本系统(程序+源码)带文档lw万字以上 文末可获取本课题的源码和程序
系统程序文件列表

系统的选题背景和意义
选题背景:
随着互联网技术的飞速发展和电子商务的普及,网络购物已经成为了现代生活中不可或缺的一部分。在众多在线购物平台中,网上书城以其独特的魅力吸引了大量的阅读爱好者。传统的实体书店受到地域、时间等因素的限制,而网上书城则打破了这些限制,为读者提供了更加便捷的购书途径。基于这样的背景,开发一个基于前端技术HTML+CSS+JavaScript+Vue,后端技术Node.js+Express,数据库MySQL5.7的网上书城系统显得尤为重要。通过这个系统,读者可以随时随地浏览、购买自己喜欢的书籍,而书店也可以更好地展示自己的图书资源,提高销售额。
选题意义:
开发一个基于前端技术HTML+CSS+JavaScript+Vue,后端技术Node.js+Express,数据库MySQL5.7的网上书城系统具有重要的现实意义。首先,这个系统可以为读者提供一个便捷、高效的购书平台,满足他们日益增长的阅读需求。通过这个平台,读者可以轻松地找到自己感兴趣的图书,了解图书的详细信息,进行在线购买等操作。其次,对于书店来说,这个系统可以帮助他们扩大销售渠道,提高知名度,吸引更多的顾客。同时,通过这个系统,书店可以更好地管理自己的图书资源,实现库存的实时更新,降低运营成本。最后,这个系统的开发还可以为学生提供一个实践项目,帮助他们巩固所学知识,提高实际操作能力,为将来的职业生涯打下坚实的基础。
综上所述,开发一个基于前端技术HTML+CSS+JavaScript+Vue,后端技术Node.js+Express,数据库MySQL5.7的网上书城系统具有重要的现实意义。通过这个系统,可以为读者提供便捷的购书途径,满足他们的阅读需求;对于书店来说,可以帮助他们扩大销售渠道,提高知名度,吸引更多的顾客;对于学生来说,这个项目可以提供一个实践机会,帮助他们巩固所学知识,提高实际操作能力。因此,开发这个网上书城系统具有很高的实用价值和教育意义。
