一:路由
路由分为两大类:1,后端路由 2,前端路由
1:后端路由
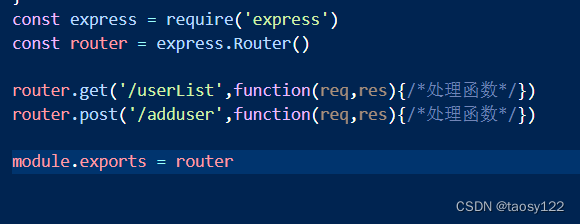
后端路由指的是:请求方式,请求地址与funtion处理函数之间的对应关系
在express中路由基本语法如下

2:SPA与前端路由
SPA指的是一个web网站只有唯一的一个HTML页面组成,所有组件的展示与切换都在这唯一的一个页面内完成,不同组件之间的切换需要通过路由来实现
前端路由:Hash地址与组件之间的对应关系
3:前端路由的工作方式
一,用户点击了页面上的路由链接
二,导致了URL地址栏中的Hash值发生了变化
三,前端路由监听到了Hash地址的变化
四,前端路由把当前Hash地址对应的组件渲染到浏览器界面上
1:vue-router
vue2版本:3x:https://router.vuejs.org/zh/
vue3版本:4x:https://next.router.vuejs.org/zh/
使用vue-router 4x 基本使用
1,在项目安装vue-router
2,定义路由组件
3,声明路由链接和占位符
4,创建路由模块
5,导入并挂载路由
一,安装vue-roux
安装命令 npm install vue-router@next -S
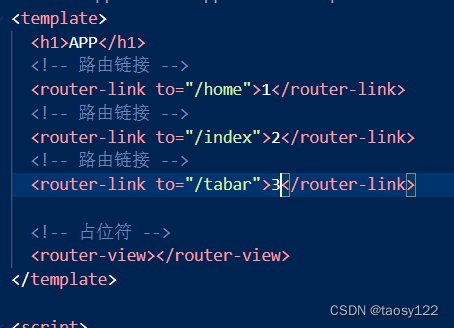
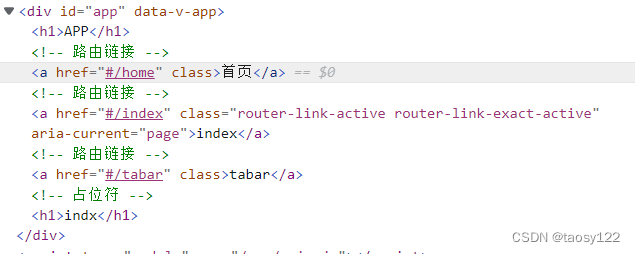
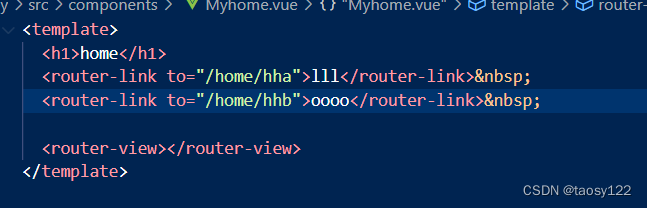
二,声明路由链接和占位符
使用<router-link>标签来声明路由链接
to指定hash(哈希值)
并使用<router-view>标签来声明路由占位符

三,创建路由模块
在项目中创建router.js路由模块
步骤:
1,从vue-router中按需导入两个方法

2,导入需要使用路由控制的组件
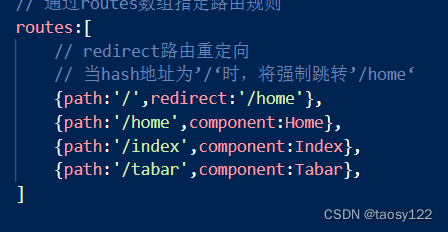
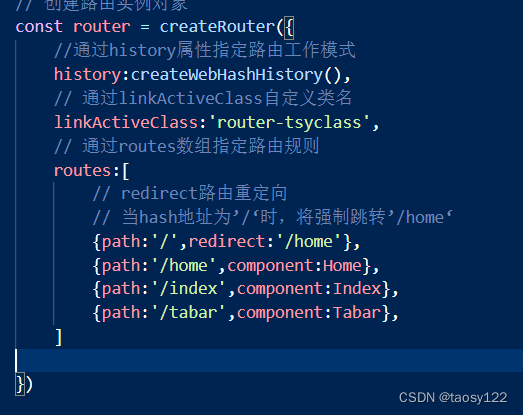
3,创建路由实例对象

