主要用于一些自定义弹框的拖动:
app.directive('drag', (el, binding) => {
let target: any = null;
target = binding.value ? binding.value : el;
el.onmousedown = (e) => {
document.onselectstart = () => {
return false;
};
// 鼠标按下,计算鼠标按下时与目标拖动元素的距离
const disX = e.clientX - target.offsetLeft;
const disY = e.clientY - target.offsetTop;
document.onmousemove = (e) => {
const l = e.clientX - disX;
const t = e.clientY - disY;
if (l > 10 && t > 10) {
target.style.left = l + 'px';
target.style.top = t + 'px';
}
};
document.onmouseup = (e) => {
document.onmousemove = null;
document.onmouseup = null;
document.onselectstart = null;
};
// return false不加的话可能导致黏连,拖到一个地方时div粘在鼠标上不下来,相当于onmouseup失效
return false;
};
});使用方法:

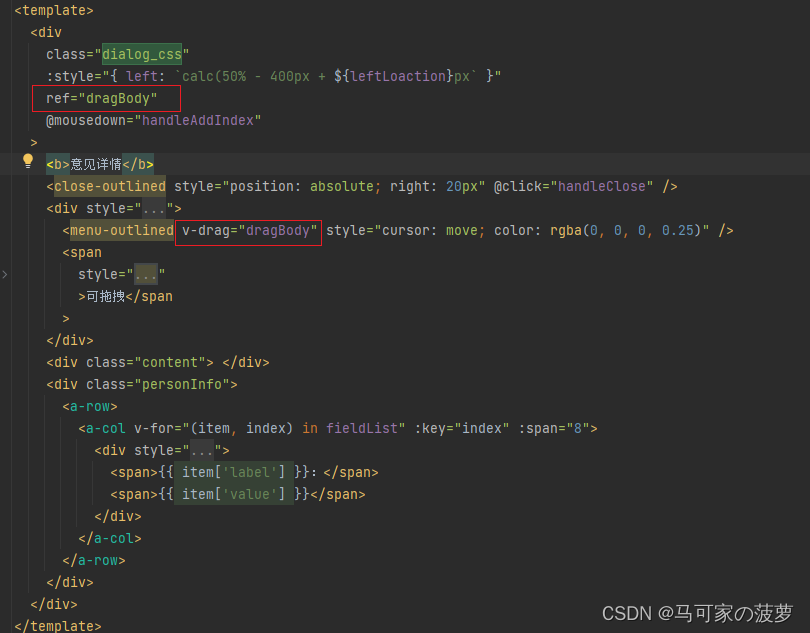
设置了v-drag的元素即可拖动,v-drag=dragBody表示拖动menu-outlined图标时,ref为dragBody的div会被拖动






















 539
539











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