以上选题背景和意义内容是根据本选题撰写,非本作品实际的选题背景、意义或功能。各位童鞋可参考用于写开题选题和意义内容切勿直接引用。本成品的实际功能和技术以下列内容为准。
开发技术:
1. 开发语言:Node.js
Node.js是一个开源的、跨平台的JavaScript运行时环境,它允许开发者在服务器端运行JavaScript代码。这使得前后端可以使用同一种语言开发,提高了开发效率。
2. 框架:Express
Express是一个基于Node.js的Web应用框架,它提供了一套丰富的API来快速构建Web应用和API。Express简化了路由、中间件、模板引擎等Web开发中常见的任务,使得开发过程更加高效。
3. 数据库:MySQL 5.7
MySQL是一个流行的开源关系型数据库管理系统(RDBMS),5.7版本是该软件的一个稳定版本,提供了多种新特性和性能优化。在您的系统中,MySQL 5.7将用于存储和管理应用数据。
4. 数据库工具:Navicat 11
Navicat是一个数据库管理工具,它支持多种数据库系统,包括MySQL。Navicat 11提供了直观的图形用户界面,方便开发者进行数据库的设计、查询、数据迁移和备份等操作。
5. 开发软件:VS Code/HBuilder X
Visual Studio Code(VS Code)是一个轻量级但功能强大的源代码编辑器,支持多种编程语言和框架,包括Node.js。它提供了代码高亮、智能代码补全、调试工具等功能,非常适合前端和后端开发。
HBuilder X是一个专为前端开发者设计的IDE,支持HTML、CSS、JavaScript等前端技术,以及Vue.js框架。它提供了代码补全、调试、版本控制等功能,帮助开发者提高开发效率。
6. 前端:HTML+CSS+JS+Vue
HTML(HyperText Markup Language)是构建网页内容的标准标记语言。
CSS(Cascading Style Sheets)用于描述网页的样式,包括布局、颜色、字体等。
JavaScript是前端开发的核心编程语言,用于实现网页的动态交互。
Vue.js是一个渐进式的JavaScript框架,用于构建用户界面。它易于上手,提供了响应式数据绑定和组件化开发,使得构建复杂的单页应用(SPA)变得更加简单。
