1.下载 npm install vue-router -S
npm install vue-router --save
我们推荐 使用本地下载好的vue.js和vue-router.js
引入vue.js和vue-router.js
<!-- 顺序不能颠倒 -->
<script src="./js/vue.js"></script>
<script src="./js/vue-router.js"></script>2.添加路由链接:<router-link>是路由中提供的标签,默认会被渲染为a标签,to属性默认被渲染为href属性, to属性的值会被渲染为#开头的hash地址
<!-- 2,使用 重定向 地址 访问你想要访问的组件-->
<router-link to="/">登录</router-link>
<router-link to="/u">用户中心</router-link>
<router-link to="/reg">注册</router-link>3.添加路由填充位(路由占位符)
<!-- 路由占位符 -->
<router-view></router-view>4.定义路由组件
// 局部组件(全局组件:Vue。。。。。。)
var login = {
template:'#login',
}
var user = {
template:'#user',
}
var register = {
template:'#reg'
}<template id="login">
<div>
<h1>我是login组件</h1>
</div>
</template>
<template id="user">
<div>
<h1>我是user组件</h1>
</div>
</template>
<template id="reg">
<div>
<h1>我是register组件</h1>
</div>
</template>5.创建路由实例 并 配置路由规则
路由重定向:可以通过路由重定向为页面设置默认展示的组件
在路由规则中添加一条路由规则即可
// 创建路由实例
var router = new VueRouter({
// 配置路由规则
routes:[
//1. 重定向:是通过routes配置来完成,从'/'定向访问 '/login'
{
path:'/',
redirect: '/login'
},
{
path:'/u',
redirect: '/user'
},
{
path:'/login',
component:login
},
{
path:'/user',
component:user
},
{
path:'/reg',
component:reg
}
]
});6.将路由挂载到Vue实例中
// 根组件
var vm = new Vue({
// 模板选择器
el:'#app',
// 挂载路由(不写这个会报bug)
router:router,
// 数据中心
data(){
return{
}
},
methods:{
},
components: {
login,
user,
register,
}
})完整代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<!-- 2,使用 重定向 地址 访问你想要访问的组件-->
<router-link to="/">登录</router-link>
<router-link to="/u">用户中心</router-link>
<router-link to="/reg">注册</router-link>
<!-- 路由占位符 -->
<router-view></router-view>
</div>
<template id="login">
<div>
<h1>我是login组件</h1>
</div>
</template>
<template id="user">
<div>
<h1>我是user组件</h1>
</div>
</template>
<template id="reg">
<div>
<h1>我是register组件</h1>
</div>
</template>
<!-- 顺序不能颠倒 -->
<script src="./js/vue.js"></script>
<script src="./js/vue-router.js"></script>
<script>
// 局部组件(全局组件:Vue。。。。。。)
var login = {
template:'#login',
}
var user = {
template:'#user',
}
var register = {
template:'#reg'
}
// 创建路由实例
var router = new VueRouter({
// 配置路由规则
routes:[
//1. 重定向:是通过routes配置来完成,从'/'定向访问 '/login'
{
path:'/',
redirect: '/login'
},
{
path:'/u',
redirect: '/user'
},
{
path:'/login',
component:login
},
{
path:'/user',
component:user
},
{
path:'/reg',
component:reg
}
]
});
console.log(router);
// 根组件
var vm = new Vue({
// 模板选择器
el:'#app',
// 挂载路由(不写这个会报bug)
router:router,
// 数据中心
data(){
return{
}
},
methods:{
},
components: {
login,
user,
register,
}
})
</script>
</body>
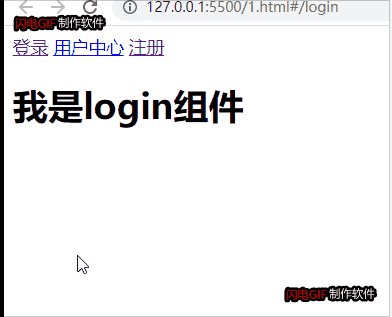
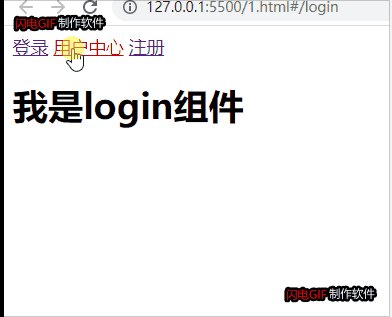
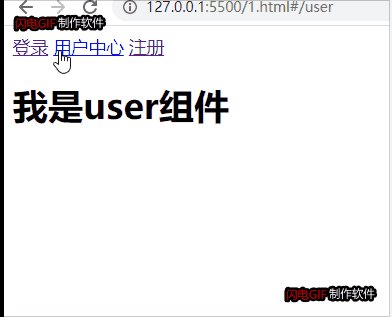
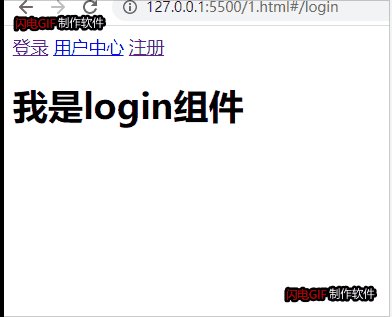
</html>预览效果图























 555
555











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