注意是routes
4,向外共享路由实例对象

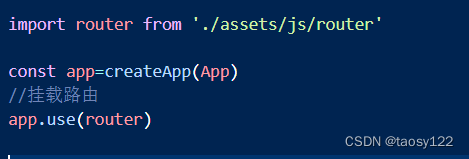
5,在main.js中导入并挂载路由模块

通过app.use方法进行挂载
2:路由重定向
路由重定向指的是,用户在访问地址A时,强制用户跳转到地址C
通过路由规则的redirect属性,指定一个新的路由地址

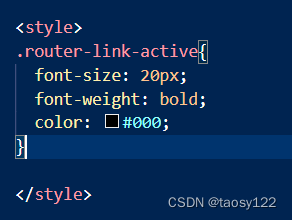
3:设置跳转路由的路由链接css样式
1,使用默认类名改变css样式
当点击路由链接跳转到改路由指定组件时,该路由链接会有一个默认的类名class="router-link-active "

可以通过router-link-active类名来改变被激活的路由链接样式

2,自定义类名
可以基于linkActiveClass属性自定义路由链接被激活时的类名

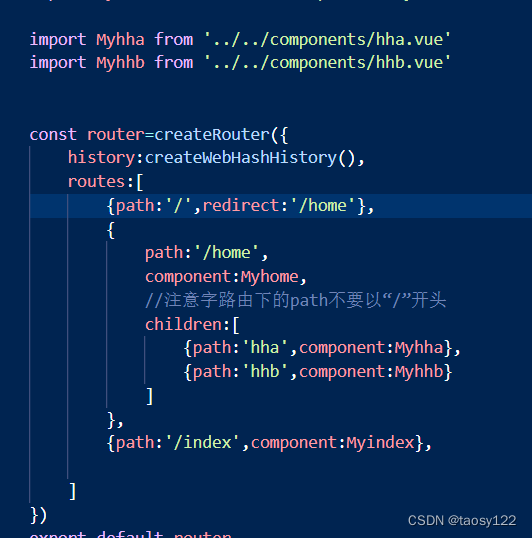
4:嵌套路由
通过路由实现组件的嵌套展示,叫做嵌套路由
1,声明子路由链接和子路由占位符

2,在父路由规则中,通过children属性声明嵌套声明子路由规则
注意:子路由下的path不要以“/”开头

5:在嵌套路由重定向
redirect:‘***/***’

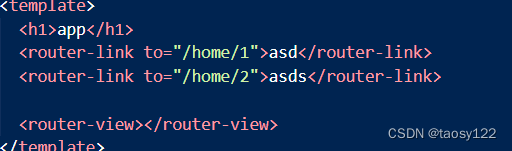
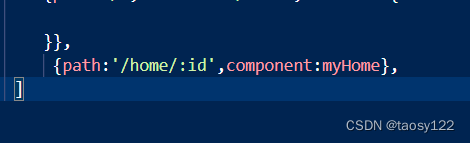
6:动态路由匹配
1:实现路由规则的复用性
把Hash地址中的可变部分定义为参数项
在vue-router中用英文的冒号 : 来定义路由参数


2: 用$route.params获取参数

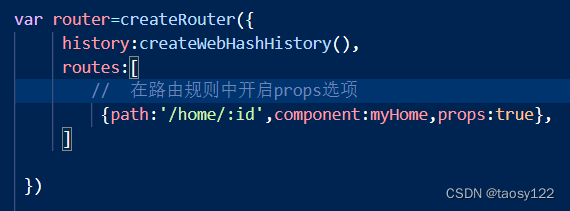
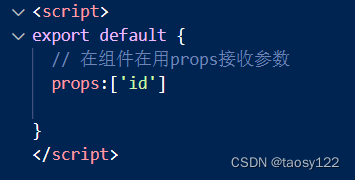
3:使用props接收路由参数
为了简化路由参数的获取形式。vue-router允许在路由规则中开启props传参

