1、什么是商品列表页面?
商品列表页面(有时称为 PLP 或类别登录页面)是网站上的搜索过滤器根据不同类别显示的产品页面,访问者可以在显示的页面里找到他们感兴趣的更多信息,也可以将看到的产品和服务等项目添加到购物车。
优化商品列表页面能够优化用户体验。
一方面,针对不同意图的购物者进行定制页面,有些买家是带着明确的购买意图来访问网站的,这些人希望查看他们最关注的东西,例如,想买山地自行车的用户可能不会关注到道路自行车。
另一方面,有些访问者则只是喜欢产品列表页面将他们偏好的产品和服务筛选出来。
我们的商品列表页面不仅仅是为用户导航和用来提升用户体验。通过优化我们的产品列表页面,能够提升网站的 SEO、增加用户参与度并提高您的转化率!
2、商品列表模板结构
所有列表页面模板布局主要分三部分,页眉/页中/页脚。(页眉和页脚可以参考之前的内容)

商品列表主要以图文混排形式出现
下面是悦轩饼家商品列表展示部分:
html部分:
<!-- 图文混排 -->
<div class="container">
<h1>热卖商品</h1>
<ul>
<li>
<img src="img/O1CN011qrPwE1xpNwgemFRW_!!0-item_pic.jpg_468x468q75.jpg_.webp">
<p><span>¥198.00</span></p>
<p>悦轩饼家蛋糕/提来米苏</p>
<button type="button"><span>♡</span>收藏</button><a href="shangpinxiangqing.html"><button
type="button">加入购物车</button></a>
</li>
<li>
<img src="img/O1CN01TEEVEV29nLbn0diKj_!!0-item_pic.jpg_468x468q75.jpg_.webp">
<p><span>¥198.00</span></p>
<p>悦轩饼家蛋糕/提来米苏</p>
<button type="button"><span>♡</span>收藏</button><a href="shangpinxiangqing.html"><button
type="button">加入购物车</button></a>
</li>
<li>
<img src="img/O1CN01VgtH0u1RaDAtjejCw_!!0-item_pic.jpg_468x468q75.jpg_.webp">
<p><span>¥198.00</span></p>
<p>悦轩饼家蛋糕/提来米苏</p>
<button type="button"><span>♡</span>收藏</button><a href="shangpinxiangqing.html"><button
type="button">加入购物车</button></a>
</li>
<li>
<img src="img/TB170zYIpXXXXaGaXXXXXXXXXXX_!!0-item_pic.jpg_468x468q75.jpg_.webp">
<p><span>¥198.00</span></p>
<p>悦轩饼家蛋糕/提来米苏</p>
<button type="button"><span>♡</span>收藏</button><a href="shangpinxiangqing.html"><button
type="button">加入购物车</button></a>
</li>
</ul>
<ul>
<li>
<img src="img/O1CN011qrPwE1xpNwgemFRW_!!0-item_pic.jpg_468x468q75.jpg_.webp">
<p><span>¥198.00</span></p>
<p>悦轩饼家蛋糕/提来米苏</p>
<button type="button"><span>♡</span>收藏</button><a href="shangpinxiangqing.html"><button
type="button">加入购物车</button></a>
</li>
<li>
