(1)主题(目标):
完成悦轩饼家项目商品列表页面
(2)完成页面所需要的知识点(重难点)
需要用到ul li 标签来对图片进行排版
list-style: none;将图片前面的小黑点去除
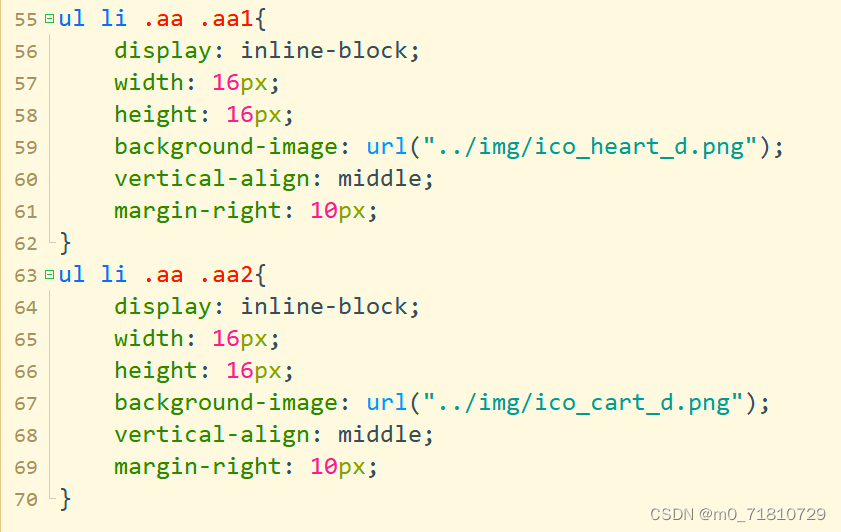
display: inline-block;将inline元素变为inline和block共存的元素
vertical-align: middle;把此元素放置在父元素的中部。
p标签内的文本内容可以直接占用一行
(3)完成页面的步骤
首先用ul li 来装图片并排版,再用float:left;使图片浮动,再在CSS内调整图片大小至适合页面,
用P标签装图片下面的文本内容,图片下面的收藏和购物车按钮是难点,字体前面要加上图片并调整至合适位置,图片要用背景图片。
如图:![]()
(4)写页面的过程中碰到的问题,怎么解决的?
调整收藏和购物车前面背景图片是难点,如何将图片和文字在格子内居中,怎么使图片大小刚好合适,通过查阅浏览器,听老师讲解,询问同学成功将问题解决。






















 256
256











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








