圣杯布局就是左右两边大小固定不变,中间宽度自适应。
style样式如下:
<style>
/* 清除外边距 */
*{
margin: 0;
padding: 0;
}
.header{
width: 100%;
height: 120px;
background-color: #5B5A5A;
}
.container{
overflow: hidden;
/* 外层的container设置 padding-left: 500px;padding-right: 150px;,
目的是:
给left和right ,给这两个盒子,腾出显示的位置(或者说空出位置)。
*/
padding-left: 500px;
padding-right: 150px;
outline: 1px dashed red;
}
.container .left, .container .center, .container .right{
/* 都三个盒子 都设置 高度是900像素 */
height: 900px;
/* 都三个盒子 都设置 左浮动 */
float: left;
}
/* 圣杯布局 */
.container .left{
width: 500px;
background-color: #63B5EC;
margin-left: -500px;
}
.container .center{
width: 100%;
background-color: #CEC9C9;
}
.container .right{
width: 150px;
background-color: #E76902;
margin-right: -150px;
}
.footer{
width: 100%;
height: 150px;
background-color: #5B5A5A;
}
</style>body:
<body>
<!-- header和footer各自占领屏幕所有宽度,高度固定
中间的container是一个三栏布局。
三栏布局两侧宽度固定不变,中间部分自动填充整个区域。
中间部分的高度是三栏中最高的区域的高度 -->
<!-- .header+.container+.footer -->
<div class="header">
</div>
<div class="container">
<!-- .left+.center+.right -->
<div class="left"></div>
<div class="center"></div>
<div class="right"></div>
</div>
<div class="footer">
</div>
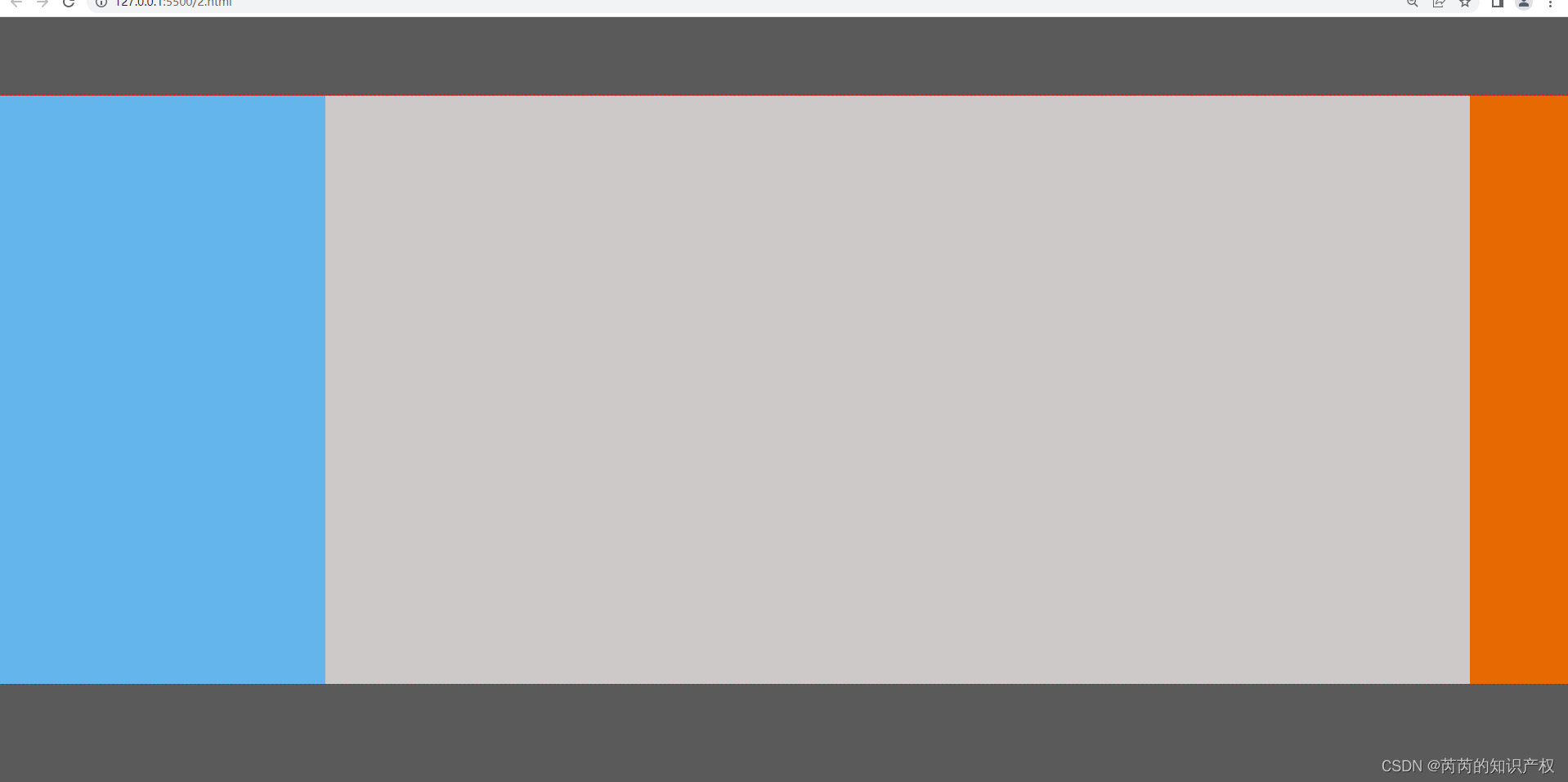
</body>效果图:























 202
202











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