<img src="img/O1CN01TEEVEV29nLbn0diKj_!!0-item_pic.jpg_468x468q75.jpg_.webp">
<p><span>¥198.00</span></p>
<p>悦轩饼家蛋糕/提来米苏</p>
<button type="button"><span>♡</span>收藏</button><a href="shangpinxiangqing.html"><button
type="button">加入购物车</button></a>
</li>
<li>
<img src="img/O1CN01VgtH0u1RaDAtjejCw_!!0-item_pic.jpg_468x468q75.jpg_.webp">
<p><span>¥198.00</span></p>
<p>悦轩饼家蛋糕/提来米苏</p>
<button type="button"><span>♡</span>收藏</button><a href="shangpinxiangqing.html"><button
type="button">加入购物车</button></a>
</li>
<li>
<img src="img/TB170zYIpXXXXaGaXXXXXXXXXXX_!!0-item_pic.jpg_468x468q75.jpg_.webp">
<p><span>¥198.00</span></p>
<p>悦轩饼家蛋糕/提来米苏</p>
<button type="button"><span>♡</span>收藏</button><a href="shangpinxiangqing.html"><button
type="button">加入购物车</button></a>
</li>
</ul>
</div>css部分:
/* 图文混排样式 */
ul {
margin: 20px 0 50px;
display: flex;
justify-content: space-between;
}
ul>li {
margin: 4px;
width: 270px;
list-style: none;
}
ul>li>img {
width: 270px;
border-radius: 5px;
}
ul>li>img:hover{
box-shadow: 1px 1px 3px 3px gainsboro;
opacity: 0.5;
}
ul>li>p>span {
color: red;
}
ul>li>p:nth-of-type(2) {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
margin: 10px 0;
color: #333333;
}
ul>li button {
width: 130px;
height: 30px;
margin: 0 2.5px;
background-color: white;
border: 1px solid gray;
border-radius: 5px;
}
ul>li>button>span {
margin: 0 10px;
color: red;
}
ul>li button:hover{
background-color:#ff6a00;
color: white;
border-color: #ff6a00;
}
ul>li>button:hover span{
color: white;
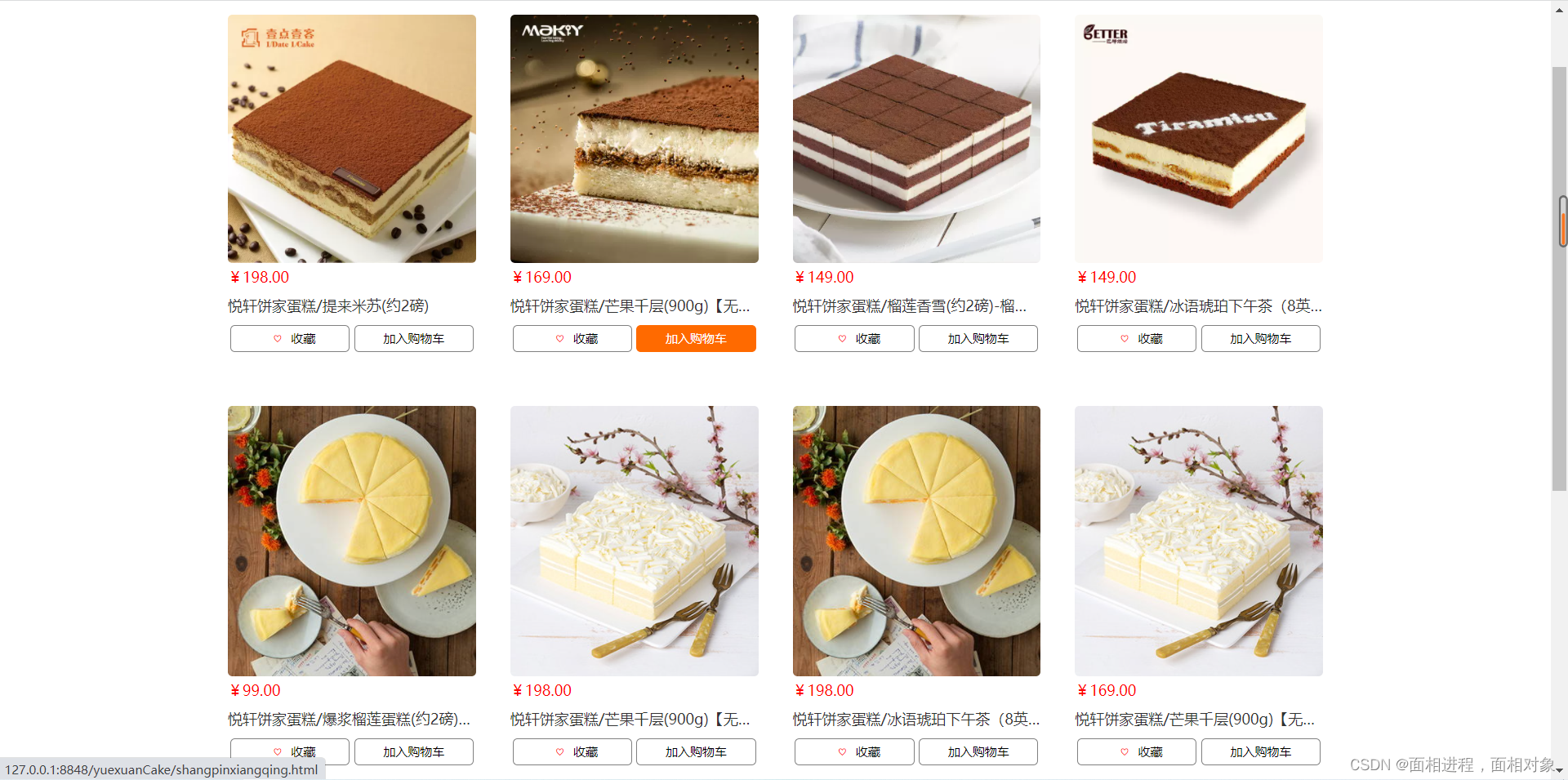
}效果图:

上面用弹性布局进行排列,有一定的缺陷;
下面是用ul、li浮动进行排列
html部分:
<!-- 列表 -->
<div class="xf_content">
<div class="content">
<ul class="clear">
<li>
<a href="detail.html" target="_blank">
<img src="img/cake1.jpg" />
</a>
<p class="price">¥198.00 </p>
<p class="title">悦轩饼家蛋糕/提拉米苏(约2磅)</p>
<p class="buy">
<a href="#" class="collection">
