概述
都是左右两栏固定宽度,中间部分自适应的三栏布局

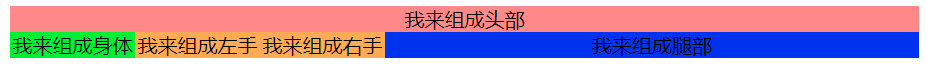
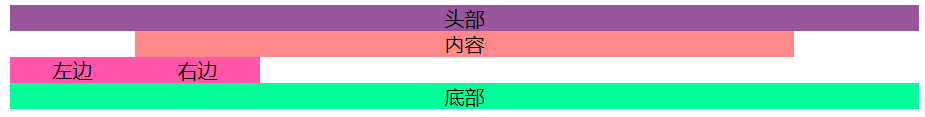
圣杯布局
实现步骤
- html 结构
<body>
<header>我来组成头部</header>
<div class="clearfix wrapper">
<div class="content center">我来组成身体</div>
<div class="content left">我来组成左手</div>
<div class="content right">我来组成右手</div>
</div>
<footer>我来组成腿部</footer>
</body>

2. 给中间三个元素元素添加浮动,使其脱离文档流
.content {
float: left;
}

3. 清除浮动,防止底部错位
.clearfix::before, .clearfix::after {
content: "";
display: block;
clear: both;
}

4. 给大盒子 wrapper 添加左右两侧内边距,宽度为左右两侧元素宽度
.wrapper {
padding: 0 100px;
}

5. 给中间主要内容区域添加宽度为 100% 使其自适应窗口宽度
.center {
width: 100%
}

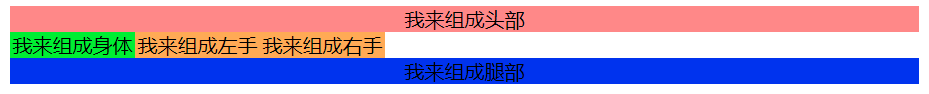
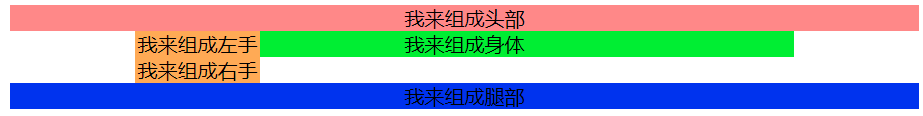
6. 给左侧添加 margin-left: -100%; 负边距,使它向左移到一行最左侧
.left {
margin-left: -100%;
}

7. 同理给右侧添加 margin-left: -100px; 负边距,使其左移到一行最右侧
.right{
margin-left: -100px;
}

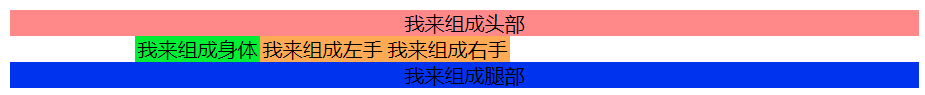
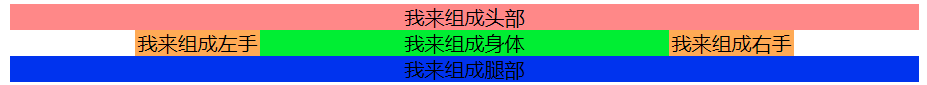
8. 显然左右侧没有在正确位置,因为父元素设置了内边距 padding,而这个内边距恰恰是用来放左右侧的,我们用相对定位,使左右侧脱离其原来位置到左右侧去,布局完成
.left {
position: relative;
left: -100px;
}
.right {
position: relative;
right: -100px;
}

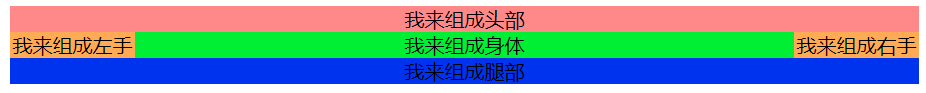
要点就是怎么样让浮动的左右侧元素归位,而这个问题的解决方案就是使父元素事先为左右侧元素预定一个内边距,然后使用负边距使得左右侧到左右两侧,最后用相对定位,使得左右两侧的元素定位到预留的空位中
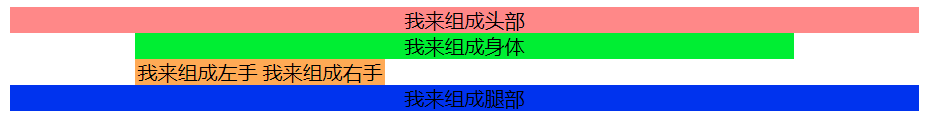
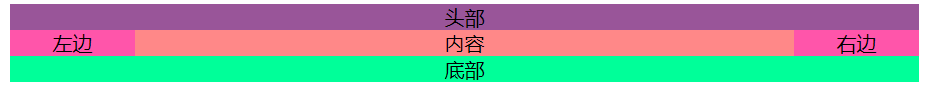
双飞翼布局
使用内容盒子的外边距而不是用外部盒子的内边距来为左右两栏预留位置
- html 结构
<body>
<div class="header">头部</div>
<div class="wrapper">
<div class="center">
<div class="content">内容</div>
</div>
<div class="left">左边</div>
<div class="right">右边</div>
</div>
<div class="footer">底部</div>
</body>

2. 给中间三元素添加浮动,使其脱离文档流,便于后续移动
.center, .left, .right {
float: left;
}

3. 清除浮动,使错位的底部归位
.wrapper::before, .wrapper::after {
content: "";
display: block;
clear: both;
}

4. 使中间元素 center 的宽度为 100%,使其能自适应窗口宽度,同时设置左右两栏宽度为 100px
.center {
width: 100%;
}
.left, .right {
width: 100px;
}

5. 给内容元素 content 添加一个外边距,为左右两栏预留位置
.content {
margin: 0 100px;
}

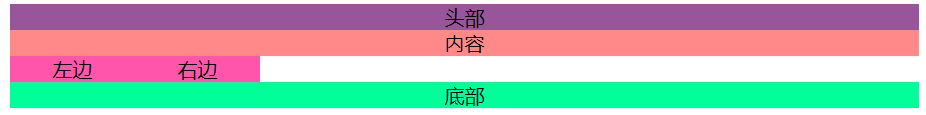
6. 显然左右两栏元素没有在正确的位置,需要用负边距使其归位,左栏设置 margin-left: -100%; 使其到达内容行最左边,右栏设置 margin-right: 100px; 使其到达内容行最右边
.left {
margin-left: -100%;
}
.right {
margin-left: -100px;
}

总结
- 圣杯布局和双飞翼布局,都是事先三栏布局的方式,区别在于如何为左右两栏的元素预留位置,以及如何让左右两栏归位
- 预留位置:圣杯布局使用中间三个元素的父元素盒子设置左右两侧内边距的方式,而双飞翼布局是使中间内容元素为左右两侧设置外边距
- 归位:使用负边距 margin-left: -width; 方式,使元素左移到指定位置
























 163
163











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








