第一、
第二、
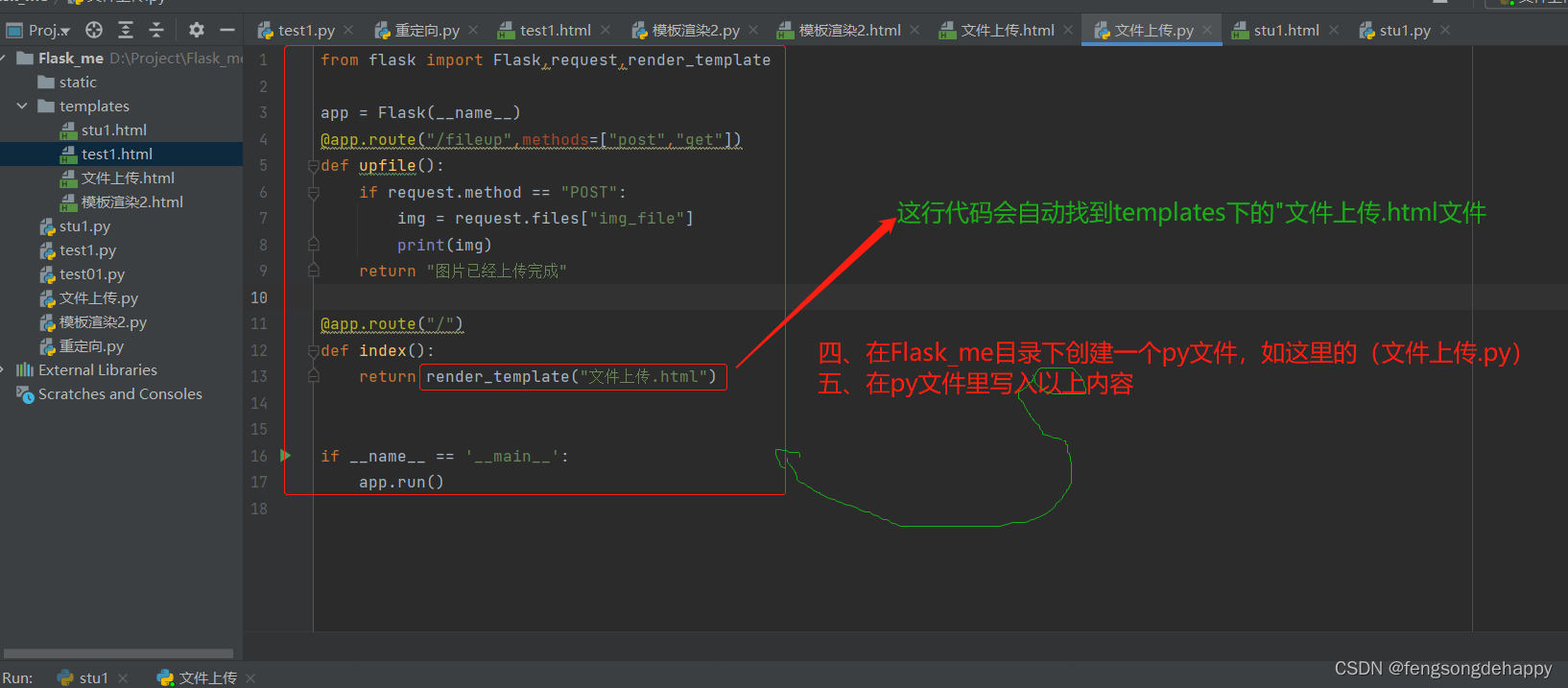
关于文件上传.py文件里的代码逻辑:
1、程序运行以后在控制台会出现一个端口连接
Running on http://
127.0.0.1
:
5000,
2、这个端口会与路由@app.route("/")链接,链接后执行index函数,再通过
render_template(
"
文件上传
.html"
)找到"文件上传.html"这个html文件
3、然后在这个"文件上传.html"里程序会根据
action
="/fileup"的这个路径端口以post的请求方式与路由
@app.route
(
"/fileup"
,
methods
=[
"post"
,
"get"
])链接起来并执行upfile函数
4、在upfile函数里会通过
img = request.files[
"img_file"
]拿到通过"文件上传.html"文件里上传的图片





















 9571
9571











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