<span></span>收藏
</a>
<a href="cart.html" class="add-cart" style="margin-left:-5px;">
<span></span>加入购物车
</a>
</p>
</li>
<li>
<a href="detail.html"><img src="img/cake2.jpg" /></a>
<p class="price">¥169.00 </p>
<p class="title">悦轩饼家蛋糕/芒果千层(900g)【无贺卡、巧克力牌、蜡烛、生日帽】-</p>
<p class="buy">
<a href="#" class="collection">
<span></span>收藏
</a>
<a href="cart.html" class="add-cart" style="margin-left:-5px;">
<span></span>加入购物车
</a>
</p>
</li>
<li>
<a href="detail.html"><img src="img/cake3.jpg" /></a>
<p class="price">¥149.00 </p>
<p class="title">悦轩饼家蛋糕/榴莲香雪(约2磅)-榴莲蛋糕</p>
<p class="buy">
<a href="#" class="collection">
<span></span>收藏
</a>
<a href="cart.html" class="add-cart" style="margin-left:-5px;">
<span></span>加入购物车
</a>
</p>
</li>
<li>
<a href="detail.html"><img src="img/cake5.jpg" /></a>
<p class="price">¥149.00 </p>
<p class="title">悦轩饼家蛋糕/冰语琥珀下午茶(8英寸)【无贺卡、巧克力牌、蜡烛、生日帽】-多汁鲜芒美味可口,冷冽薄荷浪漫清新</p>
<p class="buy">
<a href="#" class="collection">
<span></span>收藏
</a>
<a href="cart.html" class="add-cart" style="margin-left:-5px;">
<span></span>加入购物车
</a>
</p>
</li>
<li>
<a href="detail.html"><img src="img/cake2.jpg" /></a>
<p class="price">¥99.00 </p>
<p class="title">悦轩饼家蛋糕/爆浆榴莲蛋糕(约2磅)-榴莲蛋糕</p>
<p class="buy">
<a href="#" class="collection">
<span></span>收藏
</a>
<a href="cart.html" class="add-cart" style="margin-left:-5px;">
<span></span>加入购物车
</a>
</p>
</li>
<li>
<a href="detail.html"><img src="img/cake5.jpg" /></a>
<p class="price">¥149.00 </p>
<p class="title">悦轩饼家蛋糕/冰语琥珀下午茶(8英寸)【无贺卡、巧克力牌、蜡烛、生日帽】-多汁鲜芒美味可口,冷冽薄荷浪漫清新</p>
<p class="buy">
<a href="#" class="collection">
<span></span>收藏
</a>
<a href="cart.html" class="add-cart" style="margin-left:-5px;">
<span></span>加入购物车
</a>
</p>
</li>
<li>
<a href="detail.html" target="_blank">
<img src="img/cake1.jpg" />
</a>
<p class="price">¥198.00 </p>
