1.案例需求
HTML个人网页项目制作
2.编程思路
第一步:对div盒子进行布局。
第二步:插入图片、视频,填充文字。
第三步:设置图片文字视频的样式。
第四步:通过CSS样式美化页面。
3.案例源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>首页</title>
<base target="_blank" />
<style>
* {
padding: 0;
margin: 0;
}
body {
background-color: #f3f8fb;
}
.title {
height: 60px;
background: url(images/sz.png) no-repeat center center;
}
h1 {
text-align: center;
color: #666666;
font-size: 18px;
margin: 8px 0 15px 0;
}
.nav ul {
width: 1200px;
background-color: #012883;
margin: 0 auto;
text-align: center;
border-radius: 15px;
list-style: none;
margin-bottom: 20px;
}
.nav li {
display: inline-block;
width: 70px;
height: 50px;
line-height: 50px;
margin: 0 40px;
}
.nav a {
color: #fff;
text-decoration: none;
font-size: 14px;
display: block;
}
.nav li:hover {
background-color: #4e69a9;
}
.tv {
width: 1280px;
height: 400px;
overflow: hidden;
margin: 0 auto;
border-radius: 10px;
}
.screen {
width: 5120px;
animation: switch 8s ease-out infinite;
}
.screen > img {
width: 1280px;
height: 400px;
float: left;
}
@keyframes switch {
0%,
20% {
margin-left: 0;
}
25%,
45% {
margin-left: -1280px;
}
50%,
70% {
margin-left: -2560px;
}
75%,
100% {
margin-left: -3840px;
}
}
.content {
width: 1050px;
height: 330px;
margin: 15px auto;
}
.contentleft {
width: 750px;
height: 300px;
float: left;
}
.contentleft h4 {
margin-bottom: 10px;
}
.content .box1 {
width: 520px;
height: 300px;
float: left;
}
.box1 .box1top {
width: 500px;
height: 120px;
background-color: #fff;
padding: 10px;
}
.box1 .box1bottom {
width: 500px;
height: 120px;
background-color: #fff;
margin-top: 10px;
padding: 10px;
}
.photo {
width: 200px;
height: 120px;
float: left;
margin-right: 15px;
}
.photo > img {
width: 200px;
height: 120px;
border-radius: 10px;
}
.box1 p {
font-size: 14px;
}
.riqi {
font-size: 12px;
color: gray;
margin-top: 20px;
}
.box2 {
width: 180px;
height: 270px;
float: right;
padding: 10px;
background-color: #fff;
}
.box2 > img {
width: 180px;
height: 270px;
border-radius: 10px;
}
.contentright {
width: 260px;
height: 320px;
float: right;
background-color: #fff;
text-align: center;
}
.contentright h4 {
margin: 10px 0;
text-align: left;
margin-left: 15px;
}
.contentright > img {
width: 230px;
height: 130px;
}
.contentright table {
width: 160px;
height: 120px;
text-align: left;
margin-left: 15px;
font-size: 12px;
}
span {
color: #012883;
}
.footer {
width: 1060px;
margin: 0 auto;
}
.footer h4 {
margin-bottom: 20px;
}
.footer img {
width: 250px;
height: 200px;
border-radius: 10px;
transition: transform 0.3s ease;
}
.footer img:hover {
transform: translateY(-10px);
}
.zp {
width: 250px;
display: inline-block;
margin: 0 5px;
background-color: #fff;
border-radius: 10px;
}
.zp p {
font-size: 14px;
margin-left: 10px;
margin-bottom: 5px;
}