开发流程:
在本地环境中安装Node.js和npm,以便使用Express框架快速搭建后端服务。接着,利用VS Code或HBuilder X作为开发工具,编写和调试前端代码,同时使用Vue.js框架来构建用户界面。在后端,通过Express设置路由和中间件,与MySQL 5.7数据库进行交互,确保数据的存储和检索。开发过程中,可以使用Navicat 11来管理和优化数据库结构。完成开发后,将项目打包,配置好生产环境,并通过npm脚本启动应用。
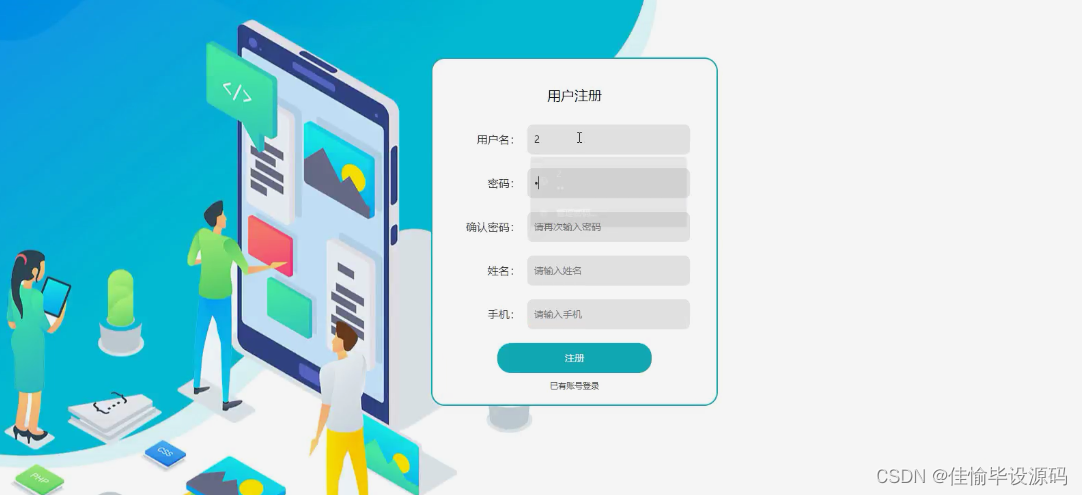
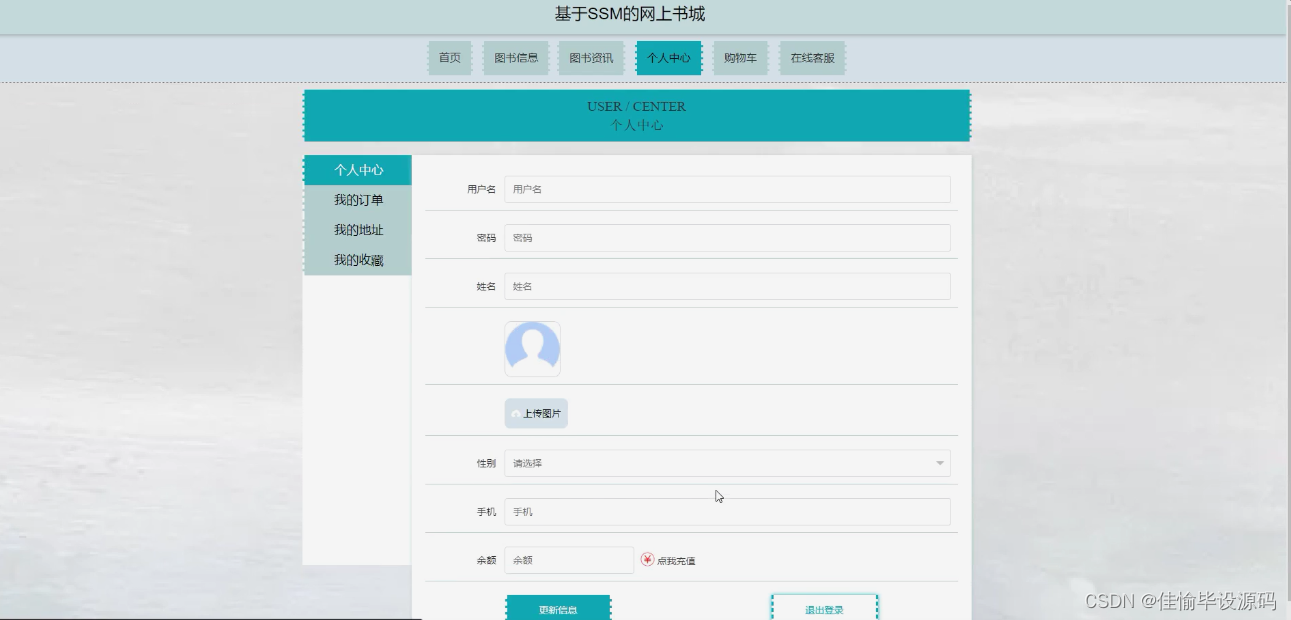
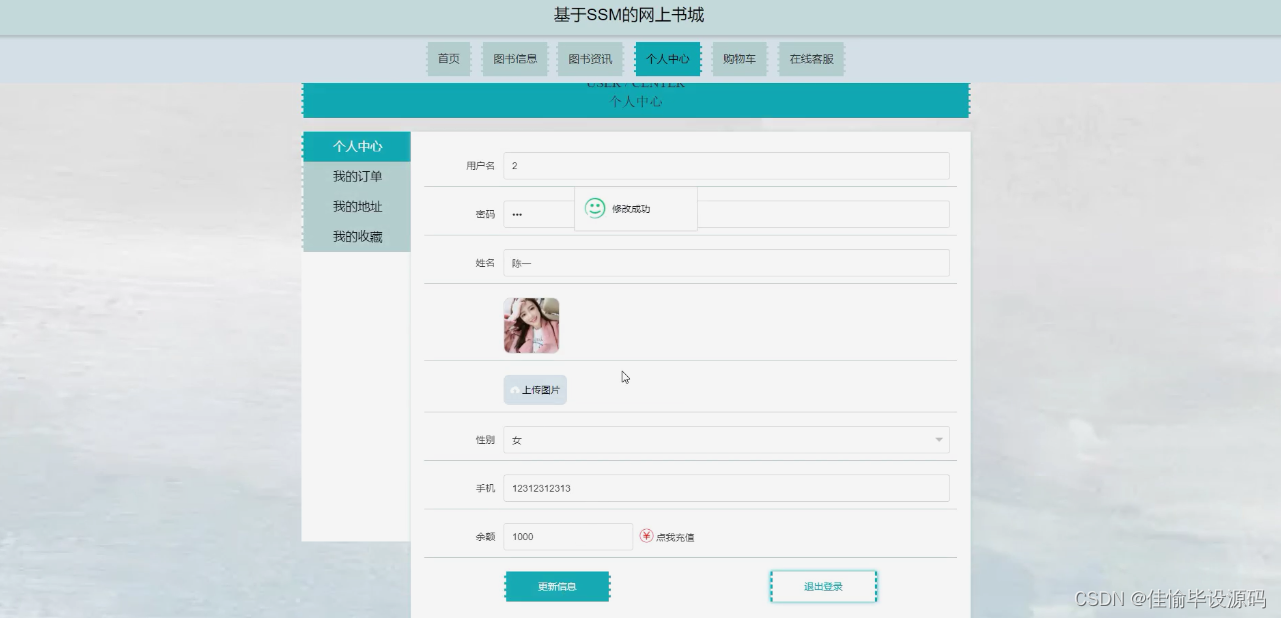
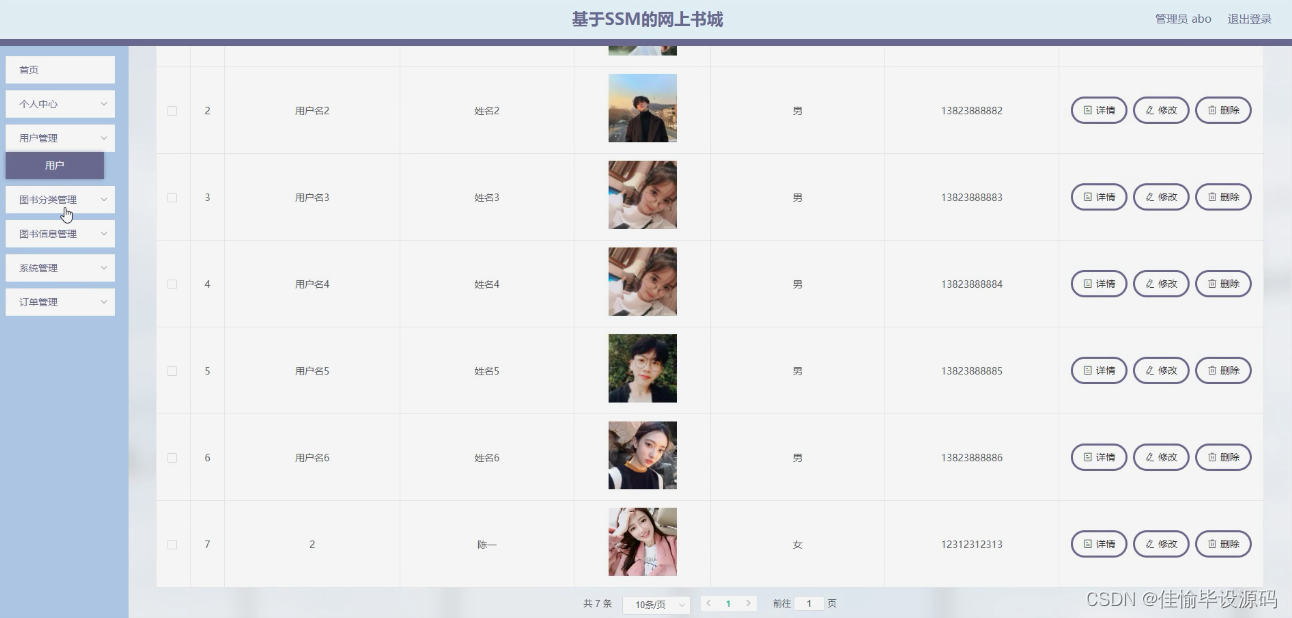
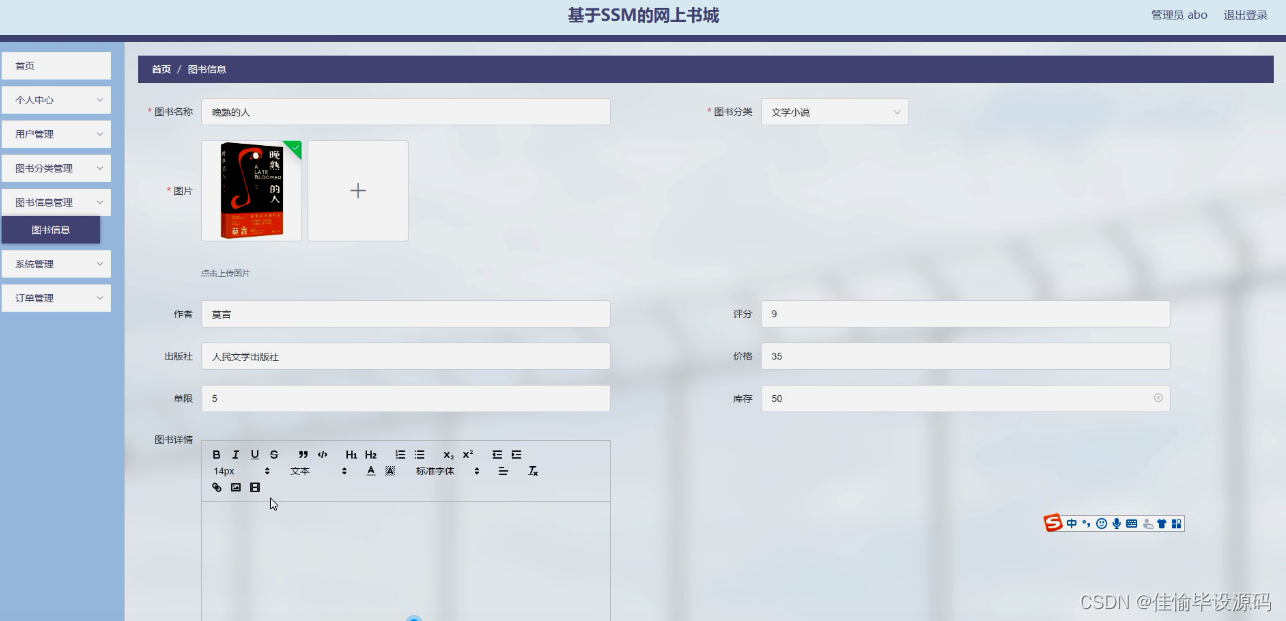
