build之后占用体积最大的是.map文件,
map文件可以导致的后果:源码泄露、源码可以被他人用reverse-sourcemap反编译,可以复制出一个高度雷同的网站,可能导致网站用户被欺诈等。
解决方法:

react:webpack.config.js中的devtool:false
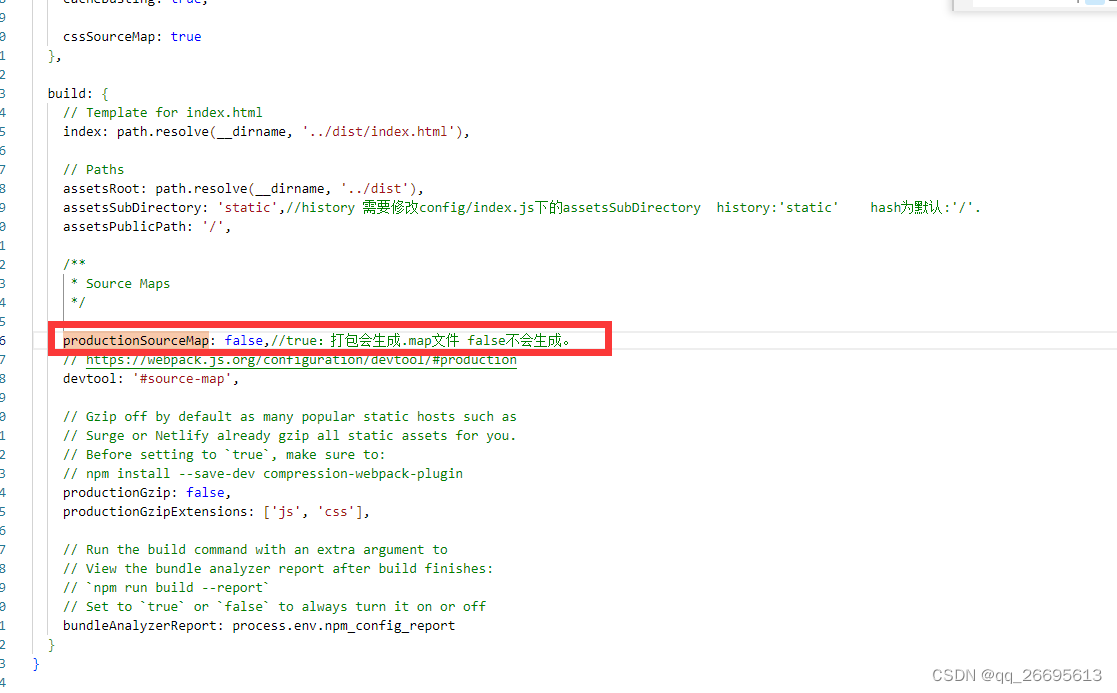
vue:config/index.js 中改为 productionSourceMap: false 就不生成map文件
map文件不应该随网站一起存放到服务器。这应该是网站开发人员疏忽大意所致。网站js源代码未进行保护,用webpack打包前,可以将重要的js代码使用JShaman之类的混淆加密工具进行保护,加密保护后的js代码,即使泄露,也不会被分析盗用,因为加密代码无法被二次开发利用。





















 1337
1337











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








