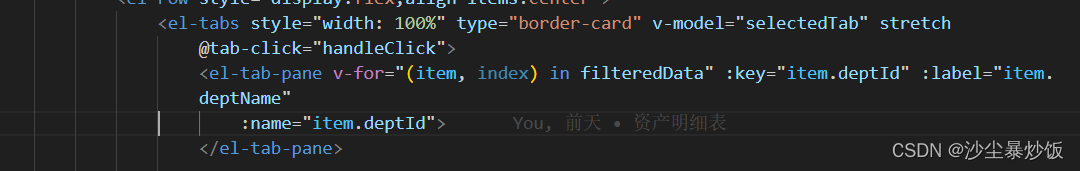
1. 实际开发中el-tabs 都会设置第一个为默认值 ,这样会好看一点, 而渲染的数据经常是通过后端返回的数据 , v-model 无法写死默认值
解决办法 , 通过计算机属性 ,在data 定义一个 selectedTab

watch: {
defaultTab(newVal) {
this.selectedTab = newVal; // 设置第一个标签页为默认选中
}
},
computed: {
defaultTab() {
return this.filteredData.length > 0 ? this.filteredData[0].deptId : '';
},
},




















 3855
3855











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