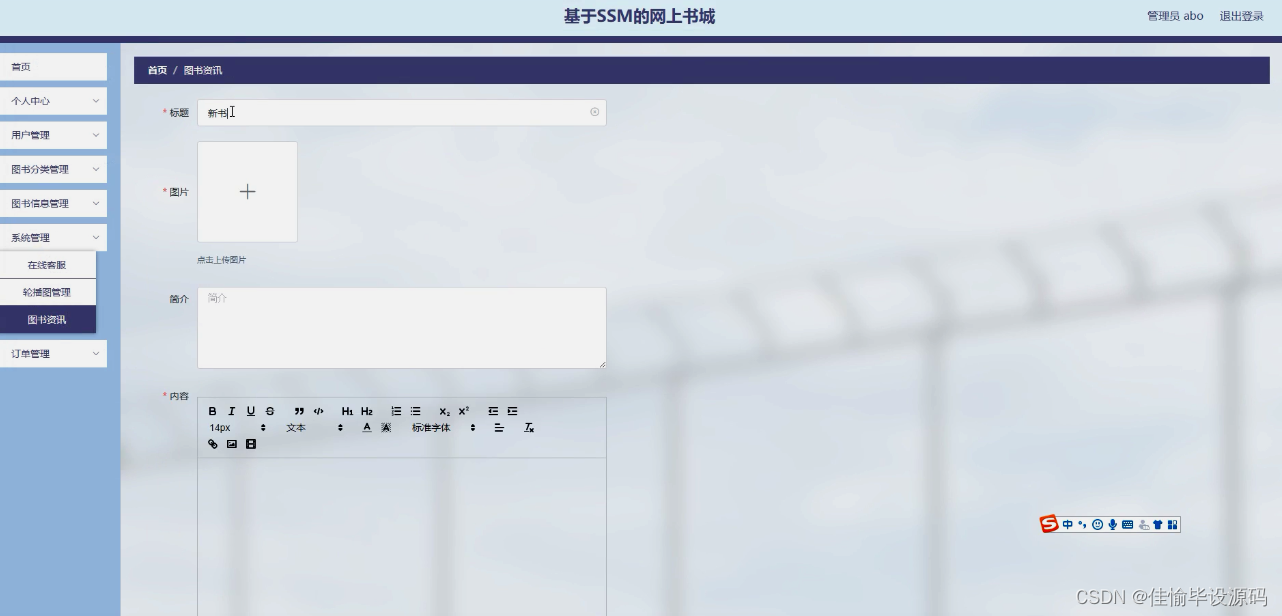
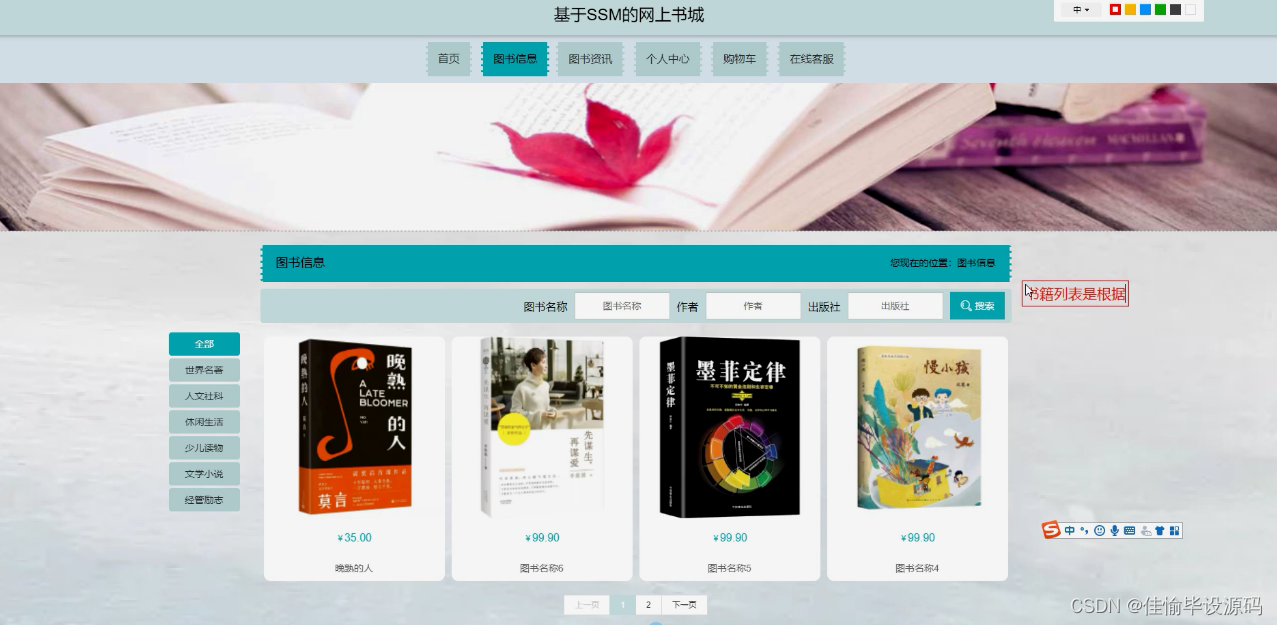
程序界面:















 本文介绍了在互联网技术背景下,开发一个使用HTML、CSS、JavaScript、Vue前端框架和Node.js、Express后端技术,配合MySQL数据库的网上书城系统的重要性和开发流程。系统旨在提供便捷购书体验,同时对书店和学习者有实际价值。
本文介绍了在互联网技术背景下,开发一个使用HTML、CSS、JavaScript、Vue前端框架和Node.js、Express后端技术,配合MySQL数据库的网上书城系统的重要性和开发流程。系统旨在提供便捷购书体验,同时对书店和学习者有实际价值。














 2108
2108











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