.donman {
width: 1050px;
margin: 10px auto;
}
.donman h4 {
margin: 20px 0;
}
.nav2 {
width: 1520px;
margin: 0 auto;
background-color: #111111;
}
.nav2 ul {
margin: 0 auto;
text-align: center;
list-style: none;
}
.nav2 li {
display: inline-block;
width: 60px;
height: 50px;
line-height: 50px;
margin: 0 13px;
}
.nav2 a {
color: #fff;
text-decoration: none;
font-size: 14px;
display: block;
}
.nav2 ~ p {
width: 1520px;
height: 30px;
line-height: 30px;
text-align: center;
color: gray;
font-size: 12px;
background-color: black;
margin: 0 auto;
}
</style>
</head>
<body>
<div class="title"></div>
<h1>个 人 网 页</h1>
<div class="nav">
<ul>
<li><a href="首页.html">首页</a></li>
<li><a href="关于我.html">关于我</a></li>
<li><a href="心情随笔.html">心情随笔</a></li>
<li><a href="个人作品.html">个人作品</a></li>
<li><a href="留言板.html">留言板</a></li>
</ul>
</div>
<div class="tv">
<div class="screen">
<img src="images/bo1.jpg" alt="" />
<img src="images/bo2.jpg" alt="" />
<img src="images/bo3.jpg" alt="" />
<img src="images/bo4.jpg" alt="" />
</div>
</div>
<div class="content">
<div class="contentleft">
<h4>最新随笔</h4>
<div class="box1">
<div class="box1top">
<div class="photo">
<img src="images/b1.jpg" alt="" />
</div>
<p>人生就是越努力越幸运!</p>
<p class="riqi">2021-12-19</p>
</div>
<div class="box1bottom">
<div class="photo">
<img src="images/b2.jpg" alt="" />
</div>
<p>"只有跑起来,才会有风"</p>
<p class="riqi">2021-12-19</p>
</div>
</div>
<div class="box2">
<img src="images/b3.jpg" alt="" />
</div>
</div>
<div class="contentright">
<h4>个人介绍</h4>
<img src="images/hnwlxy.jpg" alt="" />
<table>
<tr>
<td><span>姓名:</span></td>
<td>曹升权</td>
</tr>
<tr>
<td><span>学号:</span></td>
<td>21310102</td>
</tr>
<tr>
<td><span>班级:</span></td>
<td>软件工程2101班</td>
</tr>
<tr>
<td><span>学校:</span></td>
<td>湖南文理学院</td>
</tr>
</table>
</div>
</div>
<div class="footer">
<h4>个人作品</h4>
<div class="zp">
<img src="images/shuilian.jpg" alt="" />
<p>睡莲</p>
</div>
<div class="zp">
<img src="images/srxh.jpg" alt="" />
<p>生如夏花</p>
</div>
<div class="zp">
<img src="images/p3.jpg" alt="" />
<p>稻城亚丁</p>
</div>
<div class="zp">
<img src="images/p4.jpg" alt="" />
<p>落日和渔船</p>
</div>
</div>
<div class="donman">
<h4>喜爱动漫</h4>
<video
src="video/吞噬星空.mp4"
controls
poster="images/luofen.jpg"
muted
width="1050px"
></video>
</div>
<div class="nav2">
<ul>
<li><a href="#">关于我</a></li>
<li><a href="#">心情随笔</a></li>
<li><a href="#">个人作品</a></li>
<li><a href="#">留言板</a></li>
</ul>
</div>
<p>设计制作:个人网页</p>
</body>
</html>
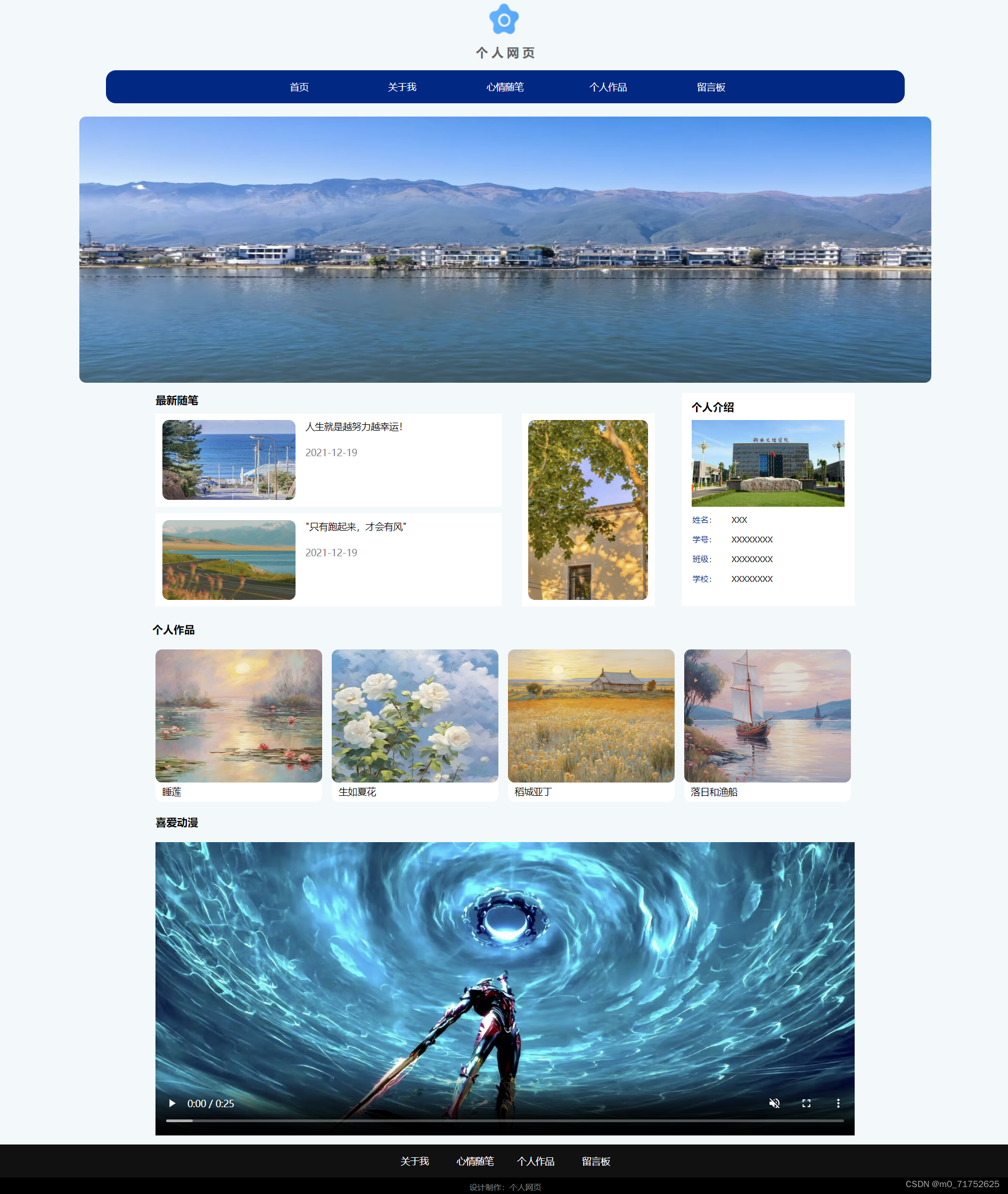
3.首页效果图

4.技术细节
1、在导航栏的下方写了一个简单的轮播图。
2、给部分图片设置了圆角。
3、给个人作品中的图片实现了鼠标触碰向上跳动的效果。
4、使用占位给视频一个好看的封面。
5.小结
制作网页时首先要制定整体框架,确定将网页分为几个部分,再在各个部分中添加所需要的添加的内容.






















 1018
1018











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








