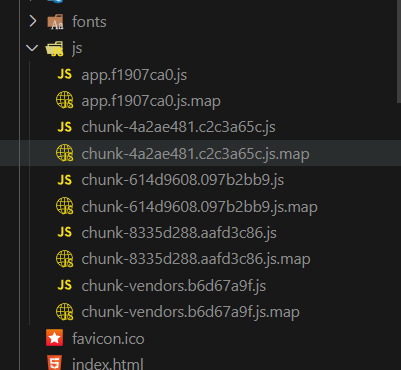
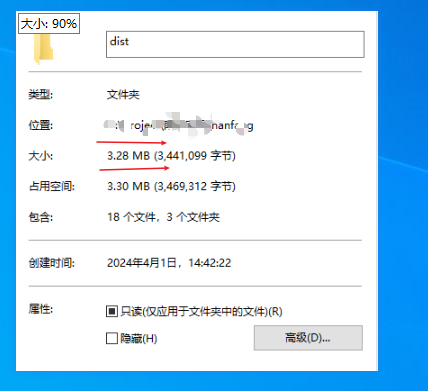
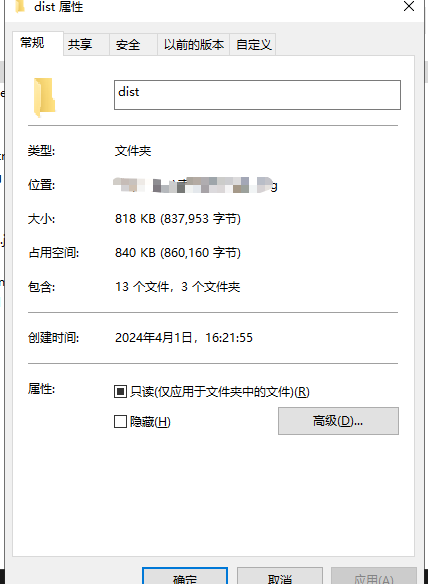
先看一下打包文件 dist目录下的js文件中有map文件 和 dist文件大小

减小打包体积
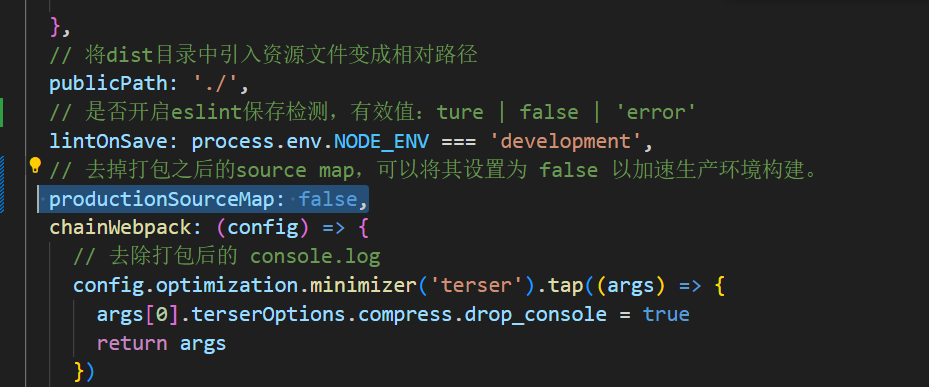
在vue.config.js 配置文件中,可以通过以下方式配置
productionSourceMap: false
module.exports = {
// 其他配置...
productionSourceMap: false, // 或者 true
};如图:

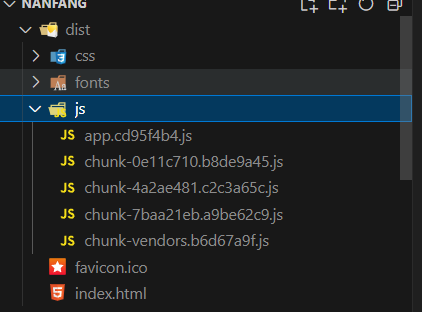
再次 yarn build 进行打包 查看 dist文件

productionSourceMap: 改成false后 所有打包生成的map文件都没有了,打包包体积大小直接从3.28MB 变成 818 k,
如果您觉得有用请 关注 + 收藏 + 点赞 !!!





















 6064
6064

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








