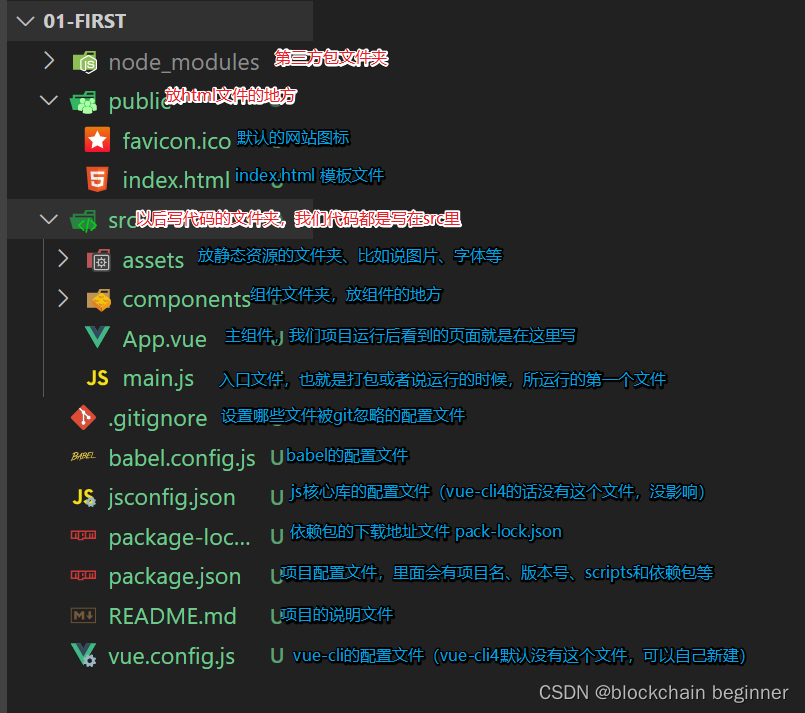
Vue项目目录文件结构

项目文件介绍:
node_modules 文件及子目录
这个文件夹里面全部都是node的一些基础的依赖包,当我们拓展的安装一些别的插件时 也会装在这个文件夹里。
src目录
这个文件夹 是 整个项目的主文件夹 , 我们的代码大部分都在这里完成
assets 文件夹
主要放置一些资源文件。比如js 、css 之类的文件
components 文件夹
vue 的 灵魂 ,组件文件全部都可以放到这里面,一个vue项目就是由一个个的组件拼装起来的
main.js文件:
项目的主js,全局的使用的各种变量、js、插件 都在这里引入 、定义
package 文件:
整个项目用的到的所有的插件的json的格式 比如 这个插件的 名称 , 版本号。 当在项目里使用npm install 时 ,node 会自动安装这个文件里的所有插件
public文件夹:
放置静态资源(图片),webpack在打包时会原封不动的打包到dist文件夹中。
babel.config.js:
配置文件(与babel相关),一般不去修改
README.md:
说明性文件




















 417
417











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