在组件中接收

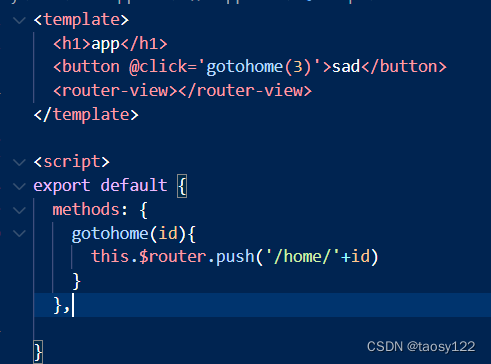
二:编程式导航
通过调用API实现导航的方式,叫在编程式导航
通过点击链接实现的导航方式,叫做声明式导航,
如<a>和<router-link>属于声明式导航
调用location.href跳转页面,属于编程式导航
vue提供的编程式导航API
1:this.$router.push ('hash地址)
跳转到指定哈希地址的组件
2:this.$router.go(数值内)
实现导航历史的前进后退
this.$router.push

this.$router.go
数值可以为正负

三:命名路由
通过name属性为路由规则定义名称的方式,叫做命名路由

注意:name的值不能重复,必须唯一性
1:使用命名路由实现声明式导航
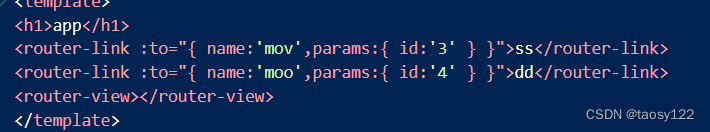
为<router-link>标签动态绑定to属性,并
通过name属性指定要跳转的页面,
还可以通过,params属性携带路由参数