<p class="title">悦轩饼家蛋糕/提拉米苏(约2磅)</p>
<p class="buy">
<a href="#" class="collection">
<span></span>收藏
</a>
<a href="cart.html" class="add-cart" style="margin-left:-5px;">
<span></span>加入购物车
</a>
</p>
</li>
<li>
<a href="detail.html"><img src="img/cake2.jpg" /></a>
<p class="price">¥169.00 </p>
<p class="title">悦轩饼家蛋糕/芒果千层(900g)【无贺卡、巧克力牌、蜡烛、生日帽】-</p>
<p class="buy">
<a href="#" class="collection">
<span></span>收藏
</a>
<a href="cart.html" class="add-cart" style="margin-left:-5px;">
<span></span>加入购物车
</a>
</p>
</li>
<li>
<a href="detail.html"><img src="img/cake5.jpg" /></a>
<p class="price">¥149.00 </p>
<p class="title">悦轩饼家蛋糕/冰语琥珀下午茶(8英寸)【无贺卡、巧克力牌、蜡烛、生日帽】-多汁鲜芒美味可口,冷冽薄荷浪漫清新</p>
<p class="buy">
<a href="#" class="collection">
<span></span>收藏
</a>
<a href="cart.html" class="add-cart" style="margin-left:-5px;">
<span></span>加入购物车
</a>
</p>
</li>
<li>
<a href="detail.html"><img src="img/cake3.jpg" /></a>
<p class="price">¥149.00 </p>
<p class="title">悦轩饼家蛋糕/榴莲香雪(约2磅)-榴莲蛋糕</p>
<p class="buy">
<a href="#" class="collection">
<span></span>收藏
</a>
<a href="cart.html" class="add-cart" style="margin-left:-5px;">
<span></span>加入购物车
</a>
</p>
</li>
</li>
<li>
<a href="detail.html"><img src="img/cake2.jpg" /></a>
<p class="price">¥169.00 </p>
<p class="title">悦轩饼家蛋糕/芒果千层(900g)【无贺卡、巧克力牌、蜡烛、生日帽】-</p>
<p class="buy">
<a href="#" class="collection">
<span></span>收藏
</a>
<a href="cart.html" class="add-cart" style="margin-left:-5px;">
<span></span>加入购物车
</a>
</p>
</li>
<li>
<a href="detail.html"><img src="img/cake5.jpg" /></a>
<p class="price">¥149.00 </p>
<p class="title">悦轩饼家蛋糕/冰语琥珀下午茶(8英寸)【无贺卡、巧克力牌、蜡烛、生日帽】-多汁鲜芒美味可口,冷冽薄荷浪漫清新</p>
<p class="buy">
<a href="#" class="collection">
<span></span>收藏
</a>
<a href="cart.html" class="add-cart" style="margin-left:-5px;">
<span></span>加入购物车
</a>
</p>
</li>
