1.案例需求
用HTML实现千与千寻网页制作
2.编程思路
第一步:对div盒子进行布局。
第二步:插入图片、填充文字。
第三步:设置图片,文字的样式。
第四步:通过CSS样式美化页面。
3.案例源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>千寻首页</title>
<base target="_blank" />
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
background-image: url(images/bj.png);
}
div.title {
text-align: center;
}
.nav table {
margin: 0 auto;
text-align: center;
padding-bottom: 40px;
}
.nav table td {
width: 130px;
height: 60px;
line-height: 60px;
}
.nav table td a {
color: #fff;
text-decoration: none;
display: block;
}
div.box {
width: 1120px;
height: 1100px;
background-color: #fff;
margin: 0 auto;
border-radius: 5px;
padding: 20px;
}
div.container {
width: 1080px;
height: 500px;
overflow: hidden;
margin: 0 auto;
}
div.photo > img {
width: 1080px;
height: 500px;
float: left;
}
div.photo {
width: 4320px;
animation: switch 8s ease-out infinite;
}
@keyframes switch {
0%,
20% {
margin-left: 0px;
}
25%,
45% {
margin-left: -1080px;
}
50%,
70% {
margin-left: -2160px;
}
75%,
100% {
margin-left: -3240px;
}
}
div.content {
text-align: center;
margin-top: 50px;
}
h2 {
color: #1c99af;
}
div.footer {
margin-top: 50px;
}
.tu1,
.tu2,
.tu3 {
width: 350px;
height: 376px;
border: 1px solid gainsboro;
border-radius: 5px;
text-align: left;
box-sizing: border-box;
float: left;
}
.tu2 {
margin: 0 15px;
}
div.image {
width: 1080px;
margin: 0 auto;
}
div.image img {
width: 350px;
height: 230px;
border-radius: 5px;
}
h4 {
margin-top: 5px;
margin-left: 10px;
color: #1c99af;
}
p {
width: 330px;
font-size: 12px;
color: gray;
margin: 10px;
}
</style>
</head>
<body>
<div class="title">
<img src="images/header.jpg" alt="" />
</div>
<div class="nav">
<table>