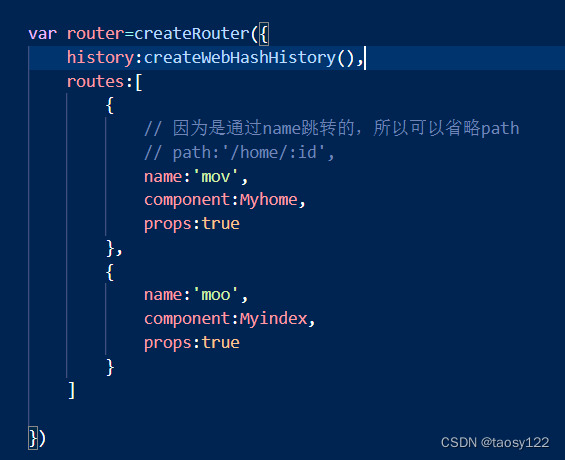
因为是通过name跳转的,所以可以省略path

2:使用命名路由实现编程式导航
调用push函数期间指定一个配置对象,name是要跳转到的路由规则,params是携带的参数

在组件上可以使用$route可以获取当前路由信息
在配置路由时可以给路由添加路由元信息 meta,路由需要配置的对象,它的key值
路由传参方式:
// 方式一:拼接字符串
this.$router.push("/search/"+this.searchtext+"?k="+this.searchtext)
// 方式二:模板字符串
this.$router.push(`/search/${this.searchtext}?k=${this.searchtext}`)
// 方式三:对象方式
this.$router.push({name:"seaech",params:{seachstr:this.searchtext},query:{k:this.searchtext}})提问:
问题1:路由参数传递(对象写法)path是否可以结合params参数一起使用
答:路由跳转传参时,对象写法可以是name,path形式,但path不能与params参数一起使用
问题2:如何指定params参数可传不可传
答在配置路由时,在占位符后加上?
path:'/home/:id?',问题3:params参数可以传也可以不传,如果是空字符串怎么解决?
答:使用undefined解决
this.$router.push({name:"home",params:{seachstr:''||undefined}})
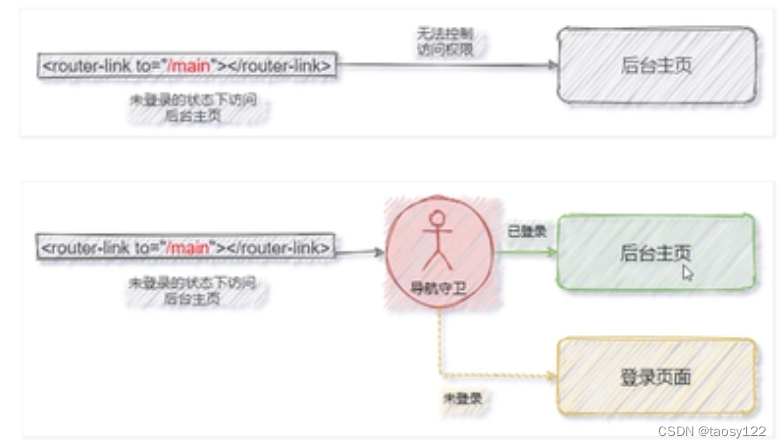
三:导航守卫
导航守卫可以控制路由的访问权限

1:声明全局导航守卫
全局导航守卫会拦截每一个路由规则,从而对为一个访问权限的控制,
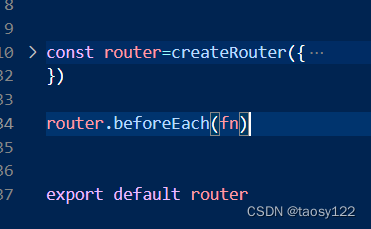
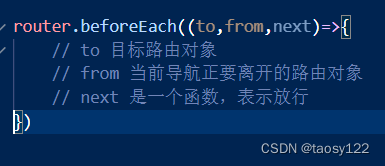
调用路由实例对象的beforeEach函数,声明“全局前置守卫”
fn,每次拦截路由的请求,都会执行fn函数进行处理
fn称为守卫方法

2:守卫方法的3个形参
to:要跳转的路由信息
from:跳转之前的路由信息
next:放行

3:形参next
注意如果在守卫方法中,
不声明next形参,则默认允许用户访问每一个路由
声明了next形参,则必须调用next()函数,否则不允许用户访问任何一个路由
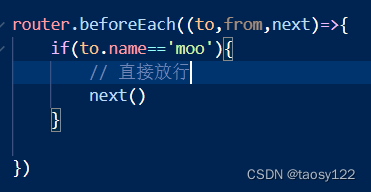
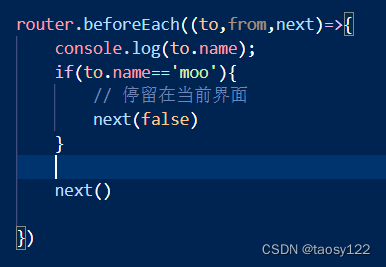
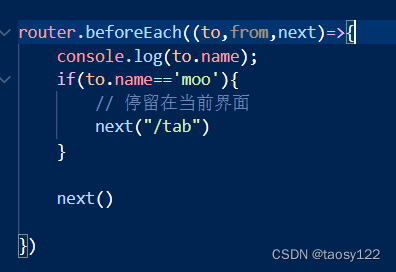
4:next的三种调用方式
直接放行next()

停留在当前界面next(false)

强制跳转next("/地址")

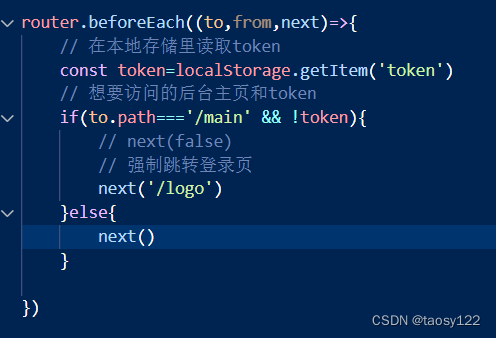
5:结合token控制后台的访问权限






















 536
536











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