<li>
<a href="detail.html"><img src="img/cake2.jpg" /></a>
<p class="price">¥169.00 </p>
<p class="title">悦轩饼家蛋糕/芒果千层(900g)【无贺卡、巧克力牌、蜡烛、生日帽】-</p>
<p class="buy">
<a href="#" class="collection">
<span></span>收藏
</a>
<a href="cart.html" class="add-cart" style="margin-left:-5px;">
<span></span>加入购物车
</a>
</p>
</li>
</ul>
</div>
</div>
<!-- 列表 end-->css部分:
/********content**********/
.xf_content {
width: 100%;
padding-bottom: 102px;
}
.content {
width: 1251px;
height: auto;
margin: 0 auto;
padding-top: 66px;
margin-top: 78px;
}
.content ul {}
.content ul li {
width: 282px;
/* border: 1px solid #e2e2e2; */
padding: 10px 10px 16px 10px;
box-sizing: border-box;
float: left;
margin-right: 29px;
margin-bottom: 18px;
}
.content ul li:nth-child(4n) {
margin-right: 0;
}
.content ul li img {
width: 100%;
}
.content ul li .price {
color: #ff6a00;
font-size: 12px;
font-weight: bolder;
margin-top: 8px;
}
.content ul li .title {
font-size: 12px;
margin-top: 10px;
margin-bottom: 14px;
color: #737373;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap
}
.content ul li .buy a {
display: inline-block;
width: 48%;
padding: 4px 0;
border: 1px solid #d9d9d9;
font-size: 12px;
text-align: center;
}
.content ul li .buy .collection {
color: #888;
}
.content ul li .buy .collection span {
display: inline-block;
width: 16px;
height: 16px;
background-image: url(../img/ico_heart_d.png);
margin-right: 10px;
vertical-align: middle;
}
.content ul li .buy .add-cart {
color: #000;
}
.content ul li .buy .add-cart span {
display: inline-block;
width: 16px;
height: 16px;
background-image: url(../img/ico_cart_d.png);
margin-right: 10px;
vertical-align: middle;
}
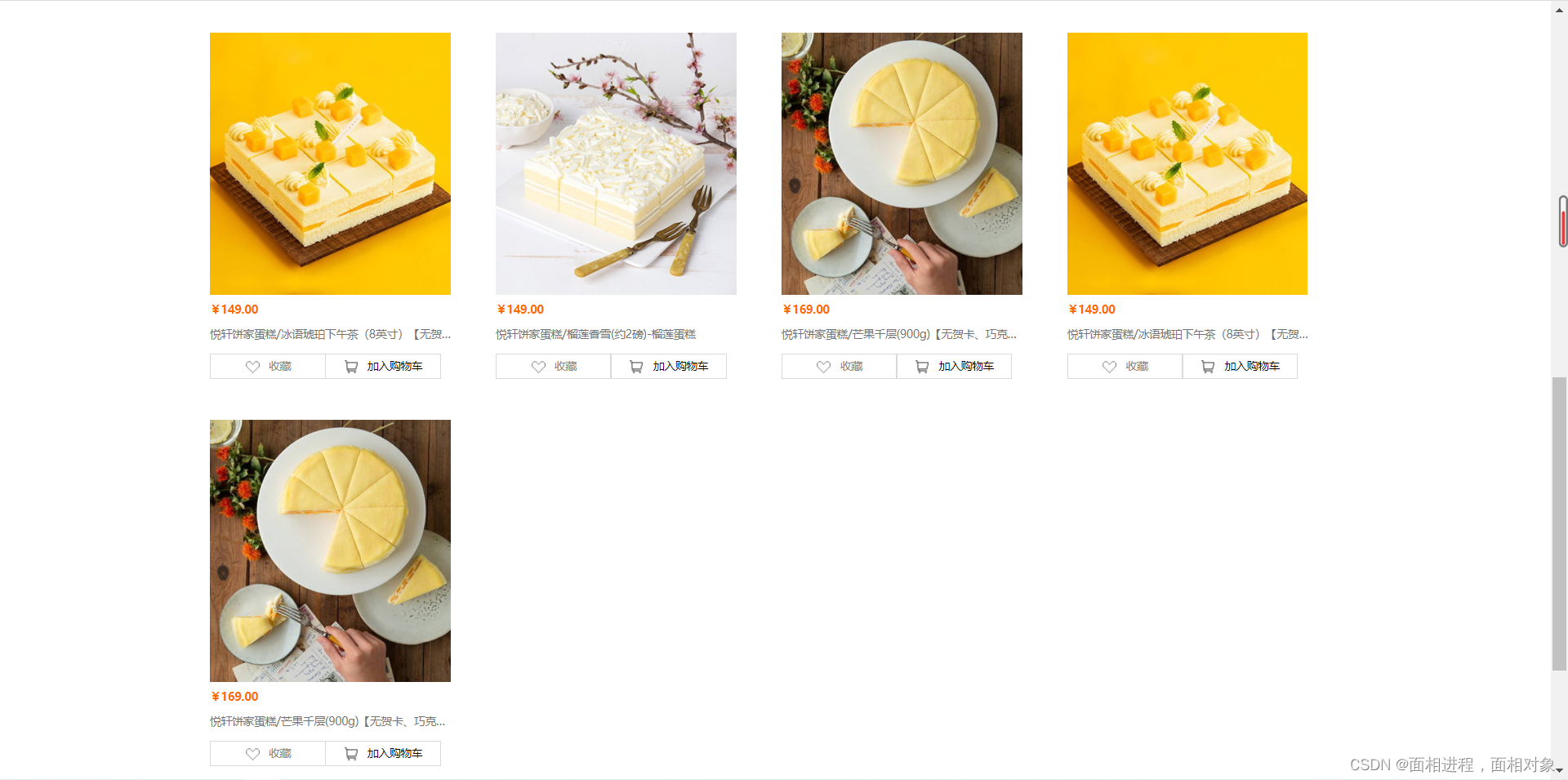
效果图:

























 1905
1905











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