<td><a href="1.html">千寻首页</a></td>
<td><a href="2.html">快速登陆</a></td>
<td><a href="3.html">粉丝注册</a></td>
<td><a href="4.html">剧情简介</a></td>
<td><a href="5.html">人物简介</a></td>
<td><a href="#">热门影评</a></td>
<td><a href="#">影片意义</a></td>
<td><a href="#">精彩剧照</a></td>
<td><a href="#">获奖记录</a></td>
</table>
</div>
<div class="box">
<div class="header">
<div class="container">
<div class="photo">
<img src="images/focus1.jpg" alt="" />
<img src="images/focus2.jpg" alt="" />
<img src="images/focus3.jpg" alt="" />
<img src="images/focus4.jpg" alt="" />
</div>
</div>
</div>
<div class="content">
<h2>千与千寻情感与故事</h2>
</div>
<div class="footer">
<div class="image">
<div class="tu1">
<img src="images/still1.jpg" alt="" />
<h4>剧情简介</h4>
<p>
小女孩千寻和父母一起在森林里迷了路,走过了一条神秘的隧道之后进入了一小镇。奇怪的是整个镇子一个人也没有。千寻的父母看到有一处店铺里存放着大量新鲜的食物,按奈不住诱惑便疯狂地吃了起来。千寻却感觉这里令她很不安,看到父母只顾着吃,她只得自己到别处转悠转悠。。。。。。
</p>
</div>
<div class="tu2">
<img src="images/still2.jpg" alt="" />
<h4>人物简介</h4>
<p>
宫崎骏老先生的每一部动画都是用唯美诗意的手法去表达深刻黑暗的内涵,这一点在《千与千寻》中尤为明显。《千与千寻》对于小孩子,是千寻的探险之旅;对成人,是一次反思和自省,这用孩子的的语言和画面,给成人讲故事。宫崎骏在告诉我们,成人和孩子的区别,孩子身上那份可贵的清醒和纯真。
</p>
</div>
<div class="tu3">
<img src="images/still5.jpg" alt="" />
<h4>精彩剧照</h4>
<p>
《千与千寻》不论是画面还是剧情,这部在18年前就已经上映的经典动画仍然引起了很多人的共鸣。很多人都觉得宫崎骏的动画看
上去非常温馨舒服,但是具体是为什么也说不太上来,最近有人在网上曝出了一组《千与千寻》的画面配色表,看到这些配色表,我们才知道宫崎骏和工作室的人们对这部动画是有多用心。
</p>
</div>
</div>
</div>
</div>
</body>
</html>
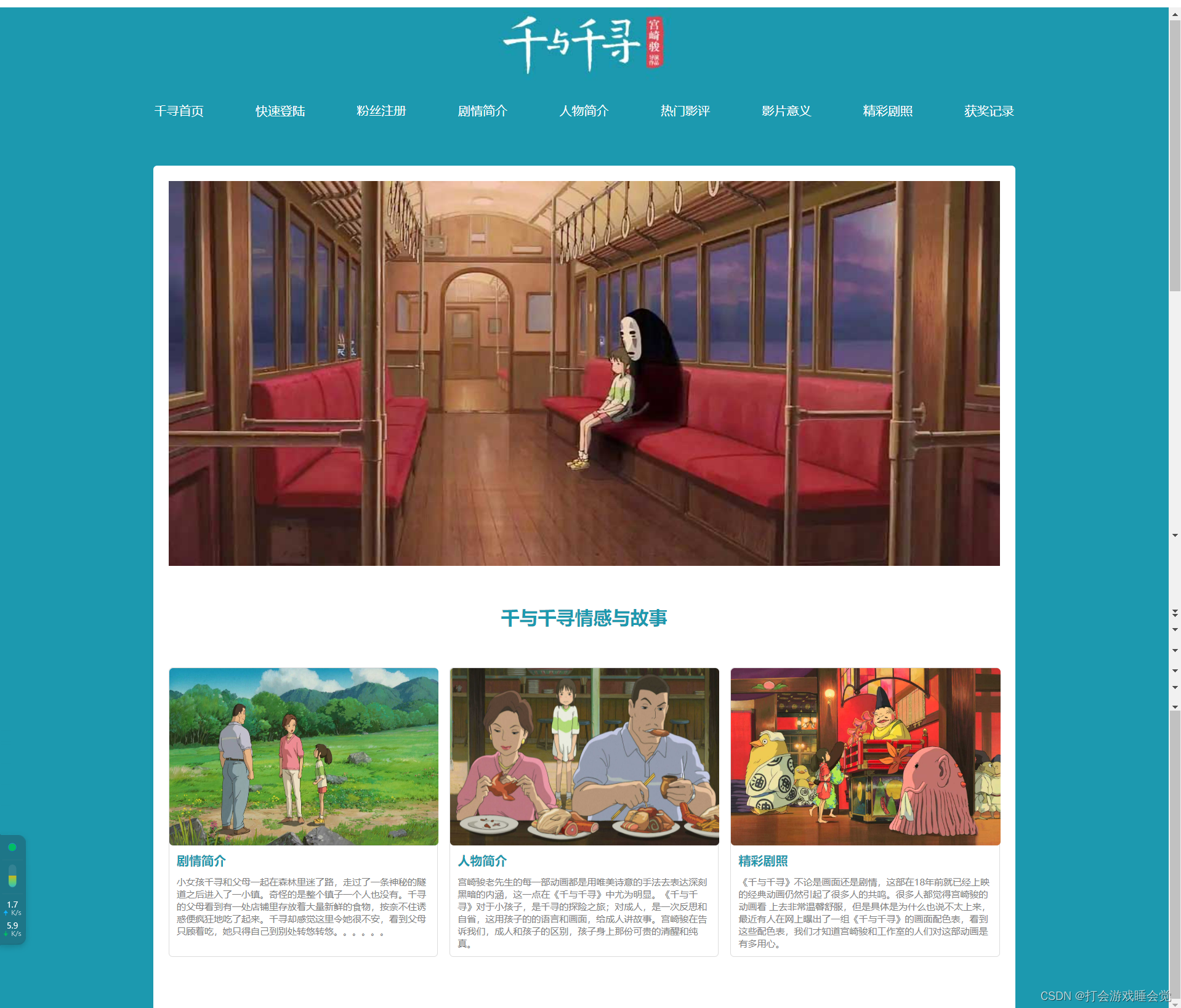
3.首页效果图

4.技术细节
1、先对div盒子布局,再写内容设置样式。
2、在导航栏的下方写了一个简单的轮播图。
3、给部分图片设置了圆角。
5.小结
制作网页时首先要制定整体框架,确定将网页分为几个部分,再在各个部分中添加所需要的添加的内容。网页资源已上传,最后四个页面没有写,小伙伴们可以自行补充,如有疑问欢迎询问。






















 1137
1137











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








