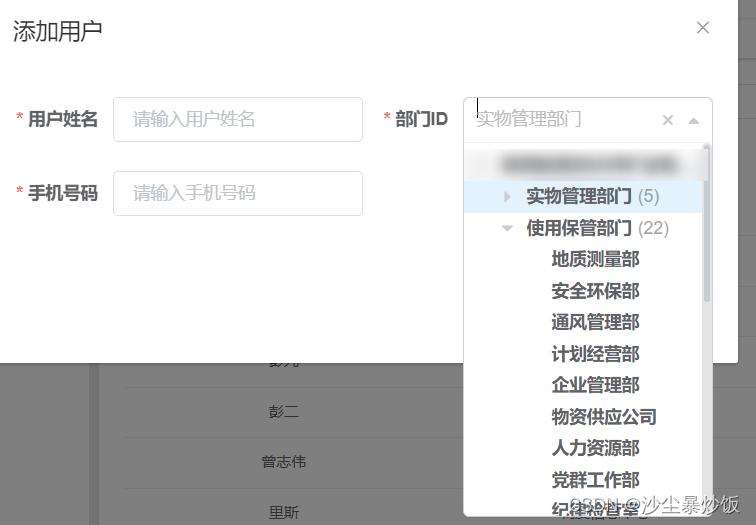
1.在我们的开发中,经会出现部门的选择, 禁止选中父级,只能选择子级 这样的情况

话不多说,直接上代码
<el-form-item label="部门ID" prop="did">
<treeselect v-model="form.did" :options="deptOptions" :disable-branch-nodes="true" :show-count="true" placeholder="请选择归属部门" />
</el-form-item>加一个 :disable-branch-nodes="true" 就可以完成这个的效果
2.如果想实现任意的的禁用,,如下图

可以设置 isDisabled= true 来实现
1. 在页面添加一个 :normalizer="normalizer" 的属性
<el-form-item label="归属部门" prop="did">
<treeselect v-model="form.did" :options="deptOptions" :normalizer="normalizer" :disable-branch-nodes="true" :show-count="true" placeholder="请选择归属部门" />
</el-form-item>2. 根据后端的返回的数据进行判断 添加一个 isDisabled= true
normalizer(node) {
if(node.id==="132"){
node['isDisabled'] = true;
}
},这样就可以实现这样的效果 , 如果想实现动态的可以最次进行判断





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










